这篇文章主要介绍了CSS新属性如何实现特殊的图片显示效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
使用一个或多个图像相关的CSS属性(background-blend-mode, mix-blend-mode, or filter)可以实现许多特殊的图片显示效果,共列举了20种图片显示效果。

专门建立的学习Q-q-u-n: 784-783-012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
.pencil-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (background-blend-mode: difference) {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
}
.watercolor-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: blur(2px)) and (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
}
&:before {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
&:after {
background-image: $url;
background-position: center;
mix-blend-mode: multiply;
filter: brightness(1.3) blur(2px) contrast(2);
}
}
}
.emboss-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (background-blend-mode: difference, screen) {
background-image: $url, $url, $url;
background-blend-mode: difference, screen;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px),
center;
filter: brightness(2) invert(1) grayscale(1);
}
}
.colored-pencil-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (mix-blend-mode: color) {
position: relative;
&:before,
&:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
box-shadow: inset 0 0 0 1px black;
}
&:before {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
}
&:after {
background: inherit;
mix-blend-mode: color;
}
}
}
.chalkboard-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: grayscale(1)) and (background-blend-mode: difference) {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(1.5) grayscale(1);
}
}
.colored-chalkboard-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: brightness(2)) and (background-blend-mode: color, difference) {
background-image: $url, $url, $url;
background-size: cover;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px),
center;
background-blend-mode: color, difference;
filter: brightness(2);
}
}
.airbrush-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: blur(5px) contrast(5)) and (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
&:after {
display: block;
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
filter: brightness(1.5) saturate(100) blur(5px) contrast(5);
mix-blend-mode: multiply;
}
}
}
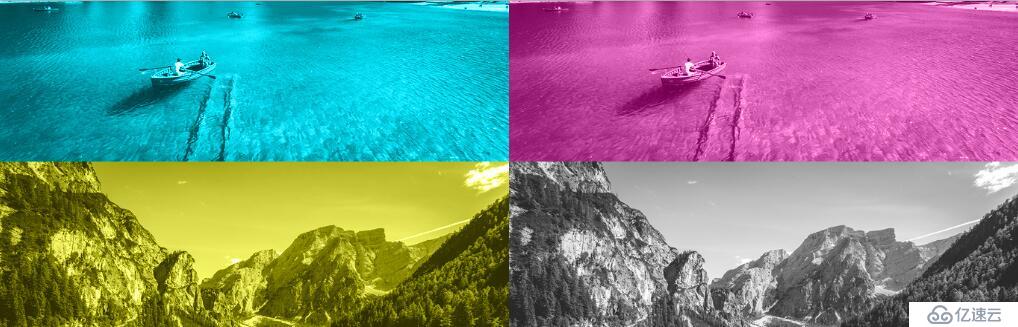
.hallucination-effect {
$url : url(photo.jpg);
$offset : 5px;
background-image: $url;
background-size: cover;
background-position: center;
@supports (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
background-color: magenta;
background-blend-mode: screen;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
mix-blend-mode: multiply;
transform: scale(1.05);
}
&:before {
background-color: yellow;
background-blend-mode: screen;
transform-origin: top left;
}
&:after {
background-color: cyan;
background-blend-mode: screen;
transform-origin: bottom right;
}
}
}
专门建立的学习Q-q-u-n: 784-783-012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
.flannel-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: overlay) {
background-image: $url, $url, $url;
background-position: center;
background-size: 100%, 100000% 100%, 100% 100000%;
background-blend-mode: overlay;
}
}
.low-ink-x-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: screen, overlay) {
background-image: $url, $url, $url;
background-size: 100% 100%, 10000% 100%;
background-blend-mode: screen, overlay;
}
}
.low-ink-y-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: screen, overlay) {
background-image: $url, $url, $url;
background-size: 100% 100%, 100% 1000%;
background-blend-mode: screen, overlay;
}
}
.collage-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: overlay) {
background-image: $url, $url, $url, $url, $url, $url;
background-size: 200%, 80%, 60%, 50%, 40%, 100%;
background-position: 50%, 80%, 30%, 0;
background-blend-mode: overlay;
background-repeat: no-repeat;
}
}
.mosaic-effect {
$url : url(photo.jpg);
background-image: $url, $url;
background-size: cover, 5% 5%;
background-position: center;
background-blend-mode: overlay;
}
.photo-border-effect {
$url : url(photo.jpg);
background-image: $url, $url;
background-position: center;
background-size: 60%, 20%;
background-repeat: no-repeat, repeat;
}
.infrared-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
filter: hue-rotate(180deg) saturate(2);
}
.night-vision-effect {
$url : url(photo.jpg);
$line-width: 5px;
background-image:
$url , radial-gradient(
#0F0,
#000
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,0.1) $line-width/2,
transparent $line-width
);
background-size: cover;
background-position: center;
background-blend-mode: overlay;
}
.warhol-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: color) {
background-image:
linear-gradient(
#14EBFF 0,
#14EBFF 50%,
#FFFF70 50%,
#FFFF70 100%
),
linear-gradient(
#FF85DA 0,
#FF85DA 50%,
#AAA 50%,
#AAA 100%
),
$url;
background-size: 50% 100%, 50% 100%, 50% 50%;
background-position: top left, top right;
background-repeat: no-repeat, no-repeat, repeat;
background-blend-mode: color;
}
}
.selective-color-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: brightness(3)) and (mix-blend-mode: color) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
background-color: red;
background-blend-mode: screen;
mix-blend-mode: color;
filter: brightness(3);
}
}
}
专门建立的学习Q-q-u-n: 784-783-012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
.mirror-x-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (transform: scaleX(-1)) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
bottom: 0;
background: inherit;
}
&:before {
left: 0;
right: 50%;
transform: scaleX(-1);
}
&:after {
left: 50%;
right: 0;
}
}
}
.mirror-y-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (transform: scaleY(-1)) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
left: 0;
right: 0;
background: inherit;
}
&:before {
top: 0;
bottom: 50%;
transform: scaleY(-1);
}
&:after {
top: 50%;
bottom: 0;
}
}
}感谢你能够认真阅读完这篇文章,希望小编分享的“CSS新属性如何实现特殊的图片显示效果”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。