这期内容当中小编将会给大家带来有关Android开发中利用HorizontalScrollView实现一个左右滑动效果,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
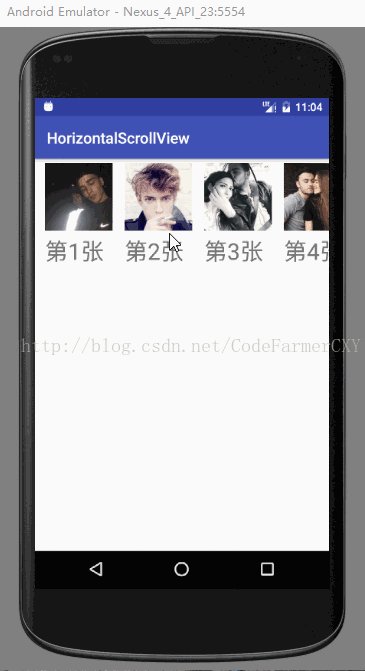
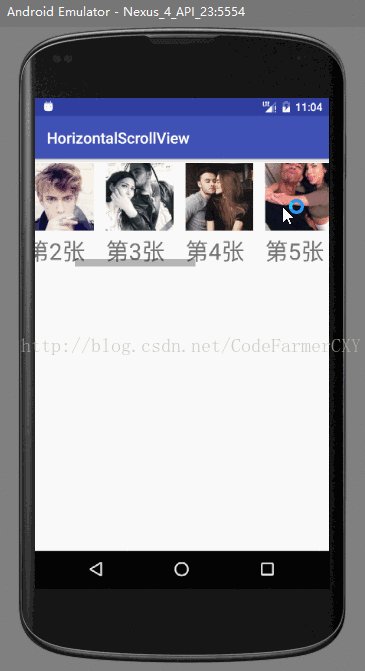
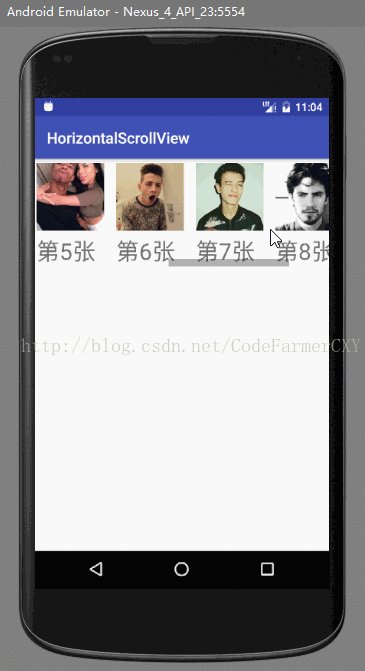
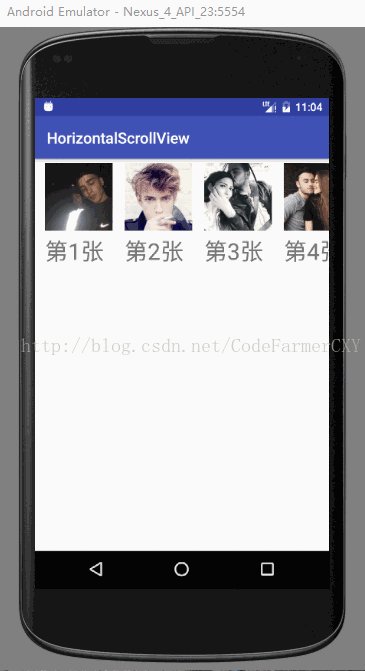
效果图

一.什么是HorizontalScrollView
HorizontalScrollView实际上是一个FrameLayout ,这意味着你只能在它下面放置一个子控件 ,这个子控件可以包含很多数据内容。有可能这个子控件本身就是一个布局控件,可以包含非常多的其他用来展示数据的控件。这个布局控件一般使用的是一个水平布局的LinearLayout。TextView也是一个可滚动的视图控件,所以一般不需要HorizontalScrollView一般通过放置一个LinearLayout子控件。如果要使其添加其他的控件,就使用LinearLayout子控件来添加其他的控件,最后达到丰富其内容的效果。
二.使用HorizontalScrollView实现左右滑动的效果
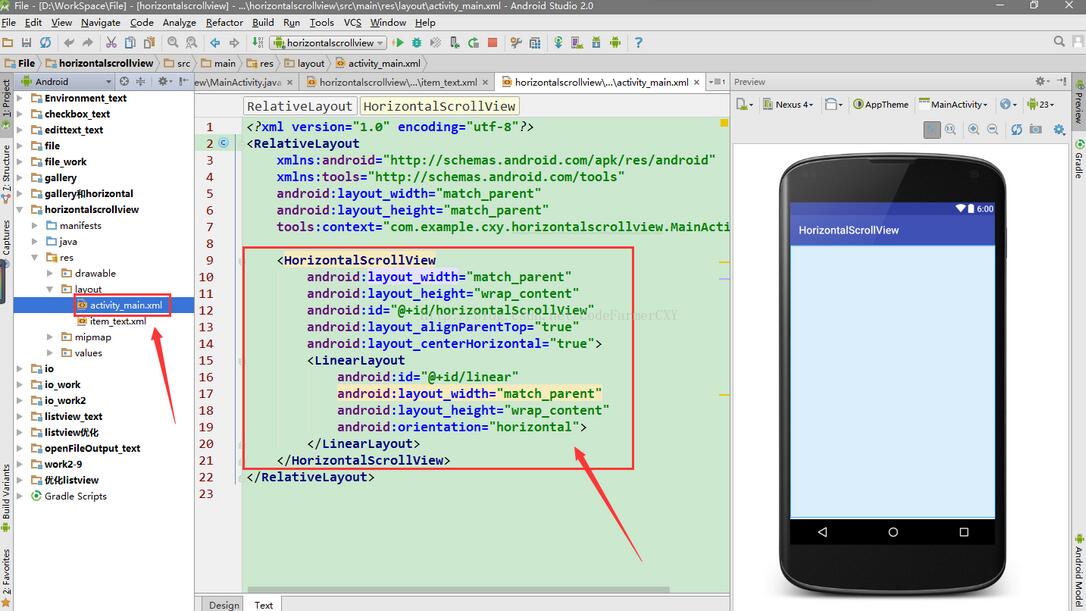
1.编写布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.cxy.horizontalscrollview.MainActivity">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/horizontalScrollView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true">
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
