本篇内容介绍了“Vue常见指令有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1、指令的定义
在我们逐一学习Vue常见指令之前,我们首先要明白,什么是指令?简单概括起来,指令是带有v-前缀的特殊属性。例如v-model,代表双向绑定。
2、插值表达式
(1)花括号
格式是:{{表达式}}
该表达式支持JS语法,可以调用js内置函数(必须有返回值);表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1。可以直接获取Vue实例中定义的数据或函数。
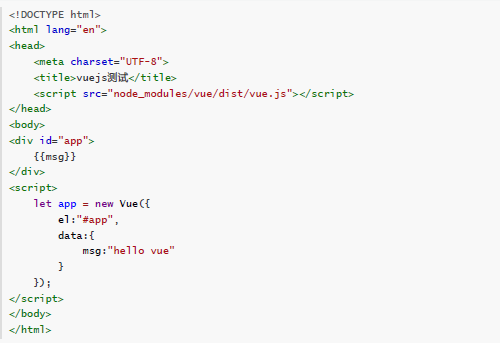
例子:

(2)插值闪烁
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}} ,加载完毕后才显示正确数据,称为插值闪烁。
(3)v-text和v-html
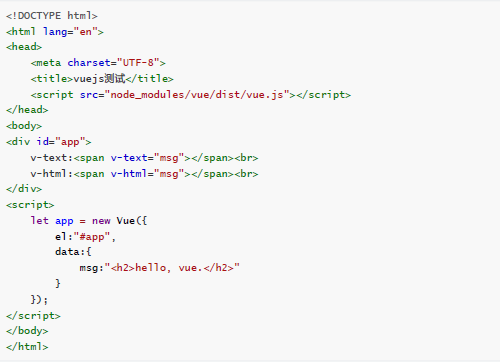
使用v-text和v-html指令来替代{{}}。v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出。v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染。改造原页面内容为:

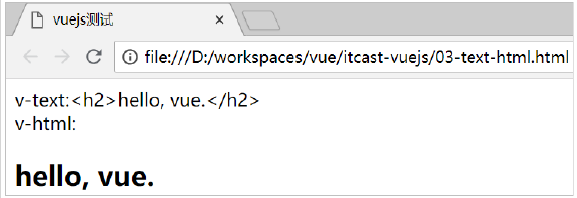
效果:

并且不会出现插值闪烁,当没有数据时,会显示空白。
3、Vue常见指令
(1)v-model
v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:input、select、Textarea、checkbox、radio、components。基本上除了最后一项,其它都是表单的输入项。
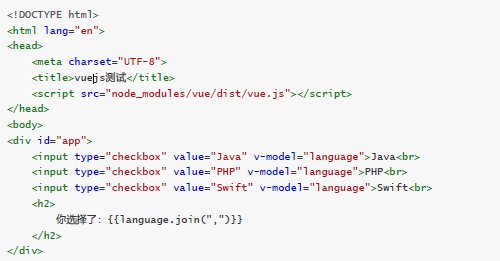
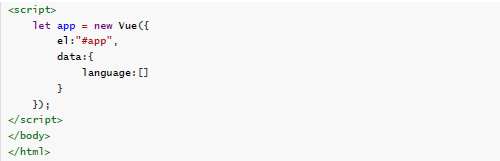
示例:


多个checkbox 对应一个model时,model的类型是一个数组,单个checkbox值是boolean类型;radio对应的值是input的value值;input 和textarea 默认对应的model是字符串;select 单选对应字符串,多选对应也是数组。
(2)v-on
v-on指令用于给页面元素绑定事件。语法是:v-on:事件名="js片段或函数名"。简写语法:@事件名="js片段或函数名"。例如 v-on:click='add' 可以简写为@click='add'
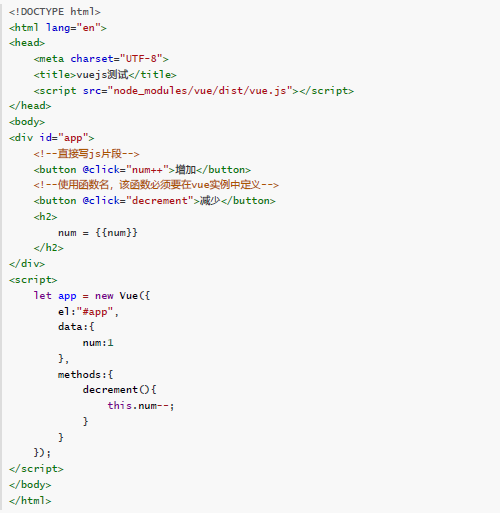
示例:

(3)v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。语法:v- for="item in items"。items:要遍历的数组,需要在vue的data中定义好;item:循环变量。在遍历的过程中,如果需要知道数组角标,可以指定第二个参数。语法是:v-for="(item,1 index) in items"。v-for除了可以迭代数组,也可以迭代对象。语法基本类似:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
(4)v-if
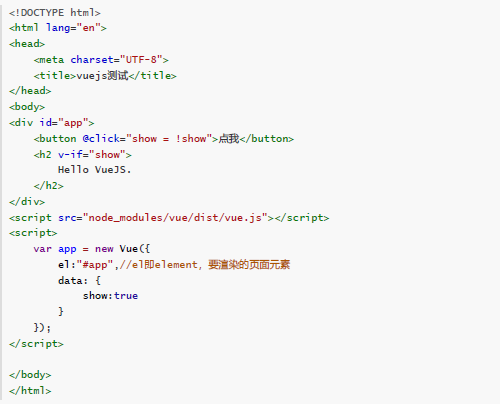
-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。语法:v-if="布尔表达式"。示例:

“Vue常见指令有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。