这篇文章给大家分享的是有关Django在项目中添加静态文件夹的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
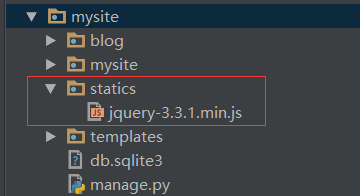
在 mysite 文件夹下添加一个 statics 文件夹用来存放 js 文件

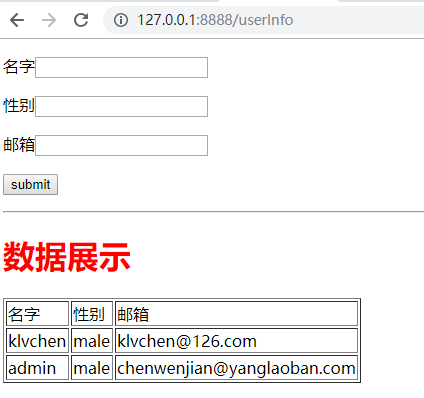
在 index.html 文件中添加
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/userInfo" method="post">
<p>名字<input type="text" name="username"></p>
<p>性别<input type="text" name="sex"></p>
<p>邮箱<input type="text" name="email"></p>
<p><input type="submit" value="submit"></p>
</form>
<hr>
<h2>数据展示</h2>
<table border="1px">
<tr>
<td>名字</td>
<td>性别</td>
<td>邮箱</td>
</tr>
{% for i in user_list %}
<tr>
<td>{{ i.username }}</td>
<td>{{ i.sex }}</td>
<td>{{ i.email }}</td>
</tr>
{% endfor %}
</table>
</body>
<!-- 新添加 -->
{% load static %}
<script src="{% static "jquery-3.3.1.min.js" %}" ></script>
<script>
$("h2").css("color","red")
</script>
<!-- 新添加 -->
</html>在 urls.py 文件中添加
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo', views.userInfo),
] + static(settings.STATIC_URL, document_root=settings.STATICFILES_DIRS)在 settings.py 中添加
# 在 STATIC_URL = '/static/' 下面添加,STATIC_URL 相当于一个别名,给前端使用,映射 statics 文件夹(该文件夹名字可更改)
STATICFILES_DIRS=[
os.path.join(BASE_DIR, "statics"),
]

感谢各位的阅读!关于Django在项目中添加静态文件夹的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。