</LinearLayout>
</HorizontalScrollView>
</RelativeLayout>
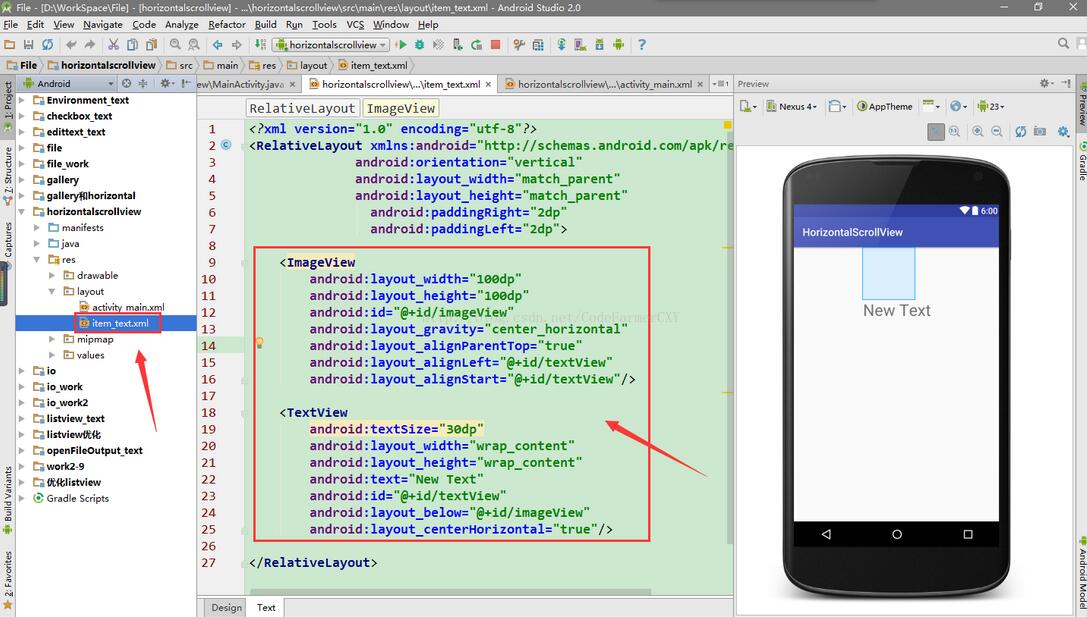
2.新建一个布局文件item_text.xml并添加一个ImageView和TextView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingRight="2dp"
android:paddingLeft="2dp">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/imageView"
android:layout_gravity="center_horizontal"
android:layout_alignParentTop="true"
android:layout_alignLeft="@+id/textView"
android:layout_alignStart="@+id/textView"/>
<TextView
android:textSize="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/textView"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
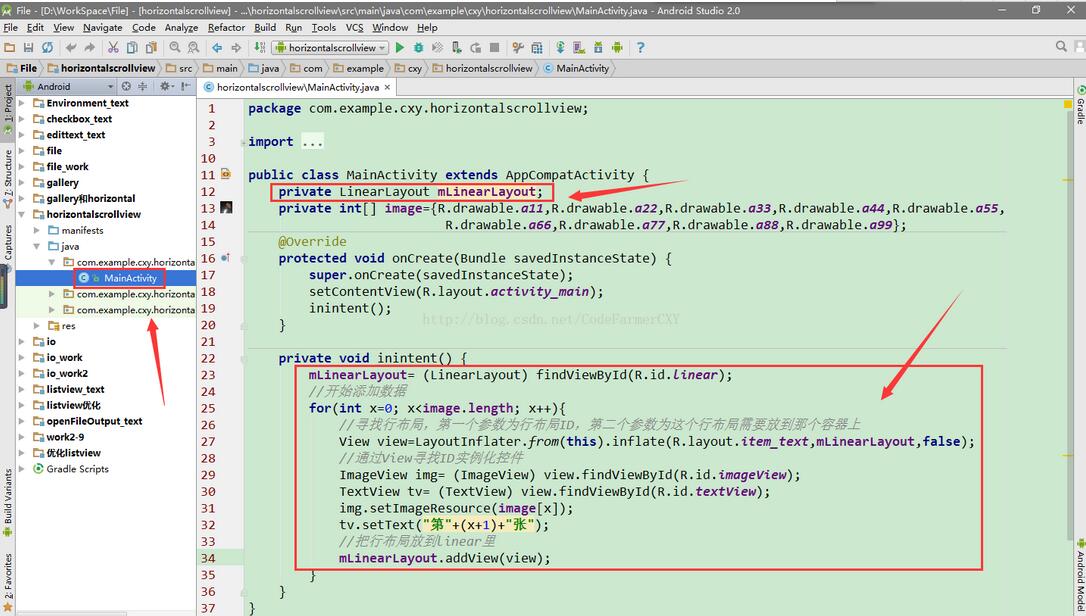
3.创建数据集,然后实例化子控件LinearLayout
4.创建一个int数组并把图片放到数组中
5.声明一个inintent方法
6.使用For循环开始添加数据
7.寻找行布局,第一个参数为行布局ID,第二个参数为这个行布局需要放到那个容器上
8.通过View寻找ID实例化控件
9.将int数组中的数据放到ImageView中
10.给TextView添加文字
11.把行布局放到linear里
package com.example.cxy.horizontalscrollview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private LinearLayout mLinearLayout;
private int[] image={R.drawable.a11,R.drawable.a22,R.drawable.a33,R.drawable.a44,R.drawable.a55,
R.drawable.a66,R.drawable.a77,R.drawable.a88,R.drawable.a99};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
inintent();
}
private void inintent() {
mLinearLayout= (LinearLayout) findViewById(R.id.linear);
//开始添加数据
for(int x=0; x<image.length; x++){
//寻找行布局,第一个参数为行布局ID,第二个参数为这个行布局需要放到那个容器上
View view=LayoutInflater.from(this).inflate(R.layout.item_text,mLinearLayout,false);
//通过View寻找ID实例化控件
ImageView img= (ImageView) view.findViewById(R.id.imageView);
//实例化TextView控件
TextView tv= (TextView) view.findViewById(R.id.textView);
//将int数组中的数据放到ImageView中
img.setImageResource(image[x]);
//给TextView添加文字
tv.setText("第"+(x+1)+"张");
//把行布局放到linear里
mLinearLayout.addView(view);
}
}
}
上述就是小编为大家分享的Android开发中利用HorizontalScrollView实现一个左右滑动效果了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。