这篇文章将为大家详细讲解有关discuz自主控制弹框显示的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
实现功能:
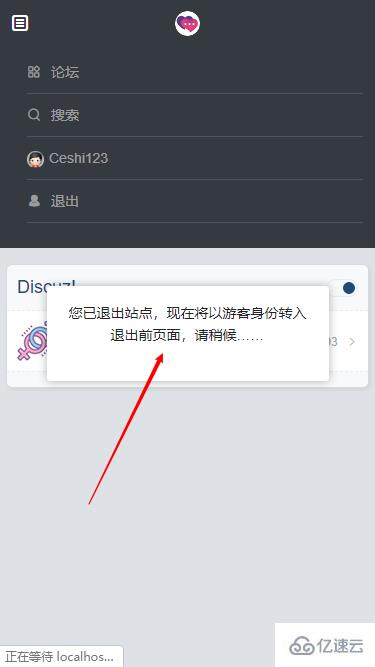
控制弹框的显示与否
在之前的一篇文章写道,discuz实现自动注册登录。但是我们又不想让那个提示信息出来。
在网上大概的搜索了一下,有的说后台可以设置,但是咔咔到后边瞅了一眼,它那个设置只是针对于固定的一些场景。
那么我们自己可以来写一个适合我们项目的显示方式
使用discuz一段时间的都知道,前台的弹框其实就是后台showmessage这个方法决定的。
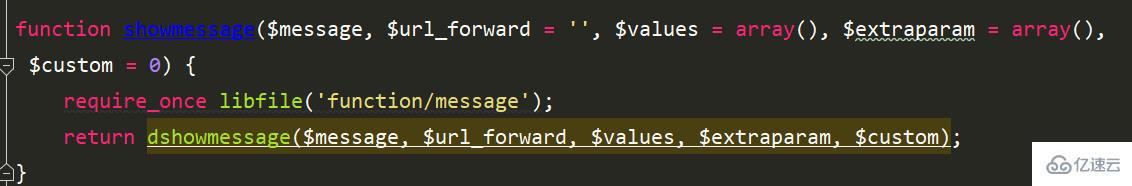
我们用代码追踪到这个方法在upload/source/function/function_core.php文件里 大概在1424行

然后我们在追踪dshowmessage这个方法
最终这个方法的文件是在upload/source/function/function_message.php 这里
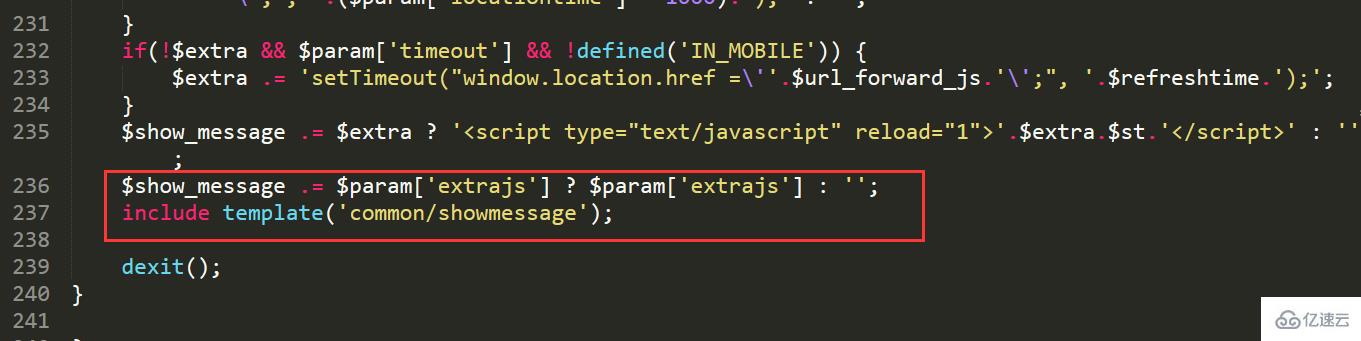
然后我们把代码拉到最后,可以看到一个show_messge的变量和加载了一个模板地址

