这篇文章主要为大家展示了“Android中如何实现自定义ImageView添加文字设置按下效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Android中如何实现自定义ImageView添加文字设置按下效果”这篇文章吧。
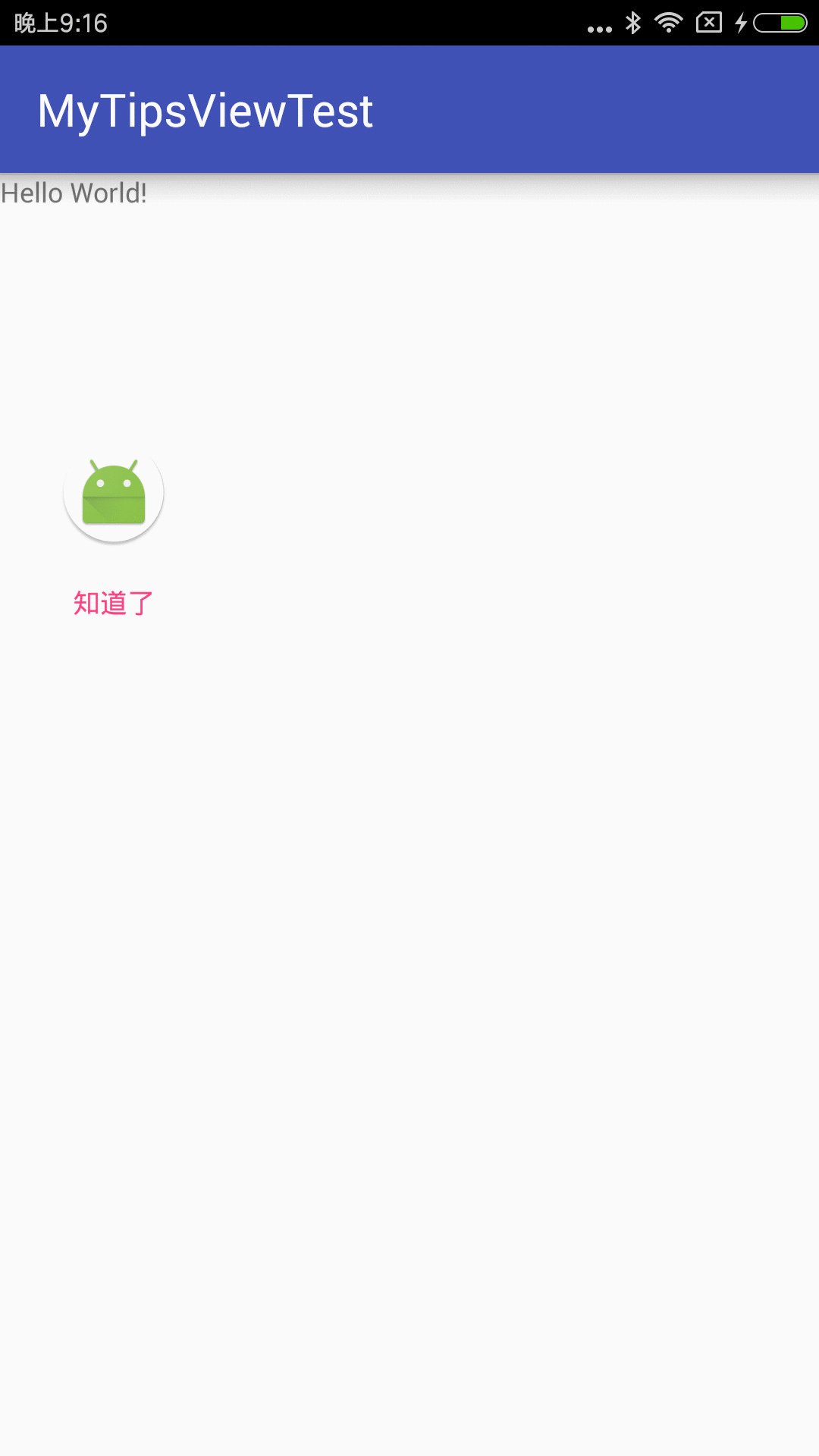
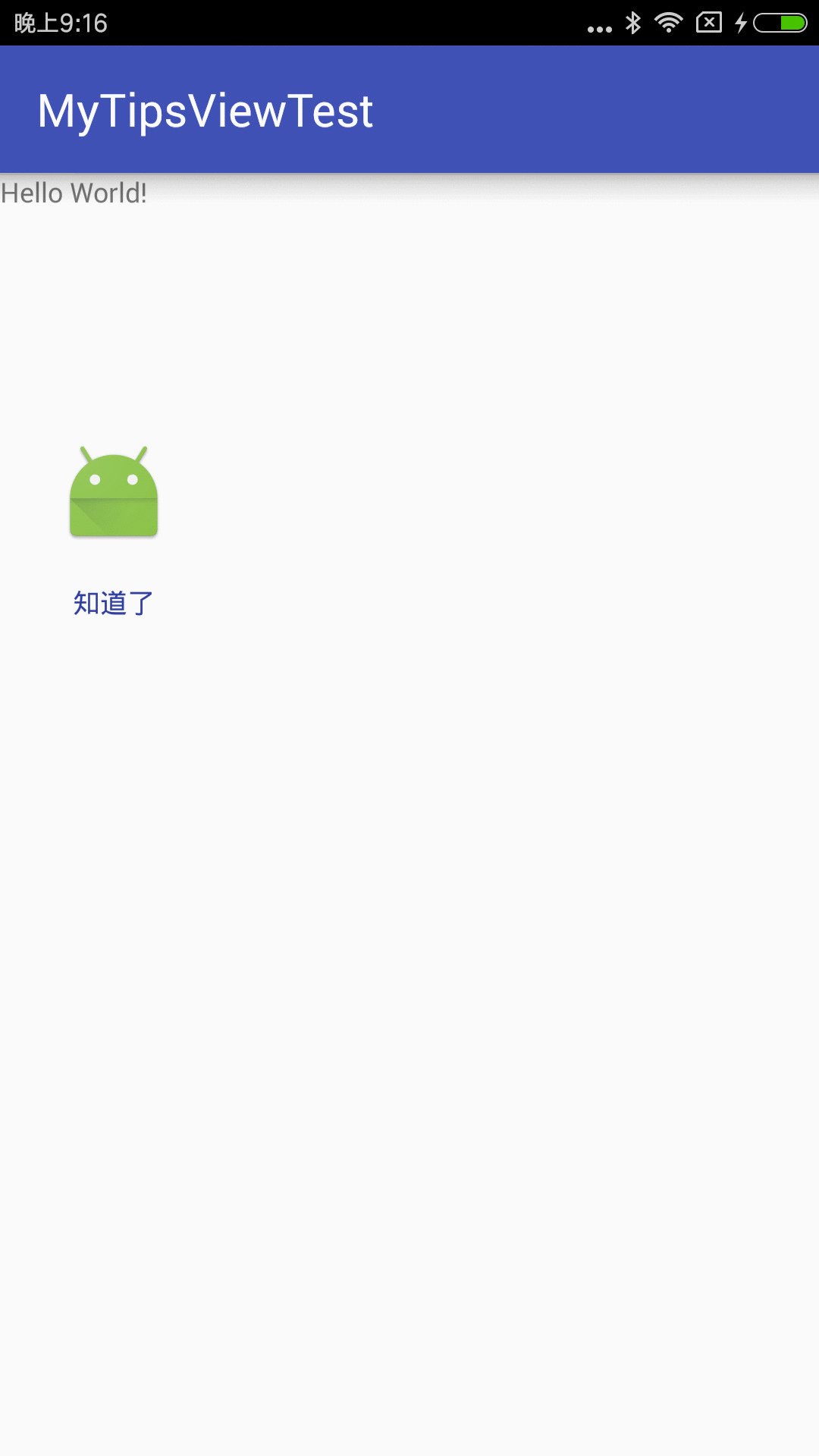
首先上效果图,看看是否是你需要的

效果图
下面开始撸代码
MyImageTextView.java
public class MyImageTextView extends LinearLayout {
private ImageView mImageView = null;
private TextView mTextView = null;
private int imageId, pressImageId;
private int textId, textColorId, textTopId, pressTextColorId;
public MyImageTextView(Context context) {
this(context, null);
}
public MyImageTextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public MyImageTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.setOrientation(LinearLayout.VERTICAL);//设置垂直排序
this.setGravity(Gravity.CENTER);//设置居中
if (mImageView == null) {
mImageView = new ImageView(context);
}
if (mTextView == null) {
mTextView = new TextView(context);
}
if (attrs == null)
return;
int count = attrs.getAttributeCount();
for (int i = 0; i < count; i++) {
String attrName = attrs.getAttributeName(i);//获取属性名称
//根据属性获取资源ID
switch (attrName) {
//显示的图片
case "image":
imageId = attrs.getAttributeResourceValue(i, 0);
break;
//按下时显示的图片
case "pressImage":
pressImageId = attrs.getAttributeResourceValue(i, 0);
break;
//显示的文字
case "text":
textId = attrs.getAttributeResourceValue(i, 0);
break;
//设置文字颜色
case "textColor":
textColorId = attrs.getAttributeResourceValue(i, 0);
