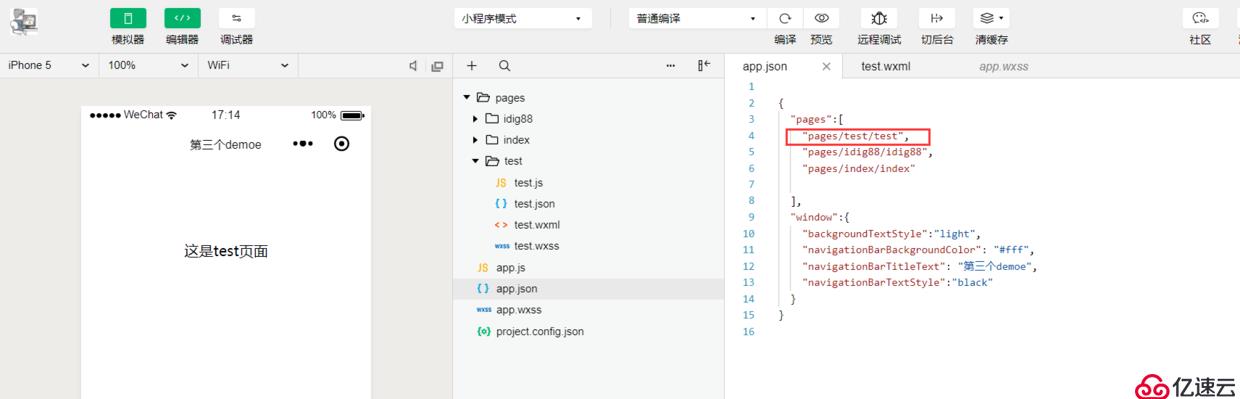
小程序如何加载的呢?生命周期!源码:https://github.com/limingios/wxProgram.git 中的No.3
不管你的名称,只管你的顺序

其他目录需要通过触发才能加载
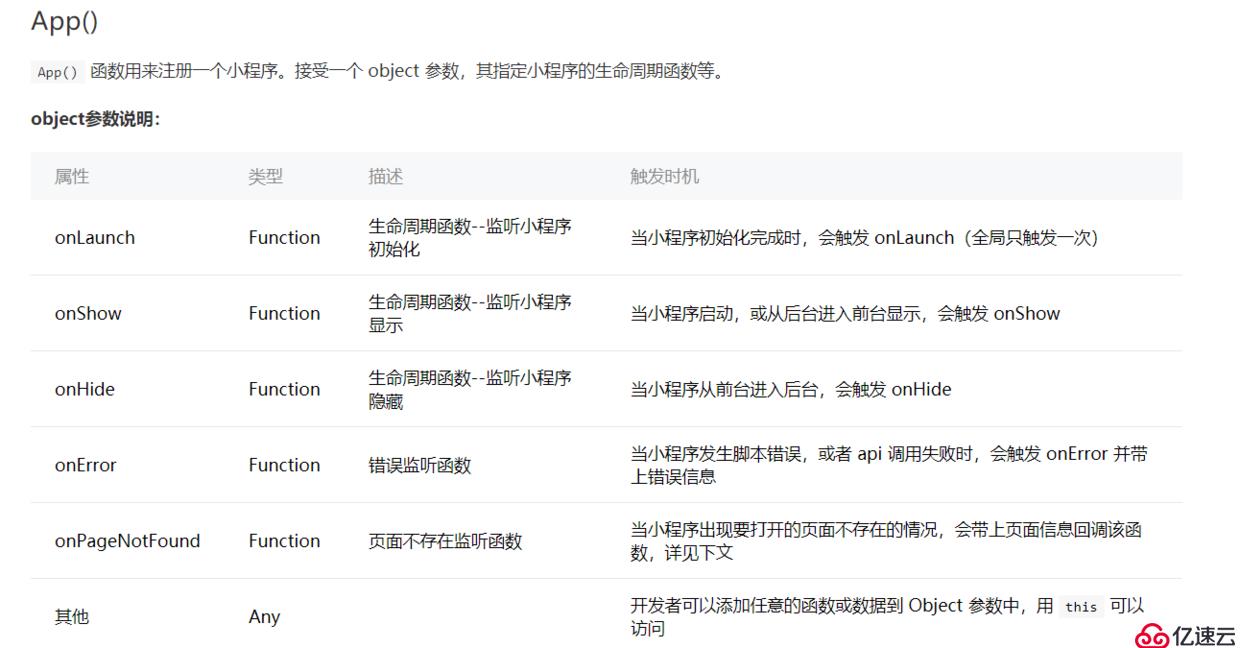
相关的框架的时候都有生命周期的概念,通过了解生命周期更好的把控框架的使用!
onLaunch
第一次打开小程序的初始化,也被调用一次。
onShow
随着第一次onLaunch的时候触发,小程序打开前台展现。
onHide
小程序从前台到后台的转变,就是隐藏到后台去了。
场景:在用手机上使用微信,这时候点击手机的home键,微信就退入后台去,触发onHide事件,我们双击home键,把任务管理器打开,显示出来微信,这时候就触发onShow事件,
onError
小程序出现错误的时候,就在这了抛出来,有点像java开发的exception。
其他
小程序提供给开发者定义一些参数,数字对象或者是函数,可以通过私有的js进行调用。可能不太理解吧,以后会讲清楚的。
官网最靠谱:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html

