本节我们为QT Designer生成的UI界面添加图标和窗口标题。
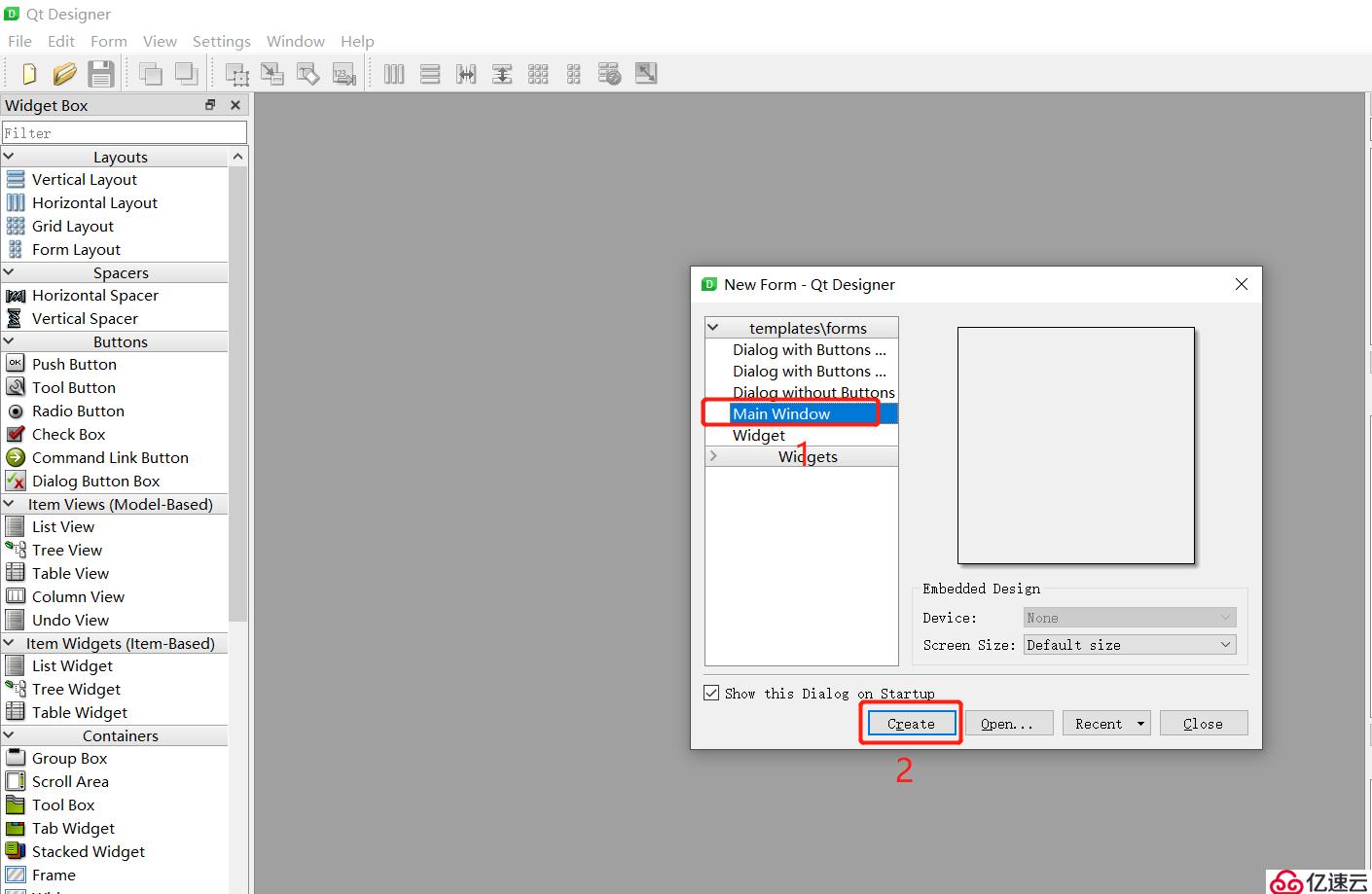
打开designer.exe,使用默认的Main Window创建,直接点击Create按钮即可

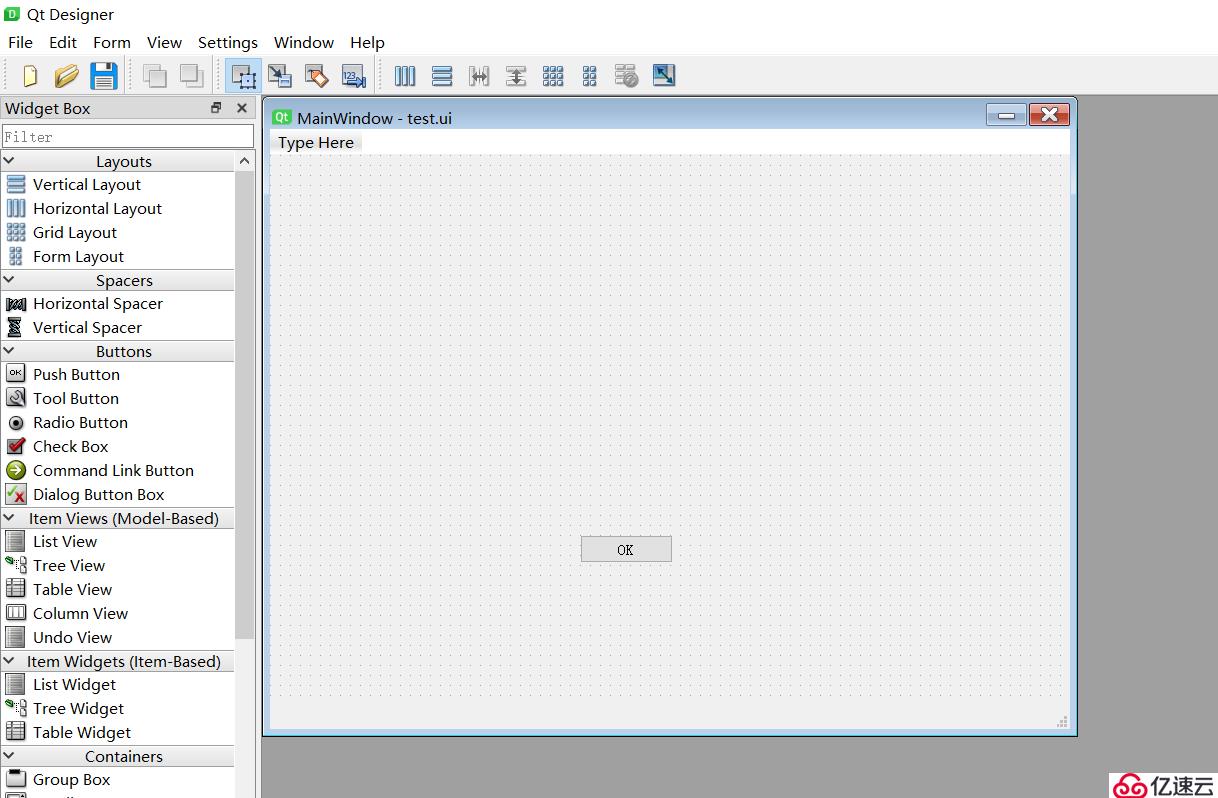
设计UI图如下,并保存为test.ui

进入ui_test.py目录,输入pyuic5 -o ui_test.py test.ui
# encoding=utf-8
import sys
import PyQt5.QtWidgets as qw
