在学习前端各种框架easyui,vue,ext等等框架的时候,官方都会提供一套对应的demo,通过详读微信官方小程序的demo可以很好了解使用api,微信小程序不可缺少有一套自己的demo程序,来跟我一起看看吧!
介绍
https://mp.weixin.qq.com/cgi-bin/wx

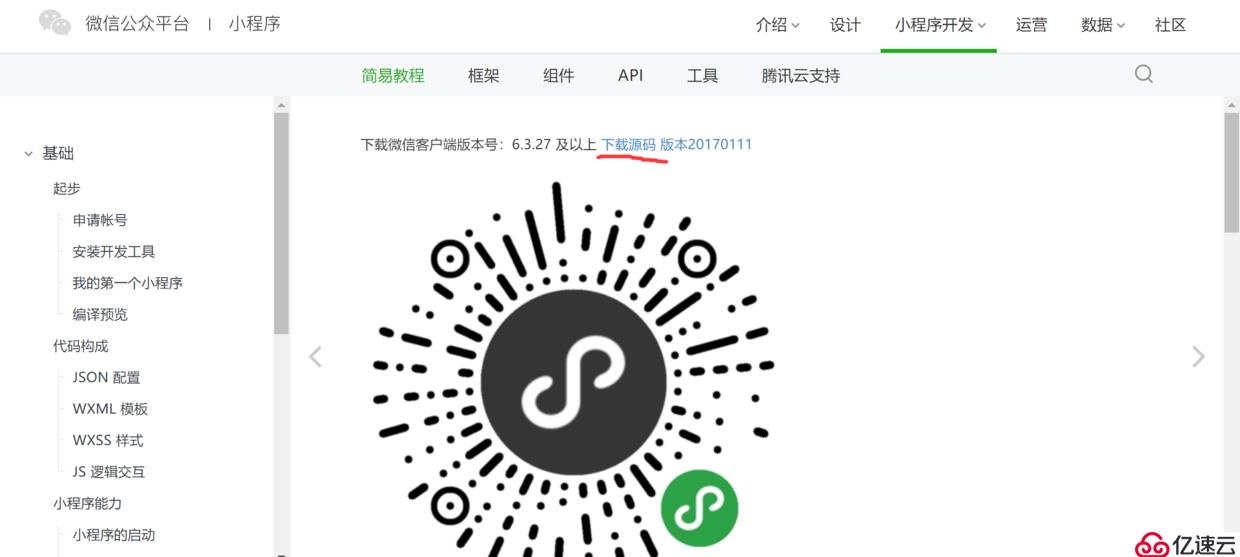
pc端下载源码
https://developers.weixin.qq.com/miniprogram/dev/demo.html?t=1477656485442