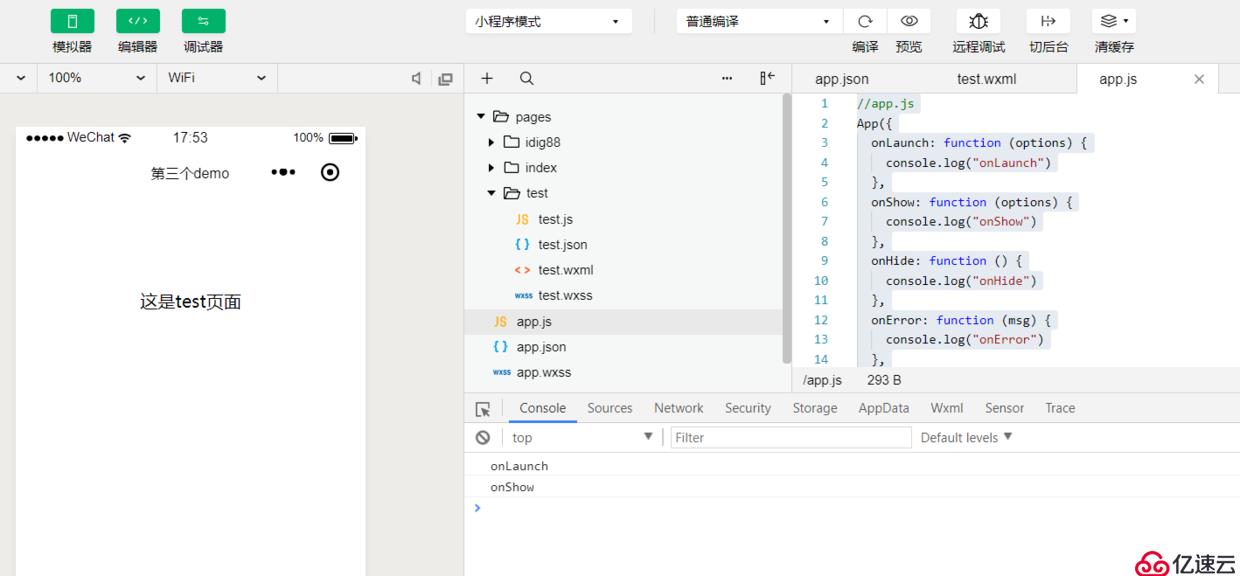
修改app.js
//app.js
App({
onLaunch: function (options) {
console.log("onLaunch")
},
onShow: function (options) {
console.log("onShow")
},
onHide: function () {
console.log("onHide")
},
onError: function (msg) {
console.log("onError")
},
globalData: 'I am global data'
})编译
> console.log打印了onLaunch 和 onShow

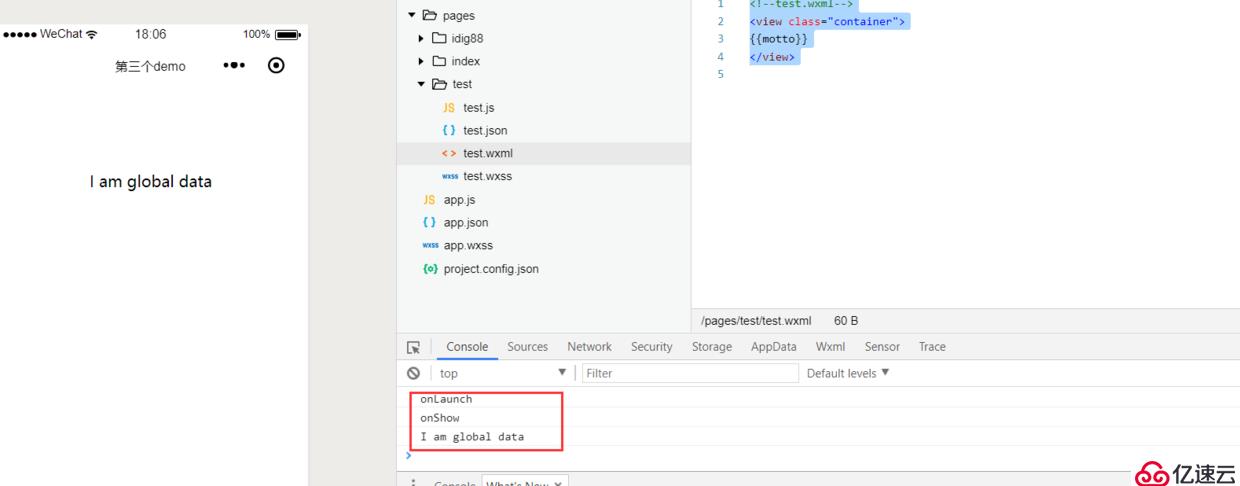
全部对象的调用方式
>test.js 和 test.wxml ,test.js先初始化获取全局实例,通过全局实例获取到全局变量,将全局变量赋值给页面数据上motto上。test.wxml是通过数据绑定的方式获取motto的值。
//test.js
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
//获取应用实例
const app = getApp();
//获取应用实例里面的全局变量
console.log(app.globalData);
this.setData({
//全局变量赋值给页面的变量
motto:app.globalData
})
}
})<!--test.wxml-->
<view class="container">
{{motto}}
</view>
PS:小程序的默认加载,小程序的生命周期,小程序的全局对象调用。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。