本篇文章为大家展示了Android中怎么解决嵌套滑动冲突,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
一.会产生滑动冲突的情况
那么什么时候会产生滑动冲突呢?比如你有个activity,activity的上半部分是一个布局,下半部分是一个可滑动控件(RecyclerView、ListView等),或者下半部分是个viewpager,里面的fragment布局是一个可滑动控件,这样的页面就会产生滑动冲突。
二.以前的做法
虽然我以前的笔记丢失了,但是当时的解决问题的思路我依然记得。
(1)重写一个viewpager继承系统的ViewPager,至于怎么重写的我不太记得了
(2)重写RecyclerView继承系统的RecyclerView,因为我记得会出现高度的原因导致RecyclerView不设置固定高度的话会不显示或者只显示一个Item,所以要重写RecyclerView去动态衡量Item x count 的高度。
当时虽然能解决,但是最后的效果很变扭。
三.现在的做法
现在我肯定不会像之前一样做,因为出了一个新控件NestedScrollView。它能够很好的帮我们解决滑动冲突,接下来我会尽我所能分析所有可能出现的情况。
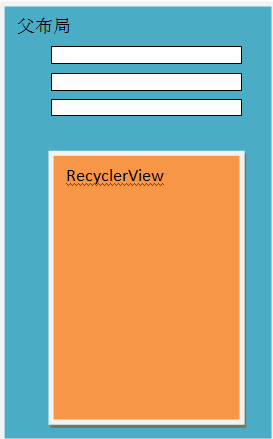
1.布局只嵌套RecyclerView的情况
就是如下图的情况:

这种情况最容易解决,就直接使用NestedScrollView做父布局,然后嵌套RecyclerView就行。
<android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/m_nsv" android:fillViewport="true" xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="150dp" android:text="Hello World!" /> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/c_rv" > </android.support.v7.widget.RecyclerView> </LinearLayout> </android.support.v4.widget.NestedScrollView>
这样就行,切记要记住两点:
(1)在父布局NestedScrollView加android:fillViewport="true",然后RecyclerView会不显示出来,不显示出来的原因是RecyclerView是一个动态展示的View,而直接使用的话用我之前说的话叫做会被压扁,所以加这个属性让子View显示match_parent的效果。
(2)有的人说要给RecyclerView设setNestedScrollingEnabled(false),不然滑动时会卡,这个我没试过,我设的是true,目前感觉滑动时没什么影响。
2.布局嵌套其它可滚动控件的情况
就是在第一种情况下把RecyclerView换成其它可滑动控件。
直接说吧,你要用NestedScrollView才有用,原因是解决滑动冲突的关键在于NestedScrollingParent和NestedScrollingChild两个接口(下面会详细说)
而RecyclerView和NestedScrollView都实现NestedScrollingChild接口,并在内部封装了解决滑动冲突的逻辑处理,所以只有NestedScrollView直接嵌套RecyclerView或NestedScrollView不会产生滑动冲突。
NestedScrollView的用法和RecyclerView一样,记得加那些属性。
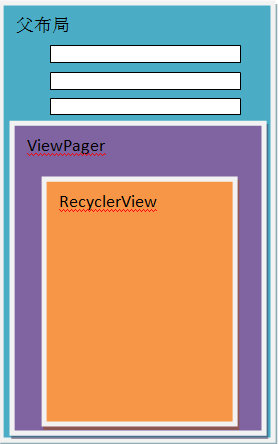
3.布局嵌套ViewPager,ViewPager嵌套RecyclerView等可滑动控件的情况
这种情况处理起来比较麻烦,而很多人都是碰到这种情况。如下图:

