这篇文章给大家介绍spring Boot怎么与Thymeleaf模板引擎结合使用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
Thymeleaf:
spring Boot
下面我将演示spring boot 日常工作中常用的Thymeleaf用法。
Spring Boot 日常工作中常用Thymeleaf的用法
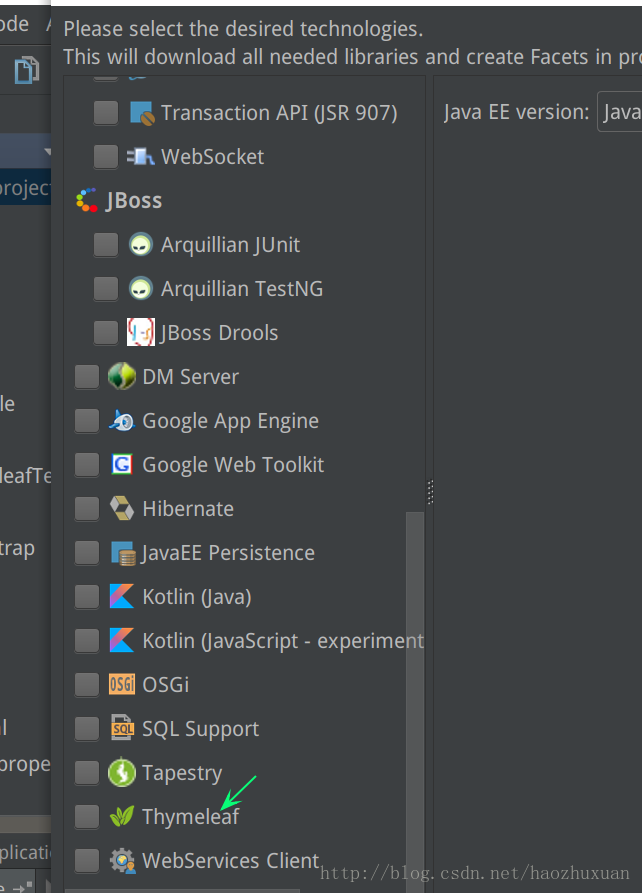
1:首先,在创建项目的时候选择依赖中选中Thymeleaf,或者在pom中添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
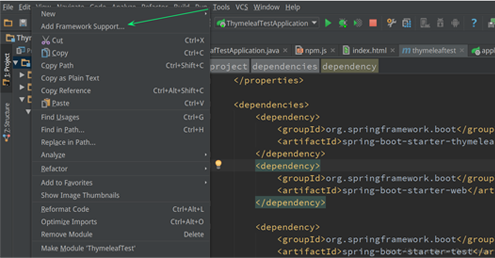
</dependency>或者项目名-右键-add Framework Support来添加依赖jar包。如图


2:示例javaBean
此类用来在模板页面展示数据用。包含name和age属性。
public class Person {
private String name;
private Integer age;
public Person(String name, Integer age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}3.脚本样式静态文件
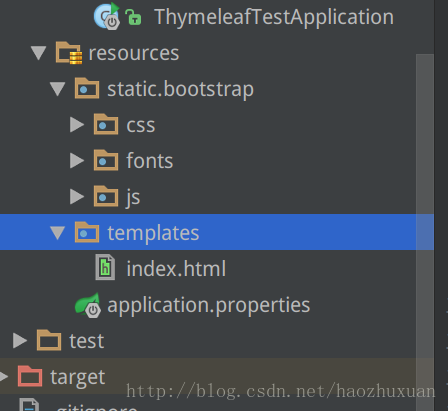
根据默认原则,脚本样式,图片等静态文件应放置在src/main/resources/static下,这里引入了Bootstrap和jQuery,结构如图所示:

