编辑器在编程界里,每一年都有新秀出现!比如有霸气的平头哥Pycharm,霸道且战斗力极强,不过占内存大且启动速度有点慢!还有比较灵巧的Sublim小姑娘,启动速度极快,但是力量不足!
今天想给大家说的这个编辑器,就是集力量和速度于一身的高手vscode, 本来也是试着用它写了一下Python,没想到效果竟然出乎我的意料之外。所以介绍给大家, 毕竟我我想跟你一起拥有它,哈哈哈!下面我就开始跟大家介绍这款神器的 洪荒之力啦!

Visual Studio Code(简称vscode),是微软于2015年发布的一个跨平台源代码编辑器。虽然和Visual Studio同是出自微软之手,但二者完全是不同的两款产品,大家不要因为名字相近而混淆。
vscode的安装没有什么需要特别注意的地方,直接到官网(https://code.visualstudio.com/)下载自己系统对应的版本,傻瓜式安装就可以了。 现在最新版的安装程度只有50M+,安装和启动速度都很快,相比pycharm这种重型武器实在是爽太多了。下图就是启动vscode后的界面,看起来是不是非常的清亮整洁。

主界面中的左侧侧边栏有几个比较重要的栏目,分别是文件管理、搜索、调试和插件管理。
1)文件管理。在这里可以对项目文件进行管理,其模式和pycharm、sublime等其他编辑器基本相同。
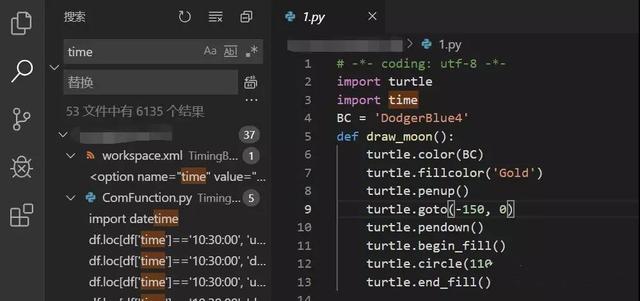
2)搜索。侧边栏的搜索和ctrl+F略有不同,主要表现在它是对当前工作区(项目目录)内的所有文件进行搜索。举个例子(下图),我在这里搜索time关键字,它会把所有文件中的time关键字搜索出来,而不仅仅是当前的1.py文件。

3)调试。大家都知道sublime有一大软肋就是缺少调试功能,但是同为轻量级编辑器的vscode却配备了这一功能,而且用户体验还不错。关于vscode的调试在下文中会有详细介绍,这里暂且略过。
4)插件管理。vscode的插件管理模式与pycharm有些相似,总之就是非常方便,另外vscode也支持插件离线安装,具体方法网上很多,这里提供一个下载离线插件包的网站:https://marketplace.visualstudio.com/VSCode。

值得一提的是,vscode的插件的确十分丰富,例如jupyter模拟、代码规范化、Git管理等功能都可以通过安装插件来实现。个人认为 vscode的调试功能和插件管理都要远胜于sublime,虽然sublime也有很好的插件支持但是没有vscode丰富和完善,至于调试功能就更不用说了。
搭建python开发环境
在这一部分我们重点讲一下 如何基于vscode构建python开发环境。上面我们也讲到过,vscode只是一个代码编辑器而非集成开发环境,因此其本身是不具备编译功能的,那该如何管理它和本地的开发环境呢, 没错还是要靠插件。
打开我们上面讲的插件管理侧边栏,在应用商店中搜索python返回的第一个结果就是我们需要的插件,下图是我安装完之后显示的画面。从插件的介绍来看,目前支持的python版本有2.7以及3.5以上的所有版本,也就是说当下比较流行的python版本它都支持。

Quick start中写的就是基于vscode搭建python环境的基本步骤,其中step1和step2分别是安装python开发环境和vscode的python插件,这两步应该都没有什么问题,我们重点讲一下step3,也就是如何配置。
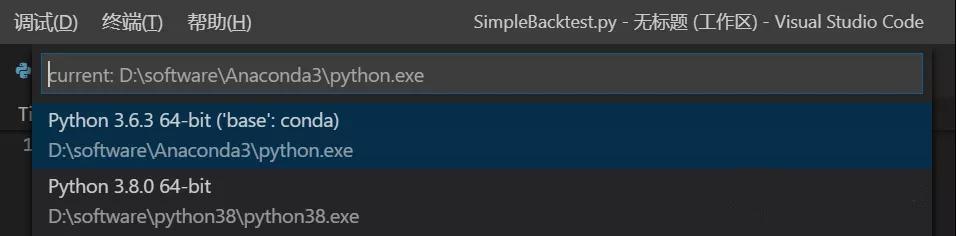
vscode中的解释器配置默认是以项目为单元进行区分的,也就是说针对不同的项目可以配置不同的解释器。为了便于理解我导入几个以前的项目进行演示,导入完毕后随便打开一个py文件,然后按F1或者ctrl+shift+P打开命令控制栏(下图),在这里输入关键字select就能很容易找到python:选择解释器选项,选择这一选项后会列出我们已经导入到工作区中的所有项目名称。

