这篇文章给大家分享的是有关Android如何实现仿简书搜索框效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
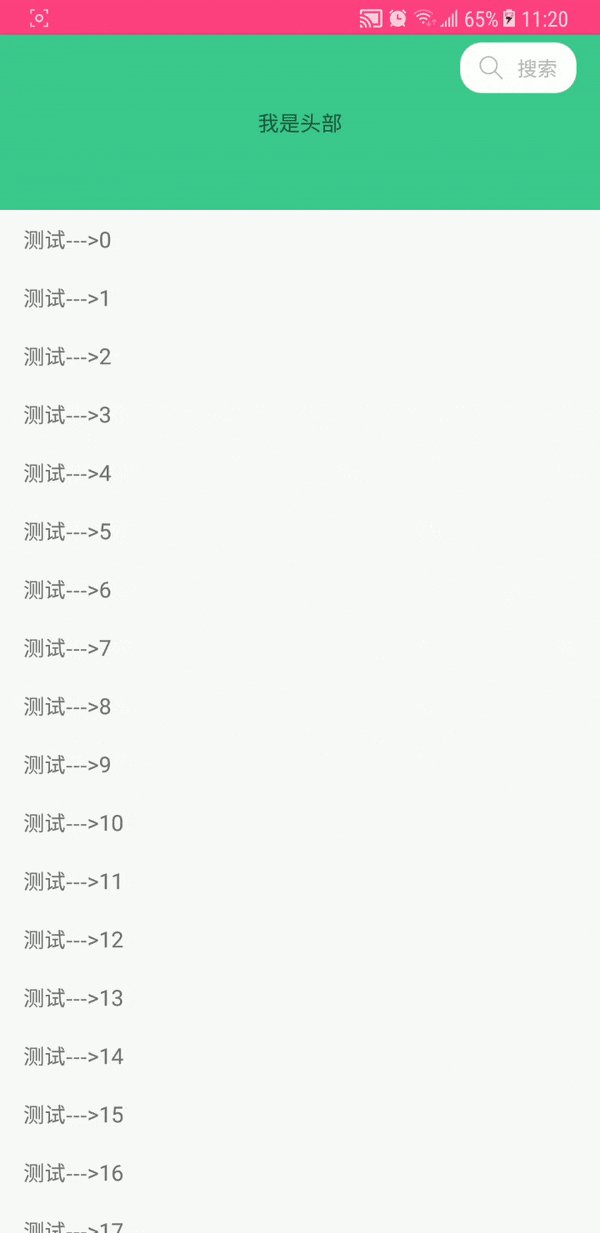
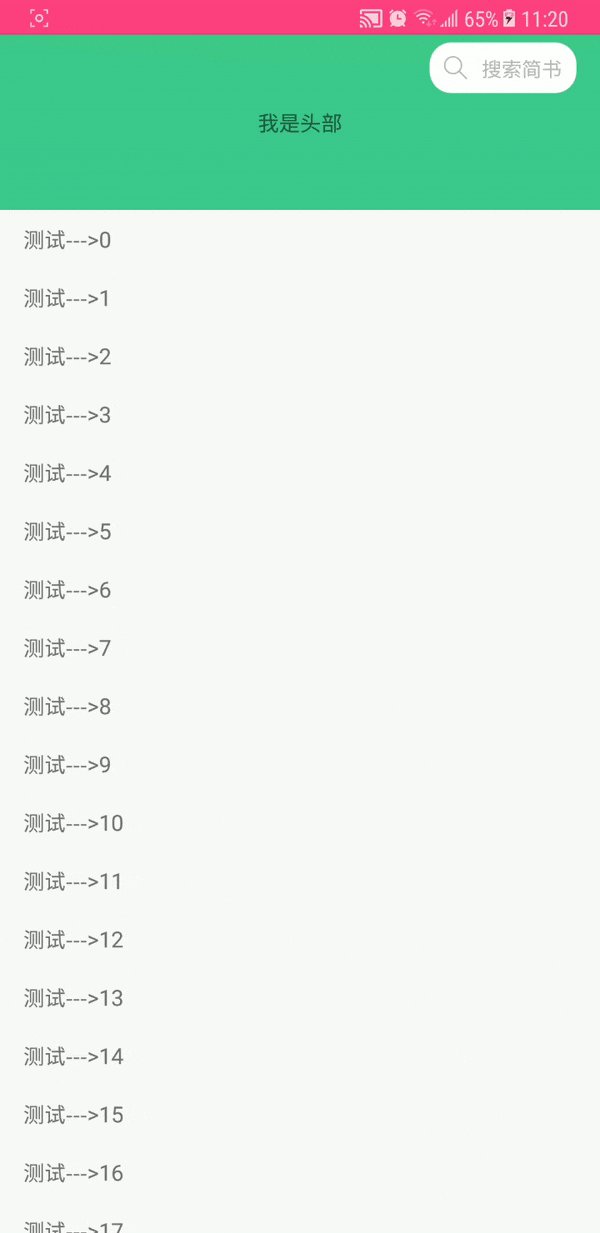
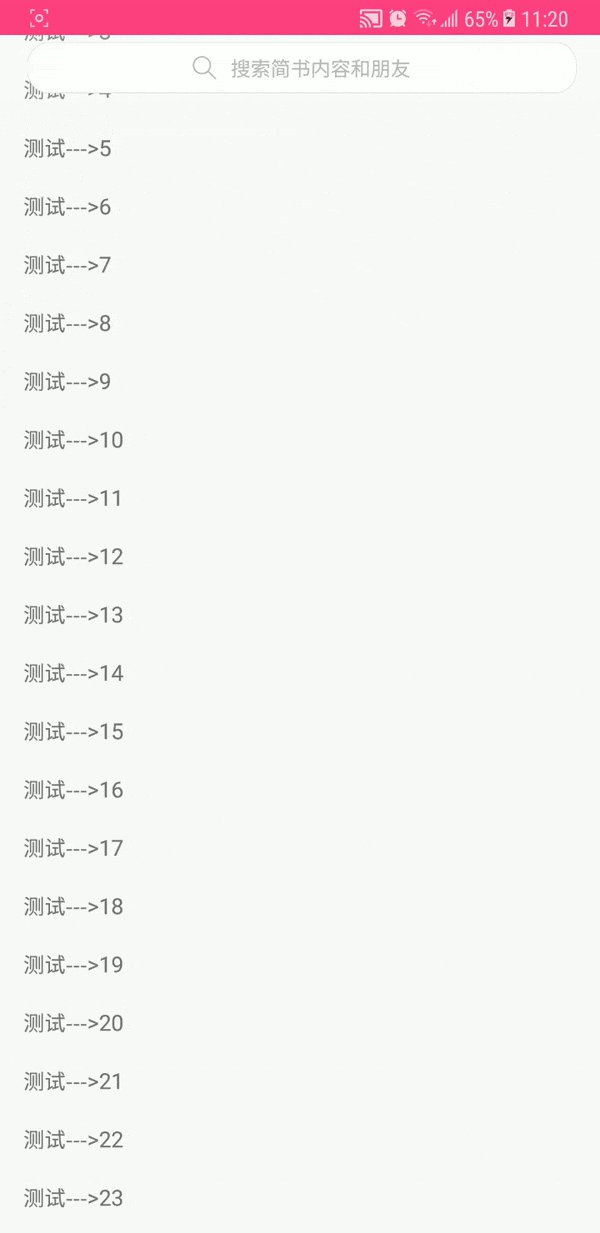
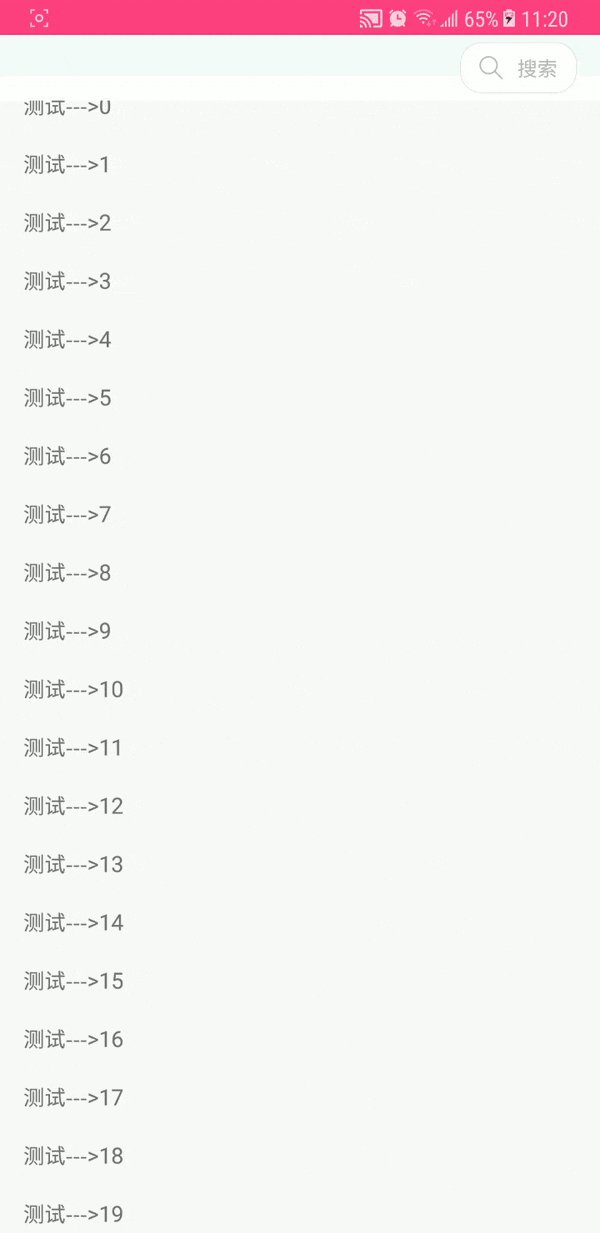
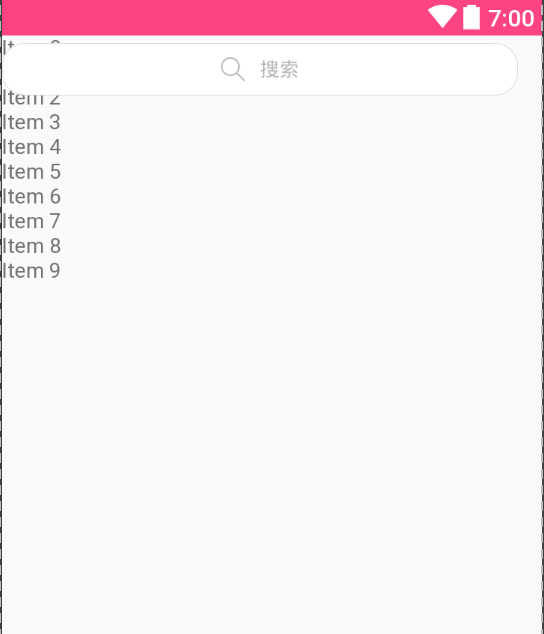
直接上图:

Activity 布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v7.widget.RecyclerView android:id="@+id/id_recycleview" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"/> <LinearLayout android:id="@+id/id_ll_title_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/transparent" android:gravity="right" android:orientation="horizontal"> <RelativeLayout android:id="@+id/id_title_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/search_white_bg" android:paddingRight="10dp" android:paddingLeft="10dp" android:gravity="center" android:layout_marginTop="5dp" android:layout_marginBottom="5dp" android:layout_marginRight="16dp" > <TextView