微信端的二维码
手机微信打开-右上角扫一扫–扫下面的官网二维码实例


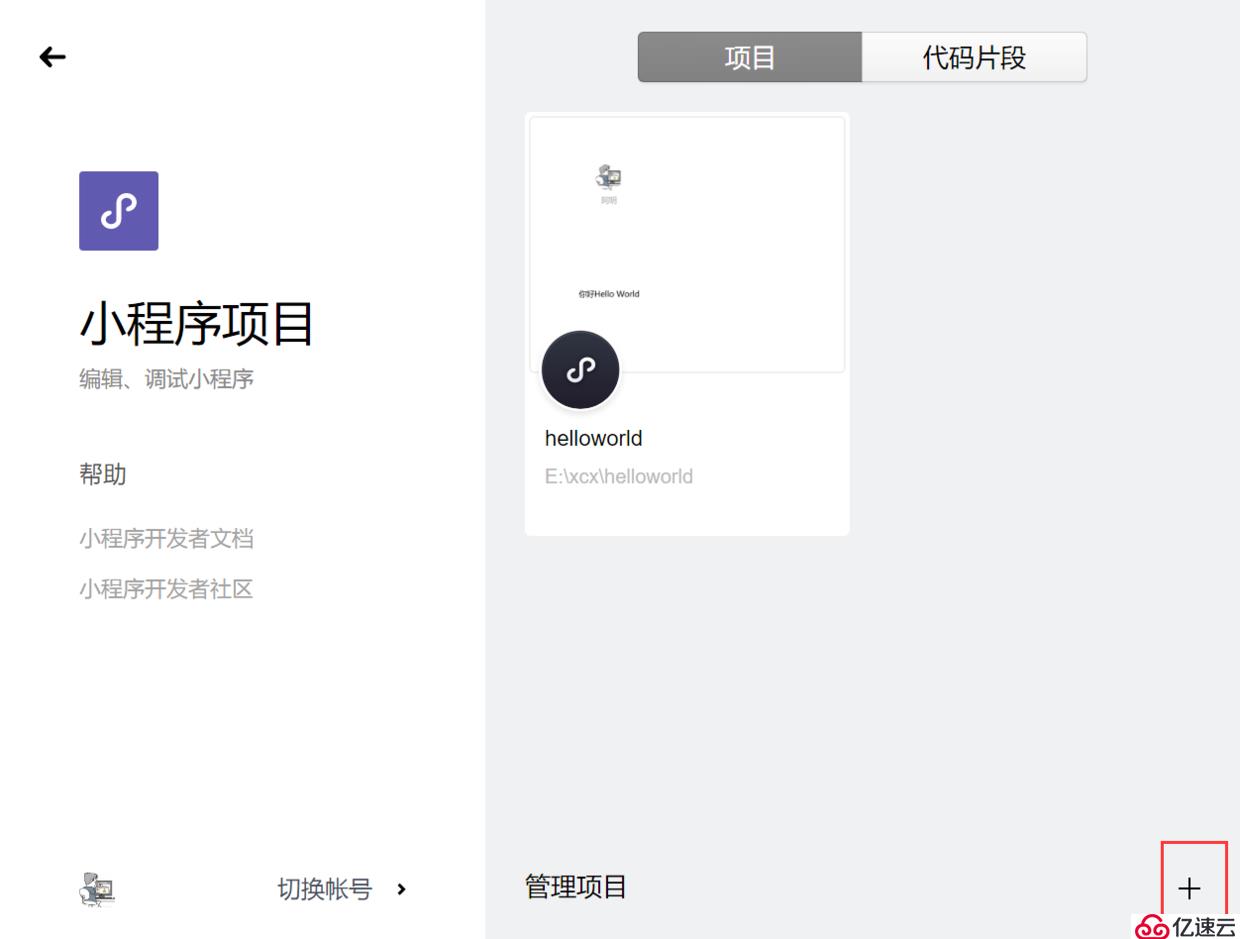