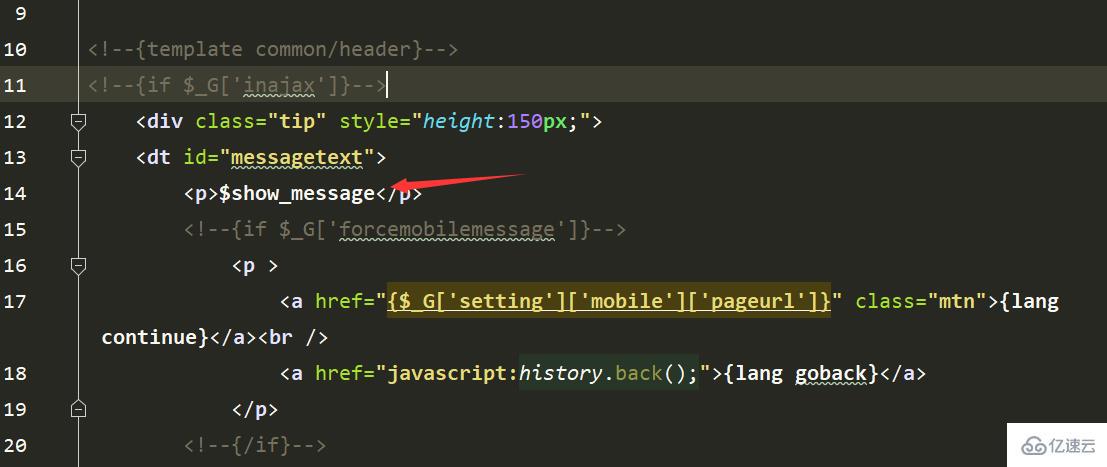
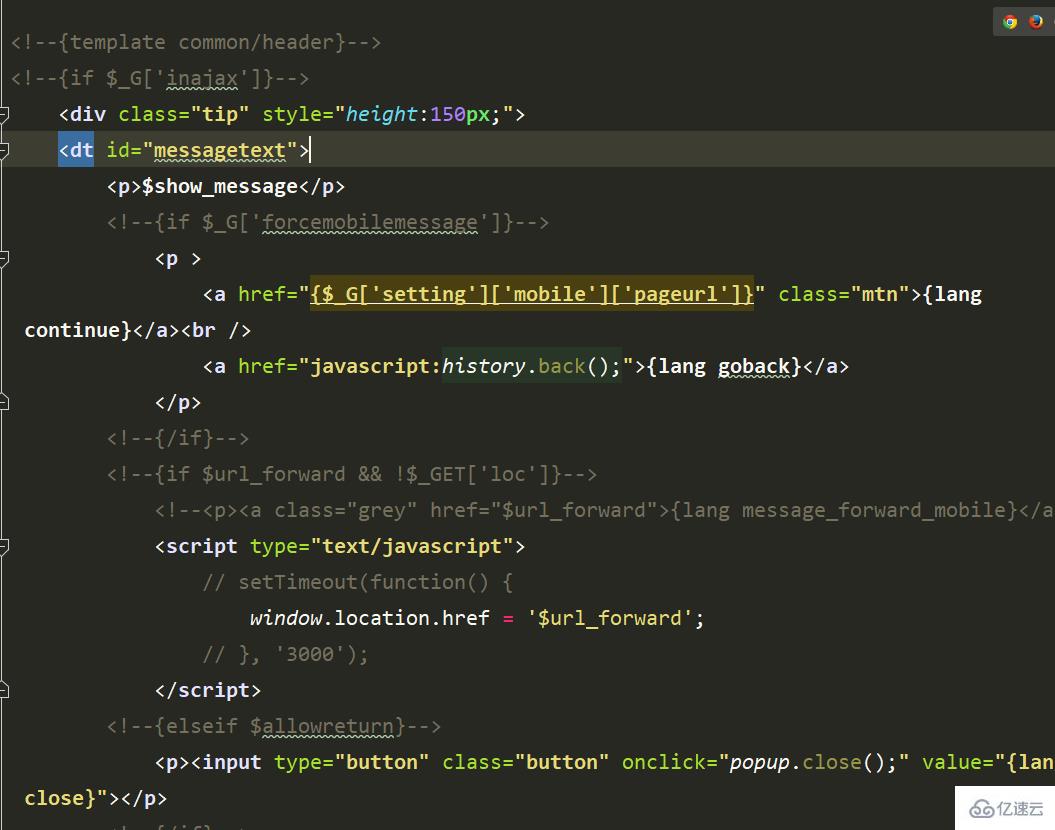
这个时候我们就去找这个模板位置:upload/template/default/touch/common/showmessage.htm
在这个模板里边我们就能看到一个变量为show_message。

