这篇文章主要讲解了echarts实现获取datazoom的起始值的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
我就废话不多说了,大家还是直接看代码吧~
let option = {} //你的echarts图表的配置,这里我就不贴我的了
myChart.setOption(option);
//开始
let startValue = myChart.getModel().option.dataZoom[0].startValue;
let endValue = myChart.getModel().option.dataZoom[0].endValue;
let start = myChart.getModel().option.xAxis[0].data[startValue];//起始X轴
let end = myChart.getModel().option.xAxis[0].data[endValue];//结束X轴
let startNum = obj.enddate.indexOf(start);
let endNum = obj.enddate.indexOf(end);
let arr = [];
for(let i = startNum;i <= endNum;i++){
arr.push(obj.value[i]);
}
let max = Math.max.apply(null, arr);
let min = Math.min.apply(null, arr);
let ystartValue = myChart.getModel().option.dataZoom[1].startValue;//y轴datazoom最小值
let yendValue = myChart.getModel().option.dataZoom[1].endValue;//y轴datazoom最大值
let de = yendValue - ystartValue;//总区间数值大小
let minbili = (min-ystartValue)/de*100;
let maxbili = (max-ystartValue)/de*100;
this.min_max.push([Math.floor(minbili),Math.ceil(maxbili)]);//得到y轴datazoom的起始值
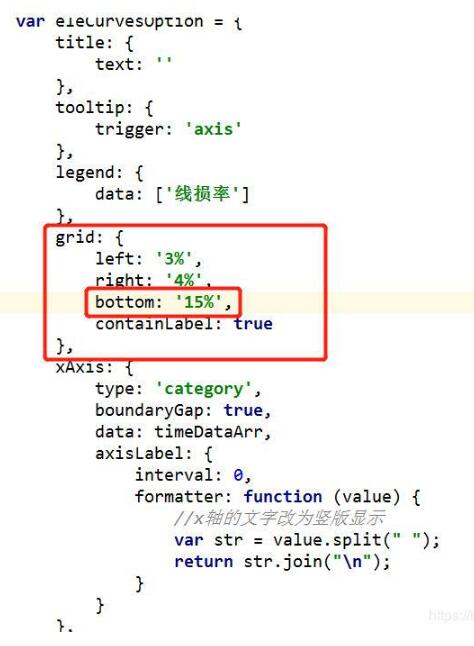
//结束补充知识:echarts datazoom显示的位置设置
如下所示:

看完上述内容,是不是对echarts实现获取datazoom的起始值的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。