小编给大家分享一下android实现常驻通知栏报的案例分析,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨方法吧!
实现常驻通知栏时遇到的问题:
无论如何就是不显示通知,查看日志发现貌似报错了:
2020-06-28 14:11:34.923 6387-6387/xxx E/CrashReport: android.app.RemoteServiceException: Bad notification posted from package xxx: Couldn't inflate contentViewsandroid.view.InflateException: Binary XML file line #2: Binary XML file line #2: Error inflating class android.support.constraint.ConstraintLayout
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1944)
at android.os.Handler.dispatchMessage(Handler.java:106)
at android.os.Looper.loop(Looper.java:192)
at android.app.ActivityThread.main(ActivityThread.java:6815)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:549)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:818)
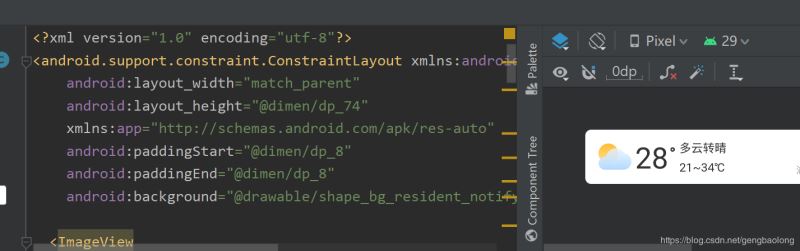
说的是布局报错,所使用的布局如下:

根据报错信息来看,就是这个
android.support.constraint.ConstraintLayout
的问题了。
然后将布局的根view修改为RelativeLayout。
运行,报错,,,,纳尼?
2020-06-28 14:24:02.622 11436-11436/xxx E/CrashReport: android.app.RemoteServiceException: Bad notification posted from package xxx: Couldn't inflate contentViewsandroid.view.InflateException: Binary XML file line #2: Binary XML file line #2: You must supply a layout_height attribute.
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1944)
at android.os.Handler.dispatchMessage(Handler.java:106)
at android.os.Looper.loop(Looper.java:192)
at android.app.ActivityThread.main(ActivityThread.java:6815)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:549)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:818)
虽然继续报错,但是发现跟第一次报的错不同了,说明第一个报错问题解决。
那么来细看第二个报错信息:
Binary XML file line #2: You must supply a layout_height attribute.
看信息是说布局中缺少layout_height属性,但是确认布局中设置了这属性啊。。。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="@dimen/dp_74" android:background="@drawable/shape_bg_resident_notify"> <ImageView android:id="@+id/iv_resident_weather" android:layout_width="@dimen/dp_45" android:layout_height="@dimen/dp_45" android:layout_marginStart="@dimen/dp_10" android:background="@mipmap/weather_icon_blue_big_cloudy" android:layout_centerVertical="true"/> <TextView android:id="@+id/tv_resident_weather_temp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="28" android:textSize="@dimen/sp_40" android:textColor="#ff333333" android:layout_toEndOf="@+id/iv_resident_weather" android:layout_centerVertical="true" android:layout_marginStart="@dimen/dp_5"/> <TextView android:id="@+id/tv_resident_degree" android:layout_width="@dimen/dp_6" android:layout_height="@dimen/dp_6" android:layout_marginStart="@dimen/dp_3" android:layout_marginTop="@dimen/dp_24" android:layout_toEndOf="@+id/tv_resident_weather_temp" android:background="@drawable/shape_resident_weather_temp"/> <TextView android:id="@+id/tv_resident_weather_cond" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="多云转晴" android:textSize="@dimen/sp_16" android:textColor="@color/color_333333" android:layout_marginTop="@dimen/dp_14" android:layout_marginStart="@dimen/dp_6" android:layout_toEndOf="@+id/tv_resident_degree" /> <TextView android:id="@+id/tv_resident_temp_range" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="21~34℃" android:textColor="@color/color_333333" android:textSize="@dimen/sp_16" android:layout_marginTop="@dimen/dp_5" android:layout_below="@+id/tv_resident_weather_cond" android:layout_toEndOf="@+id/tv_resident_degree" android:layout_marginStart="@dimen/dp_6"/> <TextView android:id="@+id/tv_resident_aqi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="空气优" android:textSize="@dimen/sp_16" android:textColor="@color/color_333333" android:layout_alignParentEnd="true" android:layout_marginTop="14dp" android:layout_marginEnd="@dimen/dp_10"/> <ImageView android:id="@+id/iv_resident_aqi" android:layout_width="@dimen/dp_18" android:layout_height="@dimen/dp_18" android:src="@drawable/ic_icon_aqi" android:layout_toStartOf="@+id/tv_resident_aqi" android:layout_marginEnd="@dimen/dp_5" android:layout_marginTop="@dimen/dp_16"/> <TextView android:id="@+id/tv_resident_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="浦东新区 14:33发布" android:textSize="@dimen/sp_12" android:textColor="@color/color_999999" android:layout_marginEnd="@dimen/dp_10" android:layout_alignParentEnd="true" android:layout_below="@+id/tv_resident_aqi" android:layout_marginTop="@dimen/dp_11"/> </RelativeLayout>
莫名奇妙啊简直
然后仔细想想可能的原因:难不成是因为分辨率适配的问题?
就是没有匹配到合适的分辨率的尺寸。那就试一下,把布局中所有引用@dimen的地方直接改为使用尺寸。
运行,成功!!!

问题:发现有个布局上的问题
自定义通知栏设置了背景,宽度是match_parent,但是发现在某些手机上,如小米6(截图所示),可以看到宽度竟然没有充满全屏。
但是在华为, vivo等手机上正常。
那就把这个背景去掉,自适应好了。

看完了这篇文章,相信你对android实现常驻通知栏报的案例分析有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。