import PyQt5.QtGui as qg
import ui_test
if __name__ == "__main__":
app = qw.QApplication(sys.argv)
w = qw.QMainWindow()
ui = ui_test.Ui_MainWindow()
ui.setupUi(w)
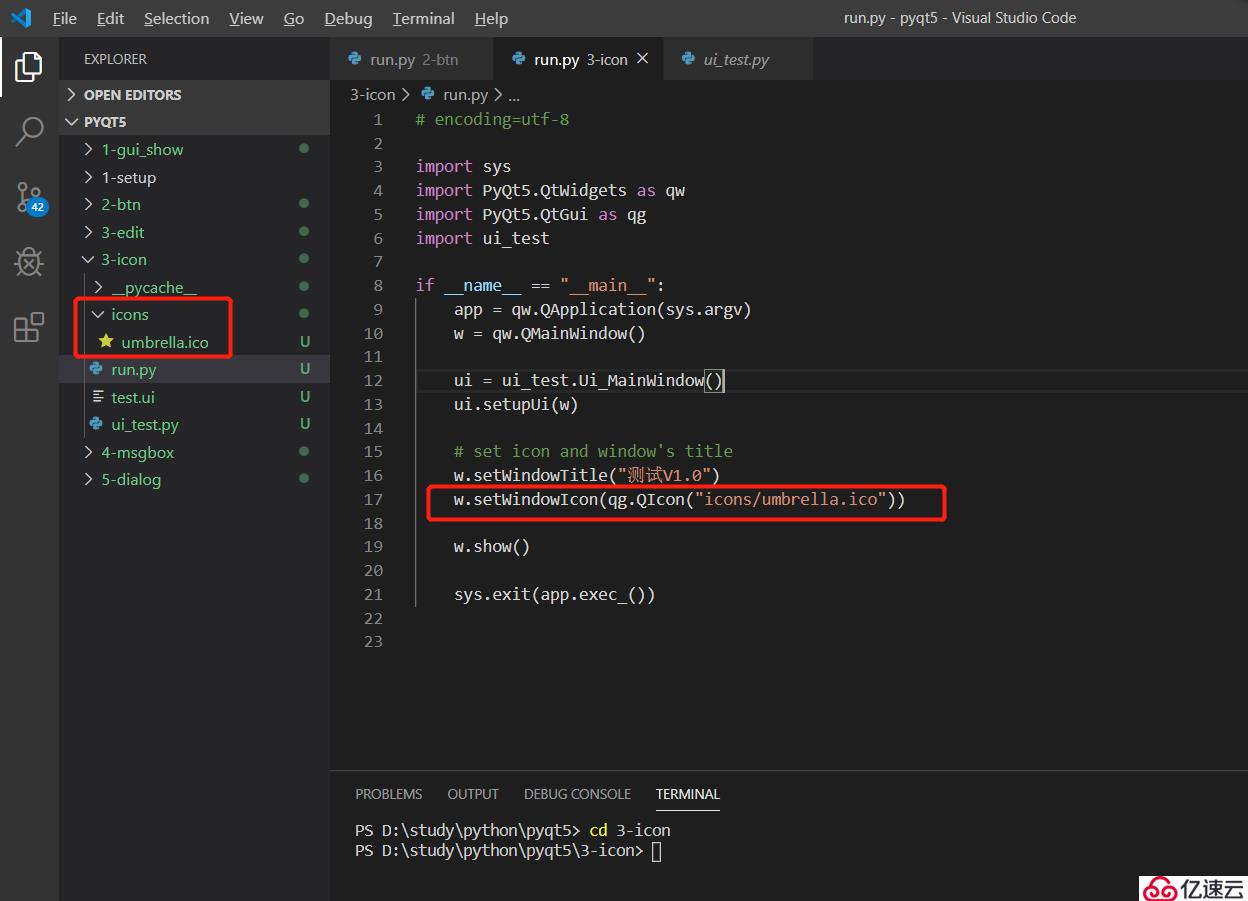
# set icon and window's title
w.setWindowTitle("测试V1.0")