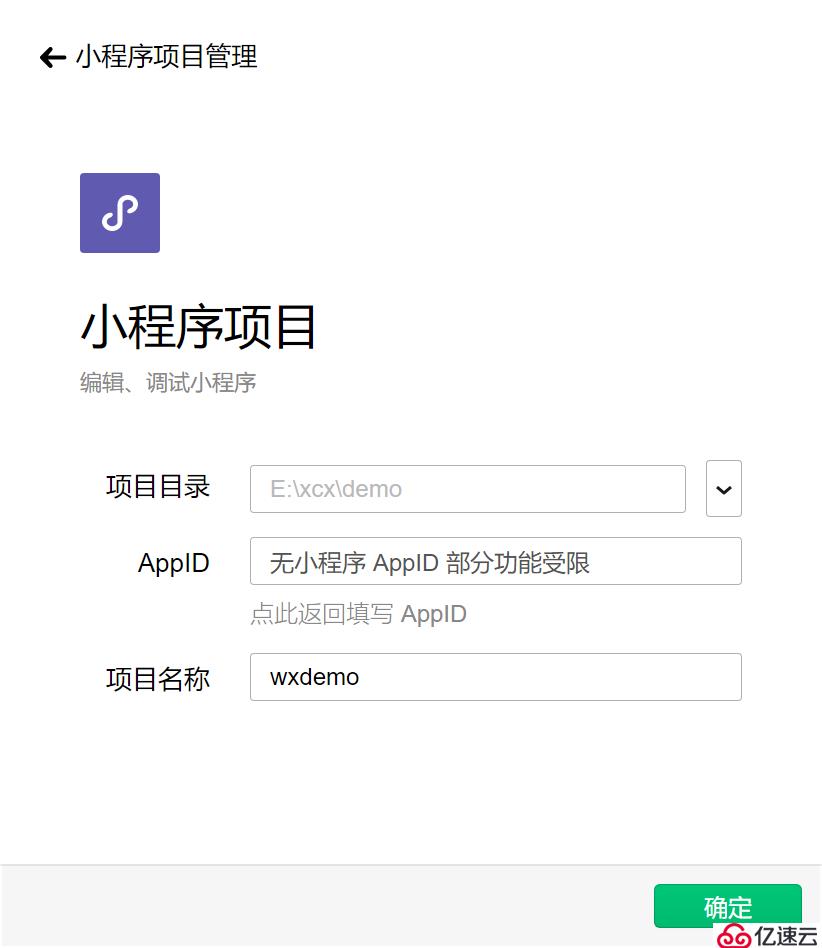
新建项目
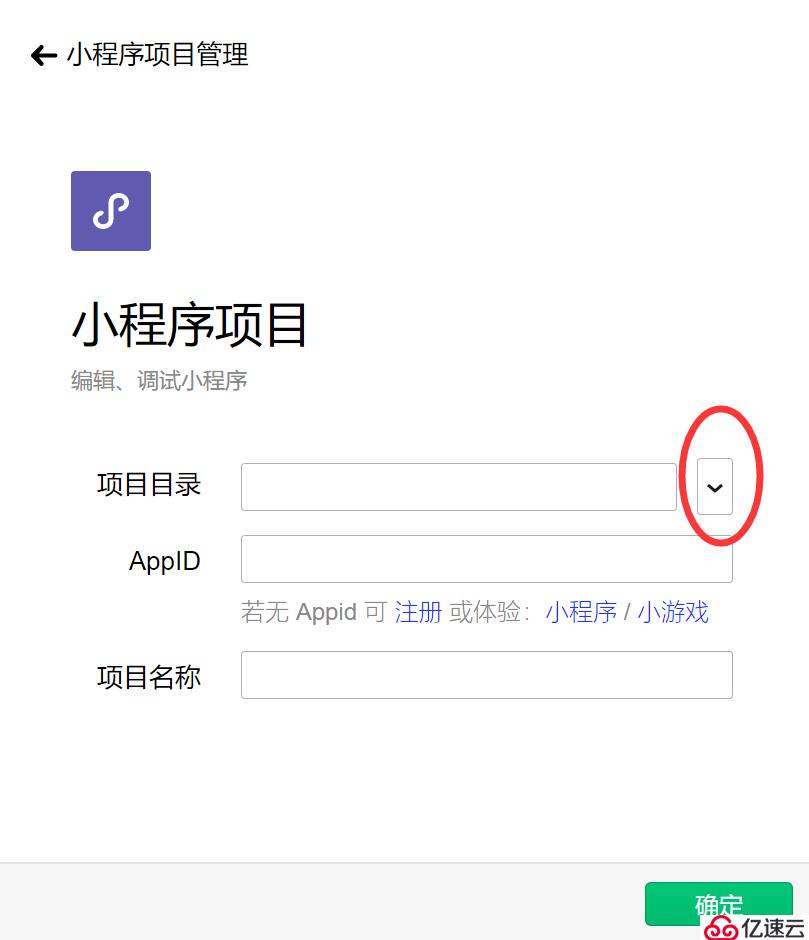
2.导入项目


