下文给大家带来Nginx云服务器是如何实现负载均衡和动静分离的,希望能够给大家在实际运用中带来一定的帮助,负载均衡涉及的东西比较多,理论也不多,网上有很多书籍,今天我们就用亿速云在行业内累计的经验来做一个解答。
Nginx云服务器(192.168.13.177) Tomcat1服务器(192.168.13.151) Tomcat2服务器 (192.168.13.178) client测试机
[root@tomcat1 ~]# systemctl stop firewalld.service ##关闭防火墙
[root@tomcat1 ~]# mkdir /abc
[root@tomcat1 ~]# mount.cifs //192.168.100.3/LNMP-C7 /abc/
[root@tomcat1 ~]# cd /abc/tomcat/
[root@tomcat1 tomcat]# tar zxvf jdk-8u91-linux-x64.tar.gz -C /usr/local/ ##解压JDK
[root@tomcat1 tomcat]# vim /etc/profile ##配置环境变量
##大G末行加入
export JAVA_HOME=/usr/local/jdk1.8.0_91
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
[root@tomcat1 tomcat]# source /etc/profile ##刷新配置文件
[root@tomcat1 tomcat]# tar zxvf apache-tomcat-8.5.16.tar.gz -C /usr/local/ ##解压
[root@tomcat1 tomcat]# cd /usr/local/
[root@tomcat1 local]# mv apache-tomcat-8.5.16/ tomcat
[root@tomcat1 local]# ln -s /usr/local/tomcat/bin/startup.sh /usr/local/bin/
##将启动和关闭脚本便于系统识别
[root@tomcat1 local]# ln -s /usr/local/tomcat/bin/shutdown.sh /usr/local/bin/
[root@tomcat1 local]# mkdir -p /web/webapp1 ##创建站点
[root@tomcat1 local]# vim /web/webapp1/index.jsp ##写入jsp网页内容
##jsp网页内容
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("Welcome KGC Web");%> ##输出信息
</body>
</html>
[root@tomcat1 local]# vim /usr/local/tomcat/conf/server.xml ##修改Tomcat配置文件
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context docBase="/web/webapp1" path="" reloadable="false"> ##添加站点信息
</Context>
[root@tomcat1 ~]# startup.sh ##启动服务
##Tomcat上网页内容为accp其他配置一样[root@nginx ~]# systemctl stop firewalld.service ##关闭防火墙
[root@nginx ~]# setenforce 0
[root@nginx ~]# yum install pcre-devel zlib-devel gcc gcc-c++ make -y ##安装环境必要组件
[root@nginx ~]# mkdir /abc
[root@nginx ~]# mount.cifs //192.168.100.3/LNMP-C7 /abc/ ##挂载
Password for root@//192.168.100.3/LNMP-C7:
[root@nginx ~]# cd /abc/
[root@nginx abc]# tar zxvf nginx-1.12.2.tar.gz -C /usr/local/ ##解压
[root@nginx abc]# useradd -M -s /sbin/nologin nginx ##创建系统用户
[root@nginx abc]# cd /usr/local/nginx-1.12.2/
[root@nginx nginx-1.12.2]# ./configure \ ##配置
> --prefix=/usr/local/nginx \
> --user=nginx \
> --group=nginx \
> --with-http_stub_status_module \
> --with-http_gzip_static_module \
> --with-http_flv_module
[root@nginx nginx-1.12.2]# make && make install ##编译安装 [root@nginx nginx-1.12.2]# vim /usr/local/nginx/conf/nginx.conf
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream tomcat-server { #添加地址池
server 192.168.13.151:8080 weight=1;
server 192.168.13.178:8080 weight=1;
}
server {
listen 80;
.....省略
location / {
root html;
index index.html index.htm;
proxy_pass http://tomcat-server; #添加代理,调用服务器地址池
}
[root@nginx nginx-1.12.2]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/ ##便于系统识别
[root@nginx nginx-1.12.2]# nginx ##开启服务

[root@nginx nginx-1.12.2]# vim /etc/init.d/nginx ##编写service启动脚本
#!/bin/bash
# chkconfig: - 99 20
# description: Nginx Service Control Script
PROG="/usr/local/nginx/sbin/nginx"
PIDF="/usr/local/nginx/logs/nginx.pid"
case "$1" in
start)
$PROG
;;
stop)
kill -s QUIT $(cat $PIDF)
;;
restart)
$0 stop
$0 start
;;
reload)
kill -s HUP $(cat $PIDF)
;;
*)
echo "Usage: $0 {start|stop|restart|reload}"
exit 1
esac
exit 0
[root@nginx nginx-1.12.2]# chmod +x /etc/init.d/nginx
[root@nginx nginx-1.12.2]# chkconfig --add nginx
[root@nginx nginx-1.12.2]# vim /usr/local/nginx/conf/nginx.conf
server {
...省略...