w.setWindowIcon(qg.QIcon("icons/umbrella.ico"))
w.show()
sys.exit(app.exec_())其中w.setWindowTitle("测试V1.0")函数用来设置窗口标题,注意此处用w。
w.setWindowIcon(qg.QIcon("icons/umbrella.ico"))用来设置窗口图标,注意QIcon来自PyQt5.QtGui。
文件路径如下:

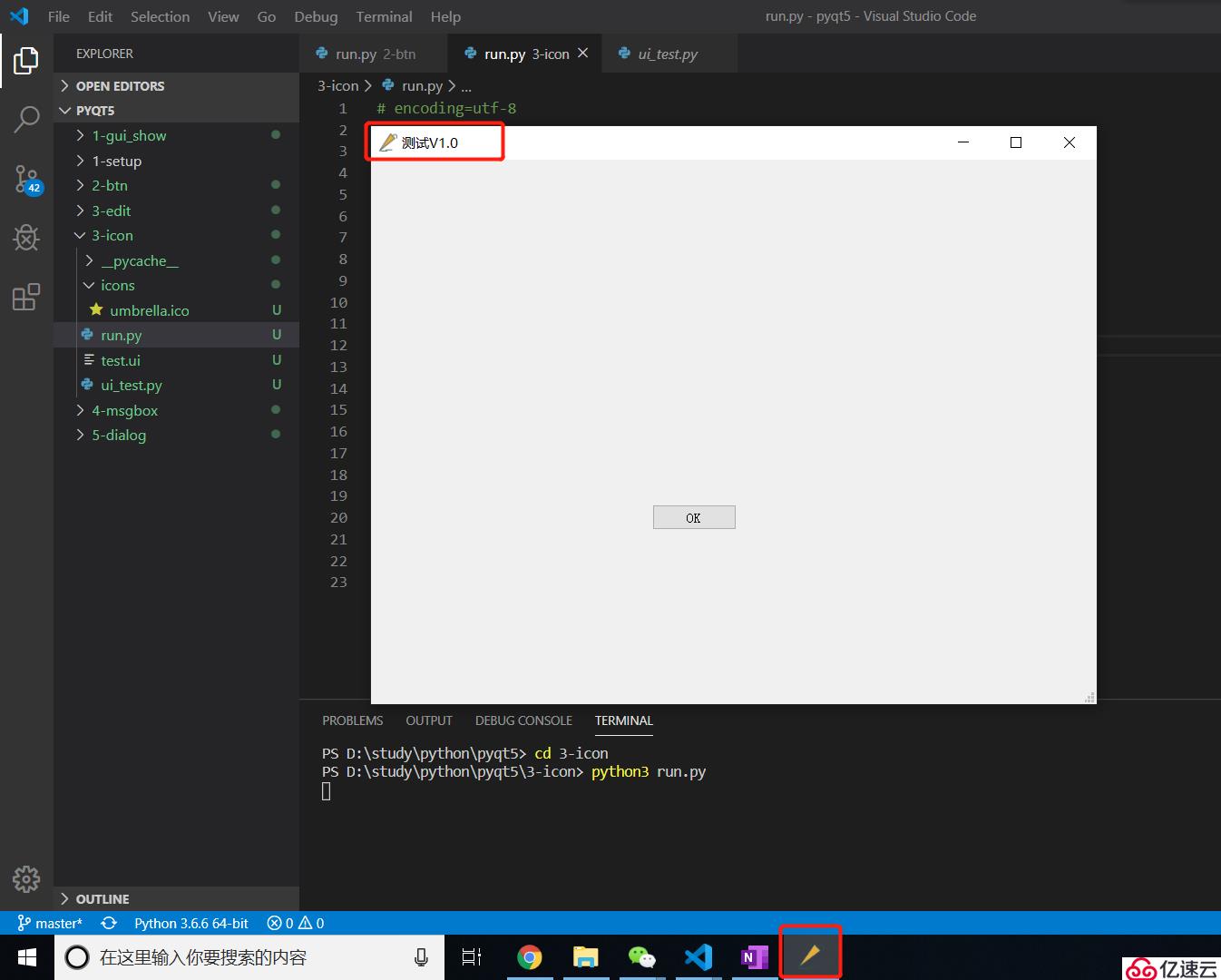
进入文件目录,输入python3 run.py,即可弹出上述用QT Designer设计出来的页面,并且使用了我们设置的图标和窗口标题。

从上图可知窗口标题和图标已经设置成功。
本节完,实际操作过程中需要注意的地方有如下几点:
(1)QIcon
注意QIcon来自PyQt5.QtGui。
如您在使用过程中有任何问题,请加QQ群进一步交流,也可以github提Issue。
QQ交流群:906015840 (备注:物联网项目交流)
github仓库地址:https://github.com/solitary-sand/pyqt5/
一叶孤沙出品:一沙一世界,一叶一菩提

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。