本篇内容介绍了“报表怎么集成echarts官网”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
第一步, echarts 官网找到自己需要的图形代码
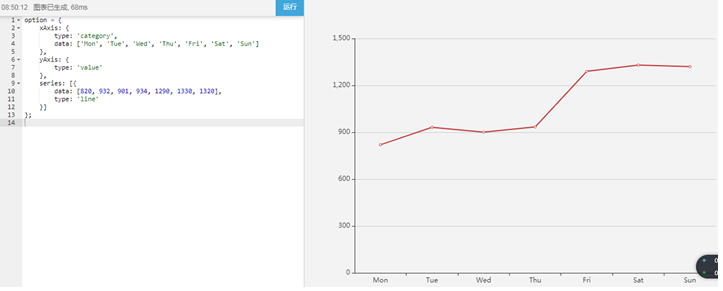
我们以最简单的折线图为例

我们可以看到核心处理代码在 option 中,option 里处理了 X 轴、Y 轴、系列。
第二步,润乾报表新建 echarts 统计图
右击单元格,选择第三方图形,我们就进入到了 echarts 配置页面,如下图所示:

复制下面的代码到右侧 js 编辑区域:
echarts2 版本使用这个模板:
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
require(
[
'echarts',
'echarts/chart/line'
],
function (ec) {
var myChart = ec.init(document.getElementById('${id}'));
var option = {
};
myChart.setOption(option);
}
);
</script><div id='${id}' style="width:${width}px;height:${height}px"></div> <script type="text/javascript"> require( [ 'echarts', 'echarts/chart/line' ], function (ec) { var myChart = ec.init(document.getElementById('${id}')); var option = { }; myChart.setOption(option); } ); </script>
echarts4:
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
var ${id}_dom = document.getElementById('${id}');
var myChart = echarts.init(${id}_dom);
下面放从echarts官网下载的html文件中的剩余代码
注意:require 部分需要导入需要的模块,例如 line 对应线图、bar 对应柱图、pie 对应饼图等。
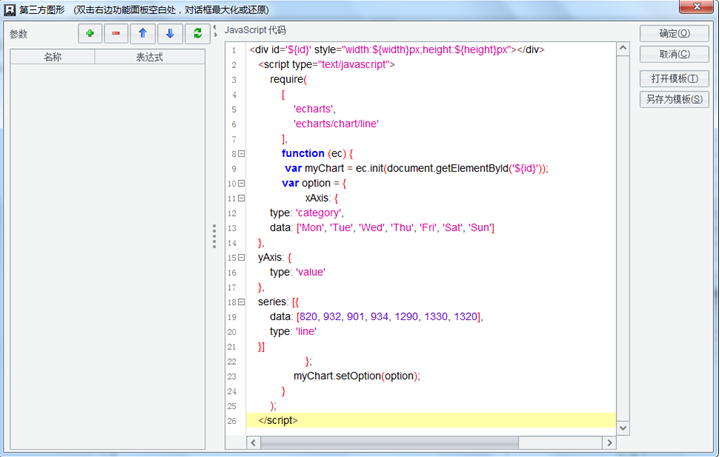
第三步,把 echarts 官网示例中的 option 代码粘贴到对应位置

第四步,echarts 关联报表数据
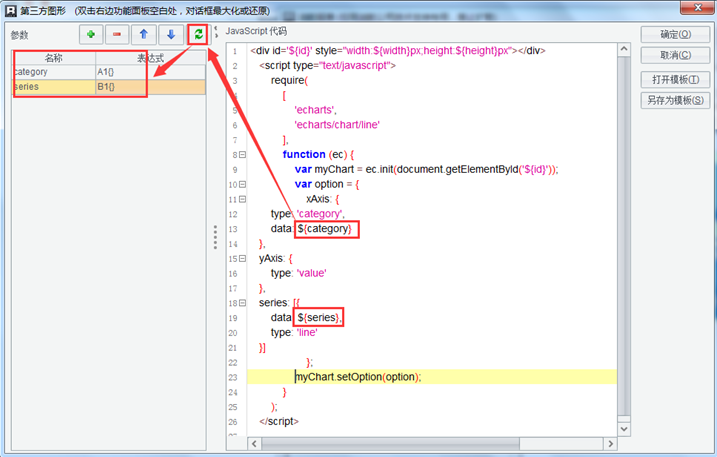
第三步中分类和系列值都是固定值,我们需要把报表数据传入,如何实现呢?很简单,通过 ${参数名} 获取。

如上图所示,我们把分类和系列的值改为:${category}、${series},点击左上角的刷新,会显示变量值配置入口,我们把单元格或者其他表达式配置到这里就可以了。
一般情况下,建议要求传递的报表数据格式与官网示例中的固定值格式一致。
PS:左侧报表参数支持的参数类型有:
字符串类型:可直接填写字符串值或返回值为字符串的表达式
序列:通过 A3{} 引用方式获取的报表数据,参数类型为数组,该引用方式通常可用于对分类、系列、系列值的取值,也可通过数据集. 字段名获取,如 ds2.product。
json 串:可通过润乾报表提供的 json 函数对数据集做转换处理。具体 json 函数使用方法可以参见 json() 函数说明。
最后,我们预览看下报表展现效果:

“报表怎么集成echarts官网”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。