location ~.*.jsp$ { ##匹配jsp页面跳转代理服务器池
proxy_pass http://tomcat-server;
proxy_set_header Host $host;
}
location / {
root html/test; ##修改站点
index index.html index.htm;
proxy_pass http://tomcat-server;
}
[root@nginx nginx-1.12.2]# vim /usr/local/nginx/html/index.html ##编写静态网页
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>静态页面</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h3>静态页面</h3>
<p>这是个静态页面</p>
</body>
</html>
[root@nginx nginx-1.12.2]# service nginx stop ##关闭开启服务
[root@nginx nginx-1.12.2]# service nginx start[root@tomcat1 ~]# mkdir /usr/local/tomcat/webapps/test
[root@tomcat1 ~]# vim /usr/local/tomcat/webapps/test/index.jsp
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %> ##开头申明
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/ html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>动态页面</title>
</head>
<body>
<div>动态页面1</div>
</body>
</html>
##在Tomcat2上修改为动态页面22
//访问静态
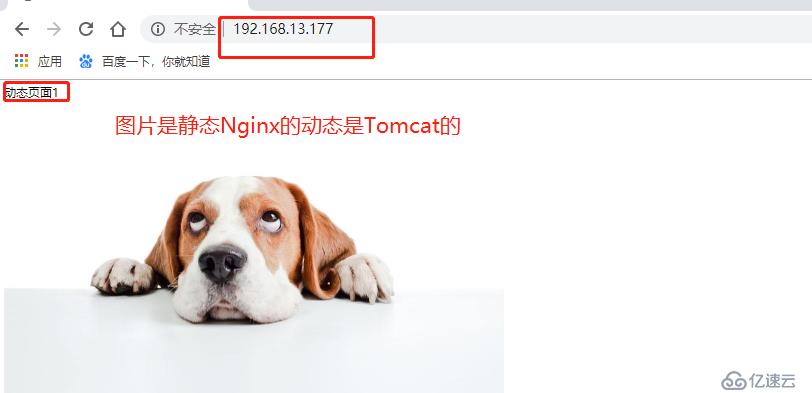
http://192.168.13.177/
//访问动态
http://192.168.13.177/test/index.jsp[root@tomcat1 ~]# vim /usr/local/tomcat/webapps/test/index.jsp
<body>
<div>动态页面</div><br><img src="11.jpg"> //添加页面图片
</body>
[root@tomcat01 local]# vim /usr/local/tomcat/conf/server.xml
#在第149行下追加以下条目,
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="false">
</Context>
[root@tomcat1 test]# shutdown.sh ##关闭重启
[root@tomcat1 test]# startup.sh[root@nginx nginx-1.12.2]# vim /usr/local/nginx/conf/nginx.conf
location ~.*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
root html/test;
expires 30d;
}
[root@nginx nginx-1.12.2]# mkdir /usr/local/nginx/html/test
[root@nginx nginx-1.12.2]# cp /abc/11.jpg /usr/local/nginx/html/test/
#重启服务
[root@nginx html]# service nginx restart

看了以上关于Nginx云服务器是如何实现负载均衡和动静分离的,如果大家还有什么地方需要了解的可以在亿速云行业资讯里查找自己感兴趣的或者找我们的专业技术工程师解答的,亿速云技术工程师在行业内拥有十几年的经验了。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。