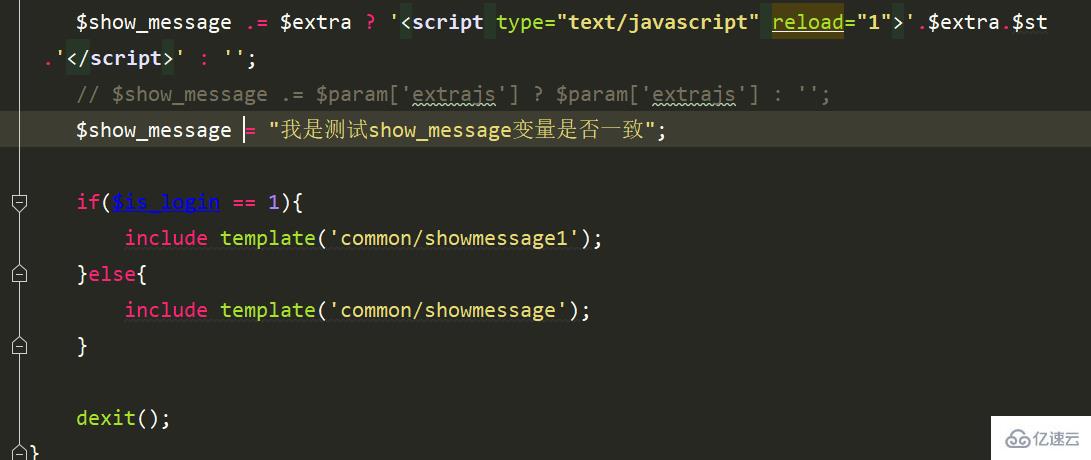
为了证实模板里的show_message和PHP文件里边的show_message是一致的我们来做个测试
修改:upload/source/function/function_message.php 238行

然后在页面进行测试得到的结果是没有问题的。俩个变量是一致的

经过上边的测试,我们得知upload/source/function/function_message.php 文件的238行的show_message 与模板 upload/template/default/touch/common/showmessage.htm的show_message一致。
那么我们就可以声明一个变量,如果是你想显示自己的样式就声明一个变量,然后在模板里边控制
以下是咔咔案例:只要你有这个需求咔咔的这个方案100%可以解决你的问题
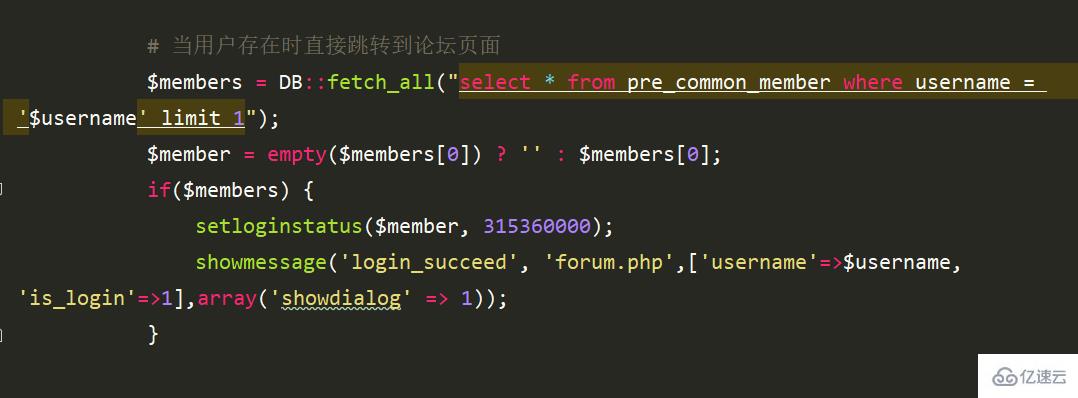
这段代码是判断用户是否注册了,如果注册了就直接登录。(这里无需纠结,咔咔的案例是从原系统过来的。)
可以看到在showmessage中我新增了一个变量为is_login,并且值为1