break;
//设置文字距离上面图片的距离
case "textTop":
textTopId = attrs.getAttributeResourceValue(i, 0);
break;
//按下时显示的文字颜色
case "pressTextColor":
pressTextColorId = attrs.getAttributeResourceValue(i, 0);
break;
}
}
init();
}
/**
* 初始化状态
*/
private void init() {
this.setText(textId);
mTextView.setGravity(Gravity.CENTER);//字体居中
this.setTextColor(textColorId);
this.setTextPaddingTop(textTopId);
this.setImgResource(imageId);
addView(mImageView);//将图片加入
addView(mTextView);//将文字加入
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
//按下
case MotionEvent.ACTION_DOWN:
if (pressImageId != 0)
this.setImgResource(pressImageId);
if (pressTextColorId != 0)
this.setTextColor(pressTextColorId);
break;
//移动
case MotionEvent.ACTION_MOVE:
break;
//抬起
case MotionEvent.ACTION_UP:
if (imageId != 0)
this.setImgResource(imageId);
if (textColorId != 0)
this.setTextColor(textColorId);
break;
}
return super.onTouchEvent(event);
}
/**
* 设置默认的图片
*
* @param resourceID 图片id
*/
public void setImgResourceDefault(int resourceID) {
imageId = resourceID;
setImgResource(resourceID);
}
/**
* 设置按下的图片
*
* @param resourceID 图片id
*/
public void setImgResourcePress(int resourceID) {
pressImageId = resourceID;
}
/**
* 设置显示的图片
*
* @param resourceID 图片ID
*/
private void setImgResource(int resourceID) {
if (resourceID == 0) {
this.mImageView.setImageResource(0);
} else {
this.mImageView.setImageResource(resourceID);
}
}
/**
* 设置显示的文字
*
* @param text
