本篇文章为大家展示了Java中如何使用 easyui实现一个树形表格,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
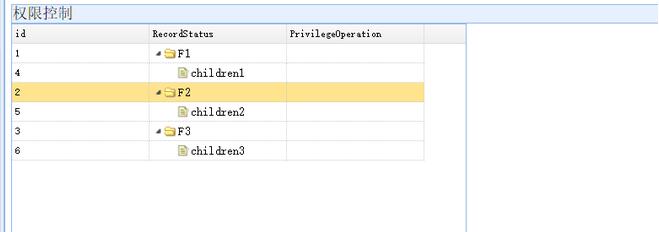
实现图

JSP页面
<head>
//权限列表
$( document ).ready(function(){
var parentId = 0;
$('#tt').treegrid({
url:'queryPrivilege.action?parentId='+parentId,
idField:'id',
treeField:'RecordStatus',
columns:[[
{title:'id',field:'id',width:180},
{field:'RecordStatus',title:'RecordStatus',width:180} ,
{field:'PrivilegeOperation',title:'PrivilegeOperation',width:180}
]],
onBeforeExpand:function(row){
//动态设置展开查询的url
$(this).treegrid('options').url = 'queryPrivilege.action?parentId='+row.id;
}
});
})
</script>
</head>
<body>
<table id="tt" ></table>
</body>
ACTION层代码
//输出
public PrintWriter out()throws IOException{
HttpServletResponse response=ServletActionContext.getResponse();
response.setContentType("text/html");
response.setContentType("text/plain; charset=utf-8");
PrintWriter out= response.getWriter();
return out;
}
public String queryPrivilege() throws IOException{
returnpd="ok";
JSONArray array =new JSONArray();
array = privilegeService.getMenu(parentId);
String str=array.toString();
out().print(str);
out().flush();
out().close();
return returnpd;
}Service层接口代码
JSONArray getMenu(int parentId);
ServiceImpl层代码(实现service层)
@Override
public JSONArray getMenu(int parentId) {
// TODO Auto-generated method stub
return (JSONArray)privilegeDao.getMenu(parentId);
}Dao层代码
JSONArray getMenu(int parentId);
DaoImpl层代码(实现Dao层)
@Override
public JSONArray getMenu(int parentId) {
// TODO Auto-generated method stub
String hql="";
JSONArray array=new JSONArray();
hql="FROM Privilege p WHERE p.parentID = "+parentId;
for(Privilege privilege:(List<Privilege>)(getSession().createQuery(hql).list())){
JSONObject jo=new JSONObject();
jo.put("id", privilege.getId());
jo.put("RecordStatus", privilege.getRecordStatus());
jo.put("parendId",privilege.getParentID());
if(privilege.getParentID()==0){
jo.put("state","closed");
}
else{
jo.put("state","open");
System.out.println(parentId);
}
array.add(jo);
}
return array;
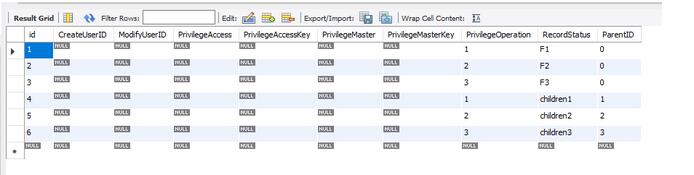
}数据库一览

上述内容就是Java中如何使用 easyui实现一个树形表格,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。