本篇文章为大家展示了如何在Android项目中创建一个自定义控件,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
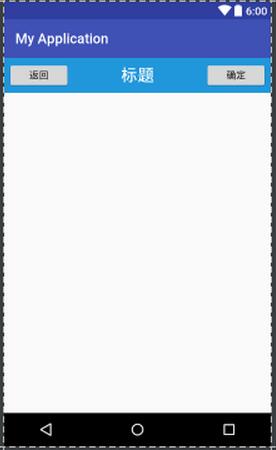
1、仿iPhone 的风格,在界面的顶部放置一个标题栏。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="#2197db" android:orientation="horizontal" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"> <Button android:id="@+id/title_back" android:layout_width="90dp" android:layout_height="40dp" android:layout_gravity="center" android:layout_margin="5dp" android:text="返回" /> <TextView android:id="@+id/title_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="标题" android:textColor="#fff" android:textSize="24sp" /> <Button android:id="@+id/title_edit" android:layout_width="90dp" android:layout_height="40dp" android:layout_gravity="center" android:layout_margin="5dp" android:text="确定" /> </LinearLayout> </RelativeLayout>

标题栏布局已经编写完成,剩下的就是如何在程序中使用这个标题栏。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <include layout="@layout/title" /> </LinearLayout> //我们只需要通过一行 include语句将标题栏布局引入进来就可以了。
然后在 MainActivity 中将系统自带的标题栏隐藏掉
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
}
}我们还是需要在每个活动中为这些控件单独编写一次事件注册的代码。比如说标题栏中的返回按钮,其实不管是在哪一个活动中,这个按钮的功能都是相同的,即销毁掉当前活动,这种情况最好是使用自定义控件的方式来解决。
新建自定义的标题栏控件:
public class TitleLayout extends LinearLayout {
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
}
}我们重写了 LinearLayout 中的带有两个参数的构造函数,在布局中引入 TitleLayout控件就会调用这个构造函数。然后在构造函数中需要对标题栏布局进行动态加载,这就要借助 LayoutInflater 来实现了。通过 LayoutInflater 的 from()方法可以构建出一个 LayoutInflater对象,然后调用 inflate()方法就可以动态加载一个布局文件,inflate()方法接收两个参数,第一个参数是要加载的布局文件的 id,这里我们传入 R.layout.title,第二个参数是给加载好的布局再添加一个父布局,这里我们想要指定为 TitleLayout,于是直接传入this
在布局文件中添加这个自定义控件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.xxxxxx.TitleLayout android:layout_width="match_parent" android:layout_height="wrap_content" ></com.example.xxxxxx.TitleLayout> </LinearLayout>
我们来尝试为标题栏中的按钮注册点击事件,修改 TitleLayout中的代码
public class TitleLayout extends LinearLayout {
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
Button titleBack = (Button) findViewById(R.id.title_back);
Button titleEdit = (Button) findViewById(R.id.title_edit);
titleBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity) getContext()).finish();
}
});
titleEdit.setOnClickListener(new OnClickListener() {
public static final String TAG = "";
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "重新运行程序", Toast.LENGTH_SHORT).show();
Log.i(TAG, "111 ");
}
});
}
}上述内容就是如何在Android项目中创建一个自定义控件,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。