项目名称填写

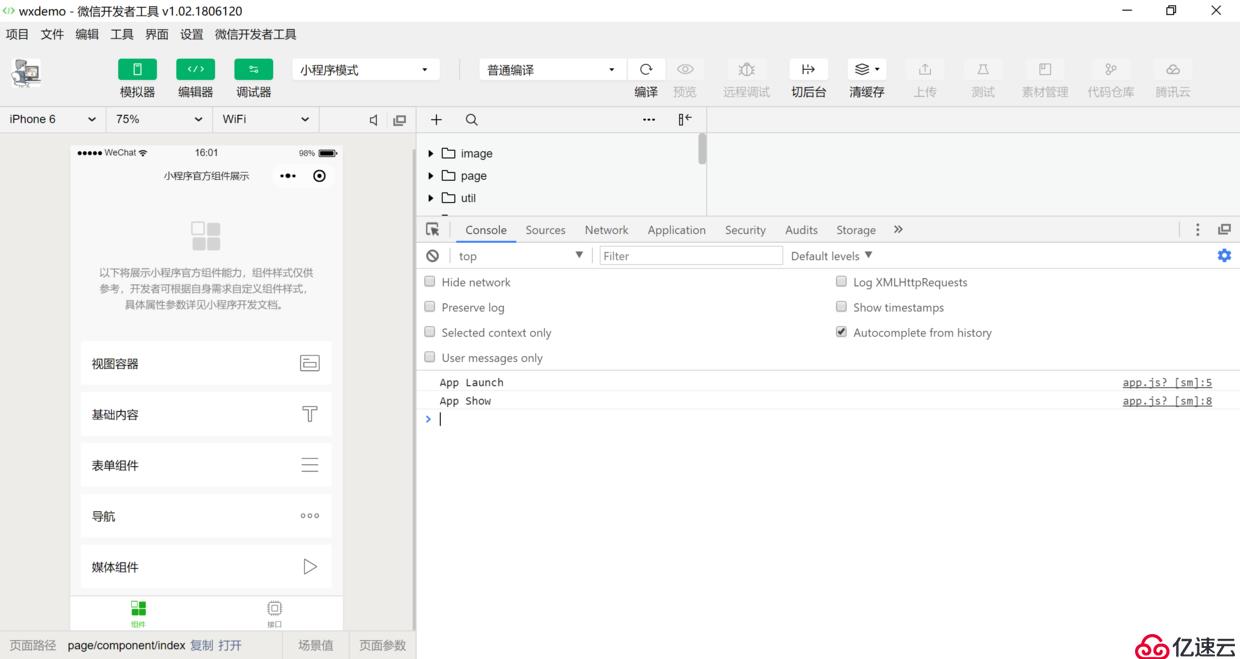
启动完毕

######代码业务关系

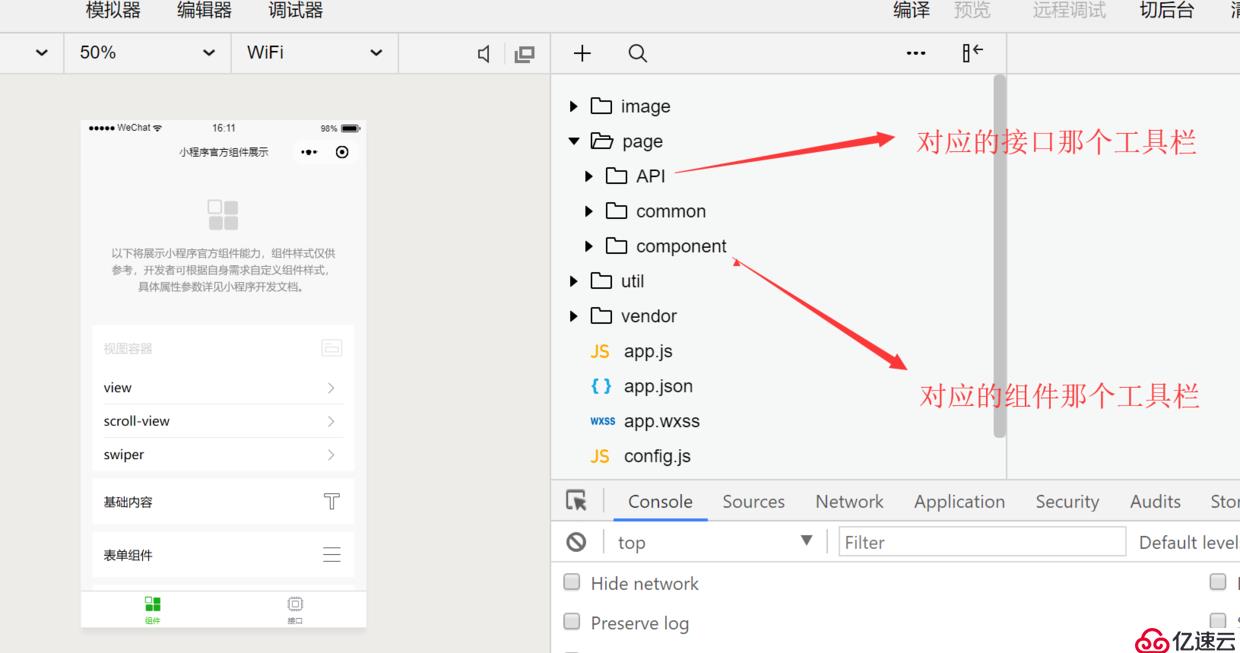
主要分为组件和接口两个部分,
1. 组件就类似咱们在html里面的form,button,input等等吧用于视图2. 接口就类似在做app开发的时候调用gis,相册权限,手机信息等等
查看demo 对应的代码,基本在实际的开发过程中,这都是相互对应的。