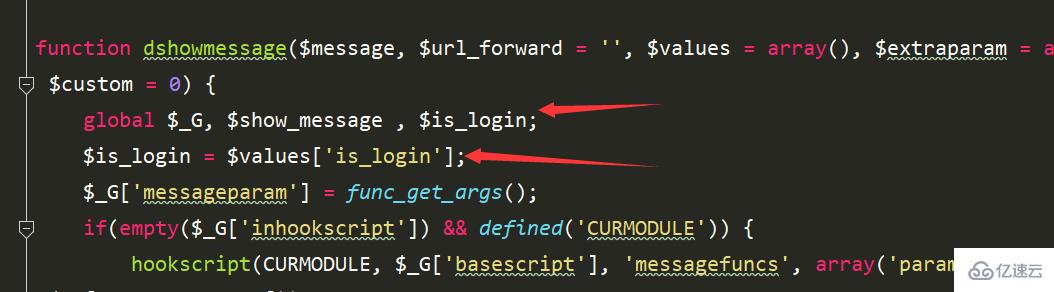
我们既然需要在模板里使用这个值,那就照猫画虎,在upload/source/function/function_message.php文件里也把is_login声明为全局变量

然后拿着这个值你就可以在upload/template/default/touch/common/showmessage.htm模板里边使用了
在这个里边加上你自己的if就可以了

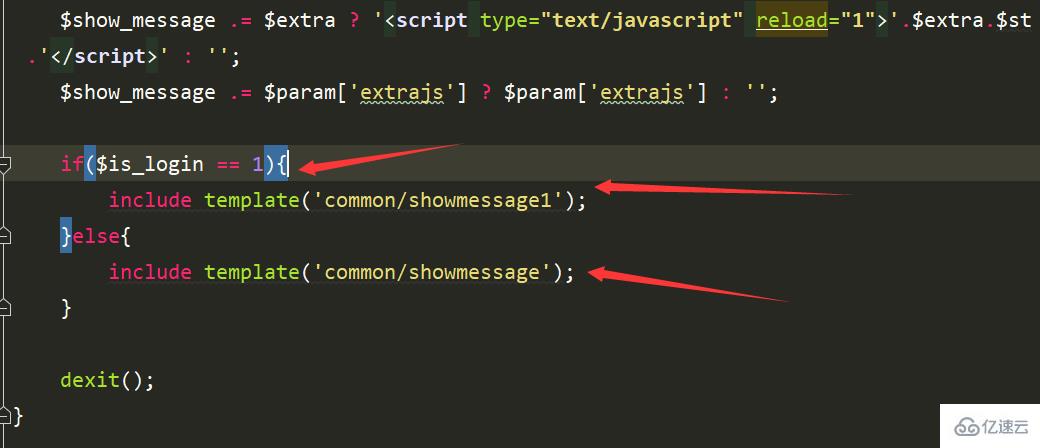
还有一种特别简单的方式就是在upload/source/function/function_message.php这个239行控制进入的模板

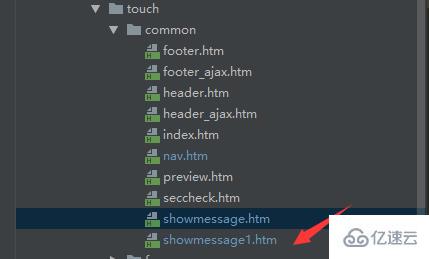
那么这个时候需要做什么呢!就是建这个模板了
在upload/template/default/touch/common这个目录下复制这个showmassge这个文件

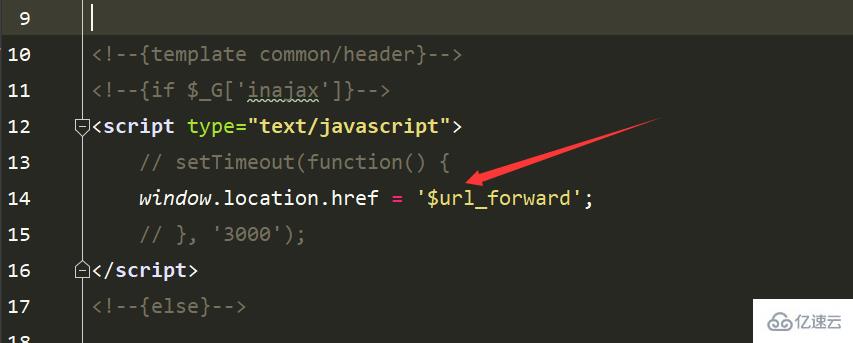
然后修改这个文件,让进入后直接跳转即可。

在登录时候弹框已经没有了

在其他地方该有的还是有的

在把本文的文件都修改完了以后呢!在一会想要使用自己定义的模板就可以直接使用
is_login就是你自定义模板的一个标识
showmessage('login_succeed', 'forum.php',['username'=>$username,'is_login'=>1],array('showdialog' => 1));关于discuz自主控制弹框显示的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。