Android中怎么利用FrameLayout实现帧布局,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
FrameLayout
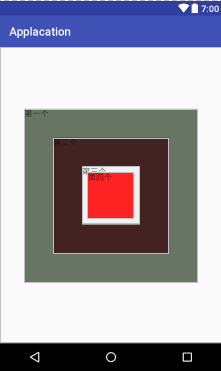
在这个布局中,所有的子元素都不能被指定放置的位置,他们统统防御这块区域的左上角,
并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。
用途
常用于进度条的表示
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<TextView
android:layout_gravity="center"
android:background="#687564"
android:id="@+id/textView"
android:layout_width="300dp"
android:layout_height="300dp"
android:text="第一个" />
<TextView
android:layout_gravity="center"
android:background="#422322"
android:id="@+id/textView2"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="第二个" />
<TextView
android:layout_gravity="center"
android:background="#f1f1f1"
android:id="@+id/textView3"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="第三个" />
<TextView
android:layout_gravity="center"
android:background="#f22"
android:id="@+id/textView4"
android:layout_width="80dp"
android:layout_height="80dp"
android:text="第四个" />
</FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ProgressBar
android:layout_gravity="center"
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_gravity="center"
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="%20" />
</FrameLayout>看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。