本文实例为大家分享了Android TextView图文混合编排的具体代码,供大家参考,具体内容如下
实现技术细节不难,两个要点:
1、html代码的混合编写。
2、重写ImageGetter。
例如:
布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="zhangphil.app.MainActivity"> <TextView android:id="@+id/text1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/text3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:maxLines="1" /> <TextView android:id="@+id/text4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:maxLines="1" /> </LinearLayout>
Java代码:
package zhangphil.app;
import android.graphics.drawable.Drawable;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView text1 = (TextView) findViewById(R.id.text1);
TextView text2 = (TextView) findViewById(R.id.text2);
TextView text3 = (TextView) findViewById(R.id.text3);
TextView text4 = (TextView) findViewById(R.id.text4);
String s = "zhang phil @ csdn Android TextView图文混编";
CharSequence cs1 = Html.fromHtml(stringMixWithImage1(s), imgageGetter, null);
text1.setText(cs1);
CharSequence cs2 = Html.fromHtml(stringMixWithImage2(s), imgageGetter, null);
text2.setText(cs2);
CharSequence cs3 = Html.fromHtml(stringMixWithImage3(s), imgageGetter, null);
text3.setText(cs3);
CharSequence cs4 = Html.fromHtml(stringMixWithImage4(s), imgageGetter, null);
text4.setText(cs4);
}
private String stringMixWithImage1(String string) {
return string + "1 " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " ";
}
private String stringMixWithImage2(String string) {
return "2 " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + string;
}
private String stringMixWithImage3(String string) {
return string + "3 " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " ";
}
private String stringMixWithImage4(String string) {
return "4 " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + string;
}
private Html.ImageGetter imgageGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
int id = Integer.parseInt(source);
Drawable d = ContextCompat.getDrawable(getApplicationContext(), id);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
return d;
}
};
}
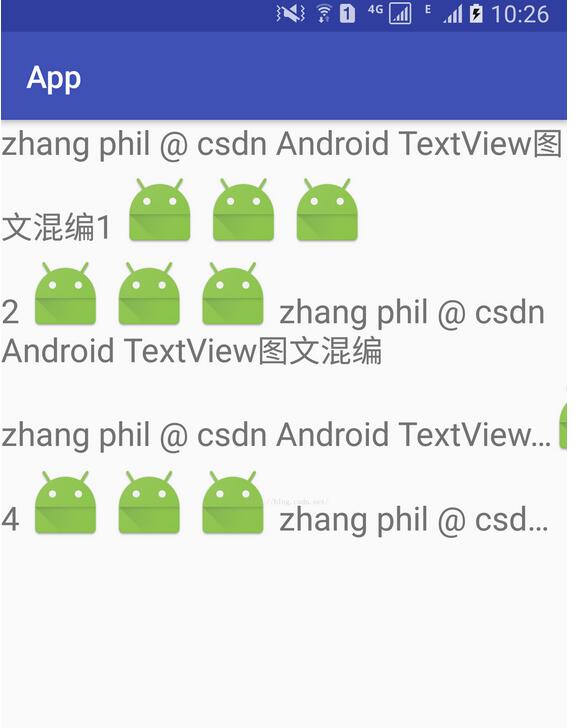
代码运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。