*/
public void setText(int text) {
this.mTextView.setText(text);
}
/**
* 设置字体颜色(默认为黑色)
*
* @param color
*/
private void setTextColor(int color) {
if (color == 0) {
this.mTextView.setTextColor(Color.BLACK);
} else {
this.mTextView.setTextColor(getResources().getColor(color));
}
}
/**
* 设置默认的颜色
*
* @param color 颜色ID
*/
public void setTextDefaultColor(int color) {
textColorId = color;
setTextColor(color);
}
/**
* 设置按下的颜色
*
* @param color 颜色ID
*/
public void setTextPressColor(int color) {
pressImageId = color;
}
/**
* 设置字体大小
*
* @param size
*/
public void setTextSize(float size) {
this.mTextView.setTextSize(size);
}
/**
* 设置文字与上面的距离
* @param top
*/
public void setTextPaddingTop(int top) {
if (top != 0)
this.mTextView.setPadding(0, getResources().getDimensionPixelOffset(top), 0, 0);
}
}下面是属性文件
image_text.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="imageText"> <attr name="image" format="integer" /> <attr name="pressImage" format="integer" /> <attr name="text" format="integer" /> <attr name="textColor" format="integer" /> <attr name="pressTextColor" format="integer" /> <attr name="textTop" format="integer" /> </declare-styleable> </resources>
属性文件存放位置如下图

文件位置
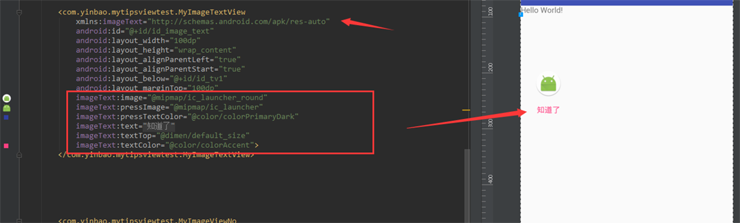
下面我们来看看具体的调用方法

布局调用
当然我们也可以在Activity中进行再次设置, 例如:

在java中设置
这些都是在自定义View中的set方法...也可以根据具体的业务增删set方法.
以上是“Android中如何实现自定义ImageView添加文字设置按下效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。