其实我之前写过一篇文章能解决这种情况,那就是使用CoordinatorLayout,使用CoordinatorLayout能解决这种情况。
但是,我文章里也说过了,CoordinatorLayout有BUG,使用起来卡得像坨屎一样,不管你能不能忍,反正我是不能忍,所以我不会使用CoordinatorLayout。
不用CoordinatorLayout还有以下三种解决办法:
(1)使用github上面开源的那个自定义CoordinatorLayout来解决,叫什么我忘了。
但是我们老大说了,最好别用别人的开源View。于是我只能用第二种方法。
(2)放弃使用ViewPager
为什么,因为系统的ViewPager做不到,上面有说到能解决冲突是因为NestedScrollingParent和NestedScrollingChild,并且NestedScrollingChild的ViewGroup要是实现NestedScrollingParent接口的View,NestedScrollingParent的ChildView要是实现NestedScrollingChild接口的View。
而图中的父布局和RecyclerView隔着一个ViewPager,也就是说NestedScrollingParent的ChildView是ViewPager,NestedScrollingChild的ViewGroup是ViewPager。所以说直接嵌套一层ViewPager的情况是无法解决滑动冲突的。
那有一个很直接的办法就是不用ViewPager,用FragmentManager,这样就能实现解决滑动冲突。
<android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:fillViewport="true" android:id="@+id/nsv" app:layout_behavior="@string/appbar_scrolling_view_behavior" xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:descendantFocusability="blocksDescendants" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="horizontal" android:minHeight="10dp" android:padding="10dp" android:id="@+id/ll_header"> ......................................... </LinearLayout> </LinearLayout> <android.support.v4.widget.NestedScrollView android:layout_marginTop="15dp" android:layout_width="match_parent" android:layout_height="match_parent" android:fillViewport="true" android:id="@+id/c_nsv" > <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/fl_content" > </FrameLayout> </android.support.v4.widget.NestedScrollView> </LinearLayout> </android.support.v4.widget.NestedScrollView>
这里的FrameLayout就是给FragmentManager来显示FrameLayout。
这样做就能解决一个activity多个fragment的情况下的滑动冲突。
但是有的朋友说不嘛,我就要Viewpager,我就要酷酷的滑动动画效果。唉,那你就用最实在的第三中方法吧。
(3)自定义
没办法了,那就用自定义吧,自定义一个VIewGroup实现NestedScrollingParent接口,然后自定义一个View实现NestedScrollingChild接口。或者你可以外层使用NestedScrollView,内层自定义ViewPager来实现NestedScrollingChild接口。
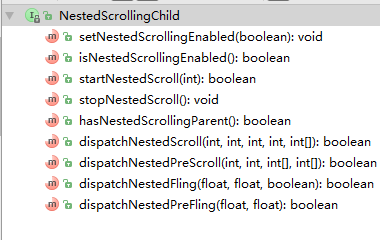
你以为这样就完啦?当然没这么简单。在NestedScrollingChild接口中有这些方法。

你需要在这些方法里面自己写上处理滑动冲突的逻辑,你可以参考RecyclerView的去写,也可以在网上找,网上有一些大神是真的有介绍,但也有一些人要么瞎JB抄别人的又不抄完,要么只会说用CoordinatorLayout。我其实也不是很会里面的细节处理,只是知道流程而已,所以也不装X了。
四.其它使用时的问题
并非解决滑动冲突就没有其它问题。
1.NestedScrollView(RecyclerView)重新加载数据时会自动滚动到底部。
如果你碰到这种情况,只要给父布局的NestedScrollView设.scrollTo(0, 0)就行,和ScrollView一样的。
2.禁止滑动。
如果你想在某些情况下禁止NestedScrollView滑动,可以像处理ScrollView一样,在父布局的NestedScrollView加入监听,例如我这:
public void isScroll(boolean bol){
Nsv.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return !bol;
}
});
}这个方法是设置可滑动和不可滑动。
3.记得设android:fillViewport="true"
如果你嵌套的布局没有显示,那有可能你忘了给父布局NestedScrollView设置android:fillViewport属性。
上述内容就是Android中怎么解决嵌套滑动冲突,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。