配置完毕后会在vscode的左下角显示当前的解释器版本等信息。

现在基于vscode的python环境就算搭建完成了,接下来我们就看看如何使用vscode来执行python文件。
运行和调试python程序
1).运行
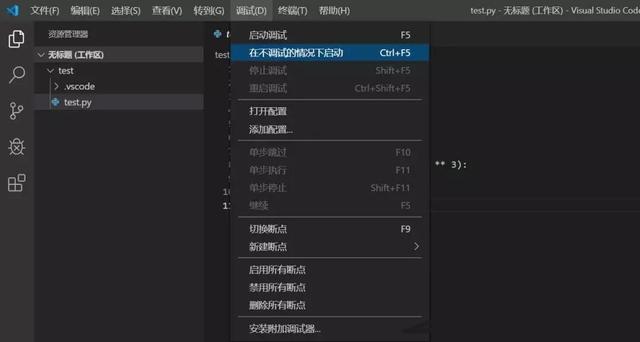
vscode中运行代码的方法有很多,我们今天只讲最基本的两种,第一种方法是下图所显示的调试工具栏中的“在不调试的情况下启动”(快捷键ctrl+F5)。

执行后会在界面下方弹出终端信息,由于我们运行的是一个打印100到1000之间水仙花数的程序,因此运行结果会在终端中输出,同时还会输出一些其他的提示信息。
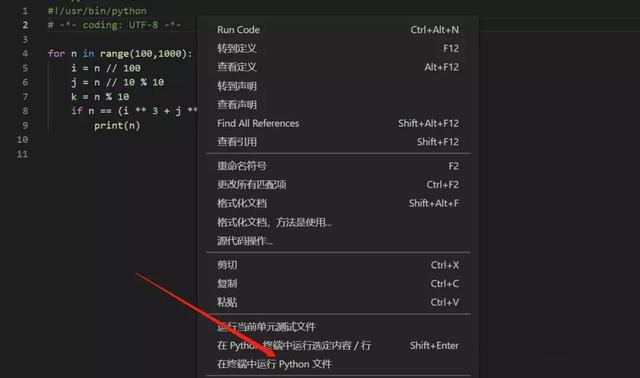
这种方法有一个缺点就是当一个print语句打印内容太多的时候(例如打印一个dataframe表格)输出信息里会显示不全,这时可以考虑使用 第二种方法,单击鼠标右键并选择“在终端中运行python文件”,运行后同样会自动调出终端界面并输出相关提示信息,但在使用print打印的时候却能显示完整的输出结果。

2).调试
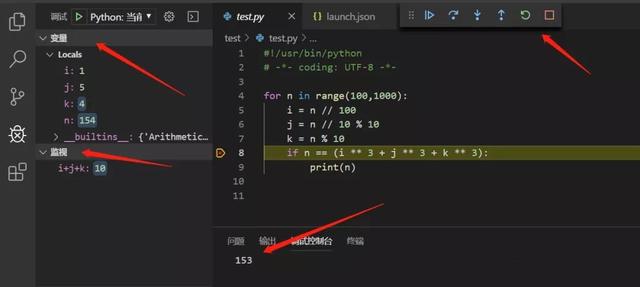
说完运行再简单聊一聊调试,可能由于我长期使用sublime的原因,对于vscode的调试功能实在是非常喜爱。断点的设置这些基本概念就不提了,直接按F5进入调试界面,下面这幅图就是程序执行了54次循环后的结果。

首先来看侧边栏,就是在文章第一部分提到的调试功能界面,其中变量栏包含了vscode自动识别的程序变量
在监控栏可以自定义变量栏中没有的表达式,例如我们想实时监控i+j+k的值,就可以将表达式添加到这里;
再来看代码部分,这里显示的是程序的运行位置以及一些功能键(继续、跳过、单步执行等);最后在控制台部分则会实时打印最新的运行结果。
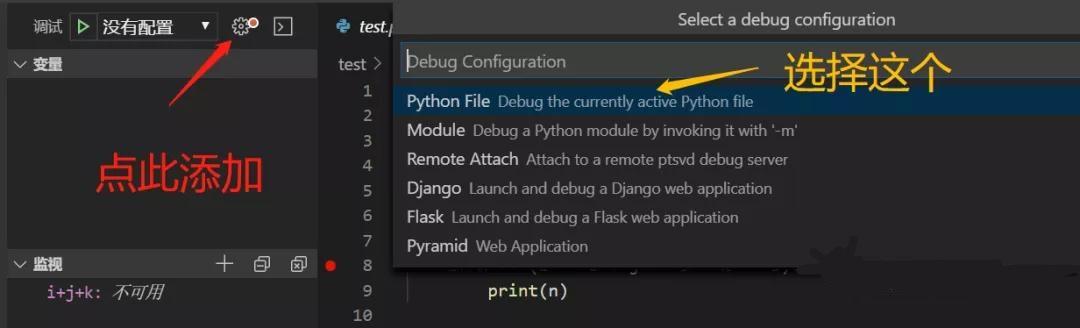
另外,在开始调试之前可以为当前项目添加一个配置项(launch.json),这样就不必在每次调试之前都进行调试配置了,下图给出了添加调试配置项的一种方法。

毕竟是微软的产品,vscode的调试功能用起来还是蛮顺手的。
作为一款轻量级编辑器,vscode使用起来要比pycharm顺滑的多,而相比sublime它的功能又更加完善,而且如果你的项目包含多种语言(例如web开发),所有代码都可以在vscode中完成,不必再开多个工具。
只是我用着的感受,确实还不错,大家根据的喜好和使用感受来斟酌哈!大家编程时有没有什么用着很爽的神器呀!可以评论区秀一下它的洪荒之力啦!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/69923331/viewspace-2656096/