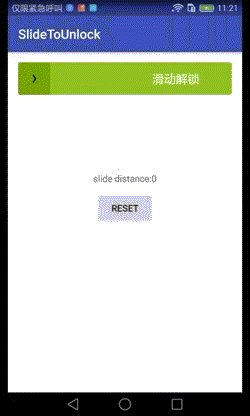
最近的项目里用到了,在网上找不到合适的,于是自己写了个简单的,带回弹效果:

可以自定义的属性有:
<!-- 滑动解锁控件 xml配置属性 -->
<declare-styleable name="SlideToUnlockView">
<attr name="slideImageViewWidth" format="dimension"/><!-- 滑块宽度 -->
<attr name="slideImageViewResId" format="reference"/><!-- 滑块资源id -->
<attr name="slideImageViewResIdAfter" format="reference"/><!-- 滑动到右边时,滑块资源id -->
<attr name="viewBackgroundResId" format="reference"/><!-- 背景资源id -->
<attr name="textHint" format="string"/><!-- 文本内容 -->
<attr name="textSize" format="integer"/><!-- 文本字号 -->
<attr name="textColorResId" format="color"/><!-- 文本字色 -->
<attr name="slideThreshold" format="float"/><!-- 滑动阈值,默认是0.5,当右滑距离不满整个控件宽度的0.5,就会回弹至左边 -->
</declare-styleable>
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:chuck="http://schemas.android.com/apk/res-auto"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.qdong.slidetounlockdemo.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/relativeLayout">
<!-- chuck:textSize="14sp"
chuck:textColorResId="@color/colorWhite"-->
<com.qdong.slide_to_unlock_view.CustomSlideToUnlockView
android:id="@+id/slide_to_unlock"
android:layout_width="match_parent"
android:layout_height="50dp"
chuck:viewBackgroundResId="@drawable/shape_round_normal_green"
chuck:slideImageViewWidth="@dimen/slide_width"
chuck:slideImageViewResId="@mipmap/icon_slide"
chuck:slideImageViewResIdAfter="@mipmap/ic_launcher"
chuck:slideThreshold="0.5"
chuck:textSize="6"
chuck:textHint="@string/hint"
chuck:textColorResId="@color/colorWhite"
>
</com.qdong.slide_to_unlock_view.CustomSlideToUnlockView>
</RelativeLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="reset"
android:id="@+id/button"
android:layout_below="@+id/relativeLayout"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_text"
android:text="slide distance:"
android:layout_alignBottom="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginBottom="60dp"/>
</RelativeLayout>
MainActivity:
public class MainActivity extends AppCompatActivity {
private com.qdong.slide_to_unlock_view.CustomSlideToUnlockView mCustomSlideToUnlockView;
private TextView tv_text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mCustomSlideToUnlockView= (com.qdong.slide_to_unlock_view.CustomSlideToUnlockView) findViewById(R.id.slide_to_unlock);
tv_text= (TextView) findViewById(R.id.tv_text);
CustomSlideToUnlockView.CallBack callBack=new CustomSlideToUnlockView.CallBack() {
@Override
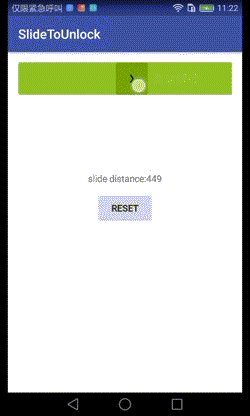
public void onSlide(int distance) {
tv_text.setText("slide distance:"+distance);
}
@Override
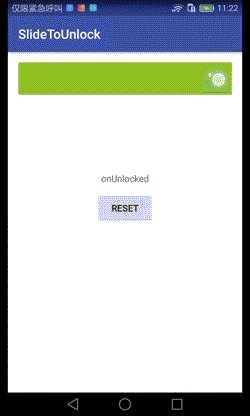
public void onUnlocked() {
tv_text.setText("onUnlocked");
}
};
mCustomSlideToUnlockView.setmCallBack(callBack);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
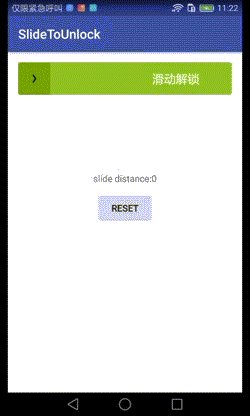
mCustomSlideToUnlockView.resetView();
}
});
}
}
下载地址:
https://github.com/506954774/AndroidCustomSlideToUnlockView
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。