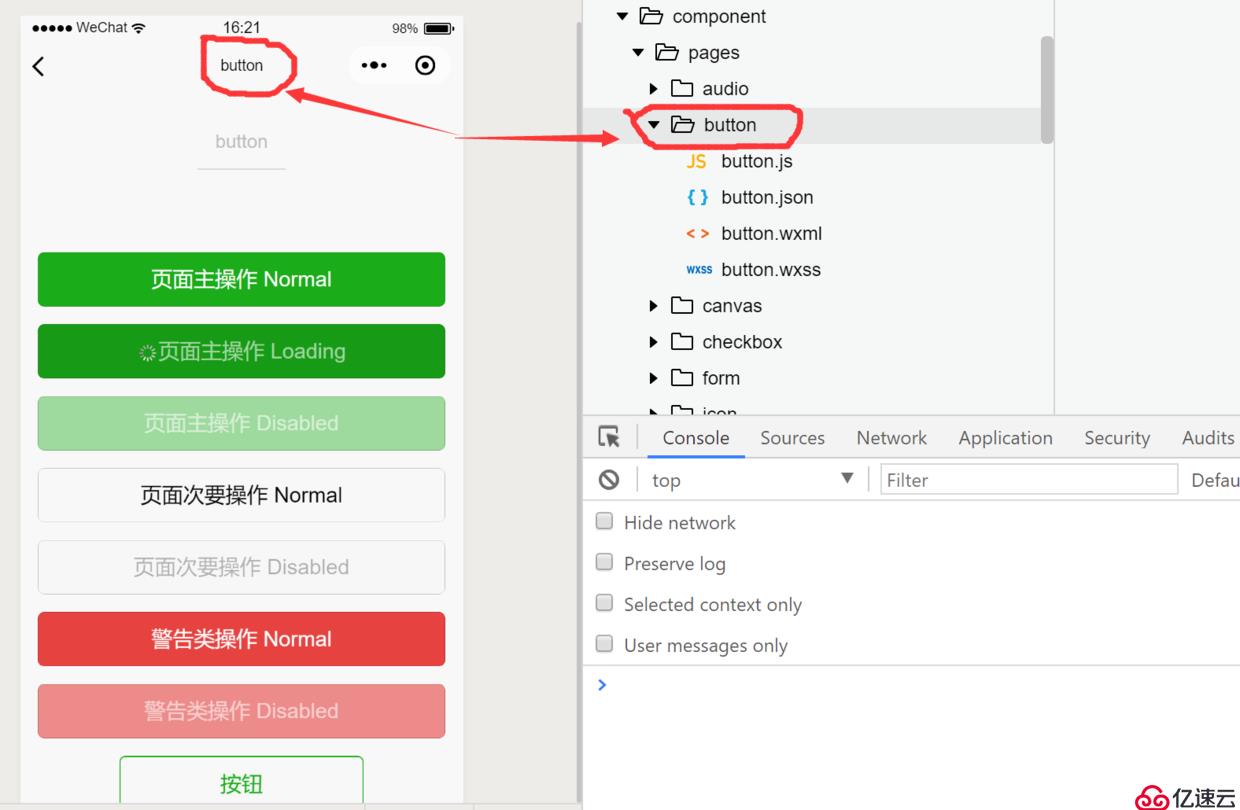
单独看下button的目录结构

.js后缀的文件是脚本文件,页面的交互等代码在这里实现。
.json后缀的文件是配置文件,主要是json数据格式存放,用于设置程序的配置效果。
.wxss后缀的是样式表文件,类似于前端中的css,用于对界面进行美化。
.wxml后缀的文件是页面结构文件,用于构建页面,在页面上增加控件。
PS:本来都是搬砖的,我学习新技术的思路就是多看他的demo,有的放矢,先看demo哪里不理解查看官方的api介绍,想完成某个功能看看demo里面有没有对应的,有了就直接拿来复制,没有就看api,编程不是你打字有多块,而是需要你的思路有多清晰。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。