android:id="@+id/id_tv_search_min" android:layout_width="wrap_content" android:layout_height="35dp" android:gravity="center" android:maxLines="1" android:drawableLeft="@mipmap/search_icon" android:text="搜索" android:drawablePadding="10dp" android:textColor="#b7b7b7" android:textSize="13sp" /> </RelativeLayout> </LinearLayout> </RelativeLayout>
这里的TextView要添加maxLines=1属性,如果不添加,当text=“搜索简书内容和朋友”时会有2行变1行的效果,看起来效果不太好。

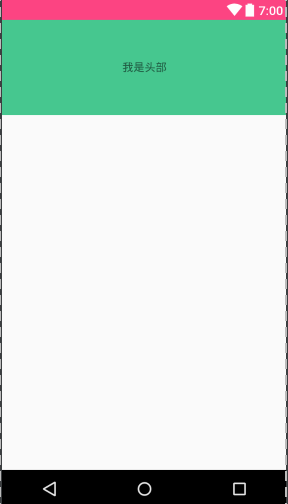
头部视图:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/id_header_view" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/id_tv_header_view" android:layout_width="match_parent" android:layout_height="120dp" android:background="@color/c_3ec88e" android:gravity="center" android:text="我是头部" /> </RelativeLayout>

activity 头部 xml.png
下面咱们省略findViewById的代码,直接看核心代码:
变量初始化:
//获取屏幕宽度 mMaxWidth = ScreenUtil.getScreenWidth(); //搜索框距离屏幕边缘的margin int rightMargin = Px2DpUtil.dp2px(this, 17); //屏幕宽度减去左右margin后的搜索框宽度最大值 mMaxWidth = mMaxWidth -rightMargin*2; //搜索框宽度最小值 mMinWidth = Px2DpUtil.dp2px(this, R.dimen.d_80); //header布局高度 mHeaderHeight=Px2DpUtil.dp2px(this,R.dimen.d_120);
RecyclerView 滚动监听:
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
LinearLayoutManager l = (LinearLayoutManager)recyclerView.getLayoutManager();
//获取第一个可见视图的position
int position = l.findFirstVisibleItemPosition();
//获取第一个完全可见视图的position
int firstCompletelyVisibleItemPosition = l.findFirstCompletelyVisibleItemPosition();
//当position=0时,对标题栏执行透明度变化
if (position == 0) {
//计算滚动的距离占header高度的比例
double delta = Math.floor(((float) getScollYDistance(recyclerView) % mHeaderHeight));
//给标题栏设置透明度
mLlTitle.getBackground().setAlpha((int) delta);
}
//当position=1时,搜索框最大
if (position == 1) {
ObjectAnimator animator = ObjectAnimator.ofInt(new ViewWidthWrapper(mRlTitleLayout), "width", mMaxWidth);
setAnimatorListener(animator,1);
}
//当position=0时,搜索框最小
if(firstCompletelyVisibleItemPosition==0){
ObjectAnimator animator = ObjectAnimator.ofInt(new ViewWidthWrapper(mRlTitleLayout), "width", mMinWidth);
setAnimatorListener(animator,0);
}
}
});获取RecycleView垂直滚动的距离:
public int getScollYDistance(RecyclerView rv) {
LinearLayoutManager layoutManager = (LinearLayoutManager) rv.getLayoutManager();
//获取第一个可见item的position
int position = layoutManager.findFirstVisibleItemPosition();
//获取第一个position的View
View firstVisiableChildView = layoutManager.findViewByPosition(position);
//获取第一个可见View的高度
int itemHeight = firstVisiableChildView.getHeight();
return (position) * itemHeight - firstVisiableChildView.getTop();
}搜索框执行的动画(ObjectAnimator):
animator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
if (visibity == 1) {
mMinTvSearchView.setText("搜索简书内容和朋友");
}
if (visibity == 0) {
mMinTvSearchView.setText("搜索");
}
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
animator.setDuration(100).start();感谢各位的阅读!关于“Android如何实现仿简书搜索框效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。