4.演示页面
根据默认原则,页面应放置在src/main/resources/templates下。在src/main/resources/templates下面新建index.html,如上图。
代码如下:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link th:href="@{bootstrap/css/bootstrap.min.css}" rel="external nofollow" rel="stylesheet"/>
<link th:href="@{bootstrap/css/bootstrap-theme.min.css}" rel="external nofollow" rel="stylesheet"/>
<meta charset="UTF-8"/>
<title>Title</title>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h4 class="panel-title">访问model</h4>
</div>
<div class="panel-body">
<span th:text="${singlePerson.name}"></span>
</div>
<div th:if="${not #lists.isEmpty(people)}">
<div class="panel panel-primary">
<h4 class="panel-title">列表</h4>
</div>
<div class="panel-body">
<ul class="panel-group">
<li class="list-group-item" th:each="person:${people}">
<span th:text="${person.name}"></span>
<span th:text="${person.age}"></span>
<button class="btn" th:onclick="'getName(\''+${person.name}+'\')'">获得名字</button>
</li>
</ul>
</div>
</div>
</div>
<script th:src="@{jquery-1.10.2.min.js}" type="text/javascript"></script>
<script th:src="@{bootstrap/js/bootstrap.min.js}"></script>
<script th:inline="javascript">
var single=[[${singlePerson}]];
console.log(single.name+"/"+single.age);
function getName(name) {
console.log(name);
}
</script>
</body>
</html>5.数据准备
代码如下:
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@Controller
@SpringBootApplication
public class ThymeleafTestApplication {
@RequestMapping("/")
public String index(Model model){
Person single=new Person("aa",1);
List<Person> people=new ArrayList<Person>();
Person p1=new Person("bb",2);
Person p2=new Person("cc",3);
Person p3=new Person("dd",4);
people.add(p1);
people.add(p2);
people.add(p3);
model.addAttribute("singlePerson",single);
model.addAttribute("people",people);
return "index";
}
public static void main(String[] args) {
SpringApplication.run(ThymeleafTestApplication.class, args);
}
}6.运行
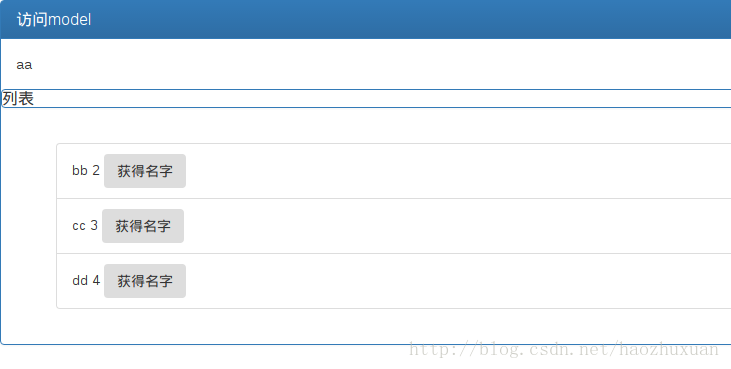
访问http://localhost:8080效果如图:

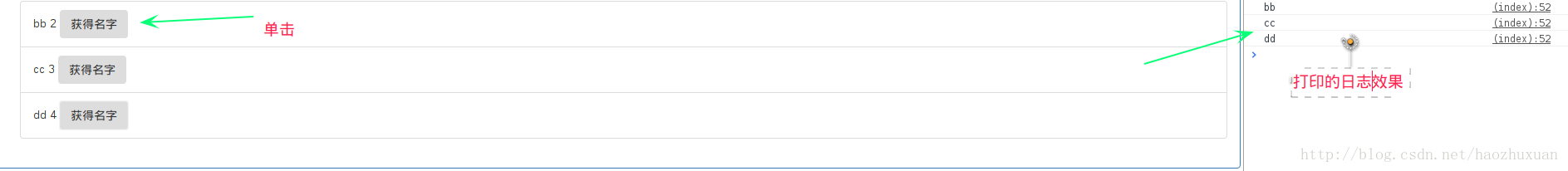
单击“获得名字” f12产看页面控制台打印的日志效果如图:

关于spring Boot怎么与Thymeleaf模板引擎结合使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。