视频汇总首页:http://edu.51cto.com/lecturer/index/user_id-4626073.html
什么是UI Tests呢?
UI Tests是苹果提供给我们进行UI测试的一套框架。
UI Tests有什么用?
它可以通过编写代码、或者是记录用户操作过程并将其代码化,来实现自动点击某个按钮、视图,或者自动输入文字等功能。
UI Tests的意义
在实际的项目迭代过程中,随着项目越做越大,功能越来越多,仅仅靠人工操作的方式来覆盖所有测试用例是非常困难的,尤其是加入新功能以后,旧的功能也要重新测试一遍,这导致了测试需要花非常多的时间来进行回归测试,这里产生了大量重复的工作,而这些重复的工作有些是可以自动完成的,这时候UI Tests就可以帮助解决这个问题了。
使用方法
第一步:添加UI Tests。
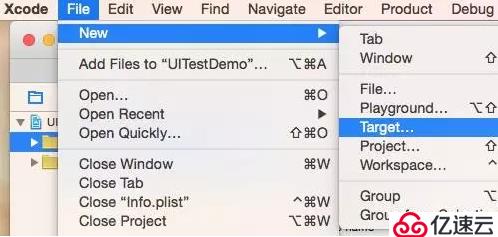
如果是新项目,则创建工程的时候可以直接勾选Include UI Tests选项,如果是已有的项目,可以通过添加target的方式添加一个UI Tests的方式,如下图:

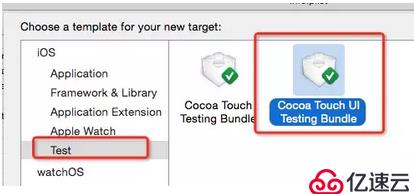
在Test选项中选择Cocoa Touch UI Testing Bundle.

第二步:创建测试代码。
这里主要有两种方式来生成测试代码:
1、手动创建测试代码。
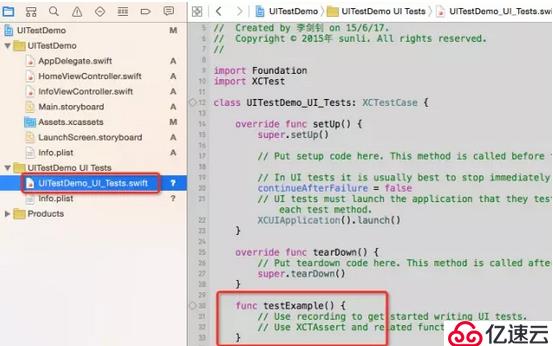
打开测试文件,在testXXX()方法中添加测试代码

2、通过录制脚本的方式生成测试代码。
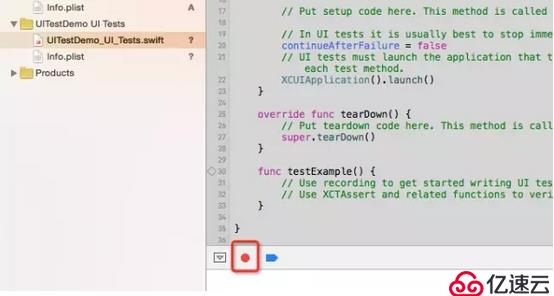
选择测试文件后,点击左下方的录制按钮,这时候开始进行操作,它会记录你的操作步骤,并生成测试代码。

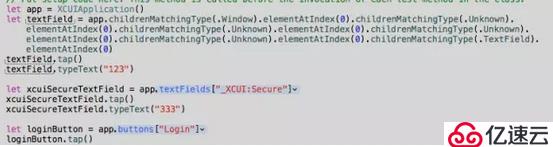
下图就是在一些操作后自动生成的测试代码。

通过自动生成的代码片段,我们能够分析出测试代码的结构和一些可点击控件的名称,将这些点击的方法和控件名称记录下来,之后就可以自己编写测试代码了,要知道手动创建的代码可比录制的方法灵活的多哦!
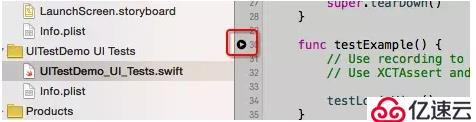
第三步:开始测试。
点击testExample方法旁边的播放按钮,它就开始执行你的测试case了,这时候你会看到你的测试App在自动操作。

UI Tests语法简介
这里主要给大家介绍一下UI Tests的主要类及方法。
XCUIApplication类:
继承自XCUIElement,这个类掌管应用程序的生命周期,里面包含两个主要方法:
launch(): 启动程序
terminate(): 终止程序
XCUIElement类:
继承自NSObject,实现协议XCUIElementAttributes, XCUIElementTypeQueryProvider,可以表示系统的各种UI元素,它主要包含以下几个方法。
exist: 可以让你判断当前的UI元素是否存在。
descendantsMatchingType(type:XCUIElementType): 取某种类型的元素以及它的子类集合。
childrenMatchingType(type:XCUIElementType): 取某种类型的元素集合,不包含它的子类。
这两个方法的区别在于,你仅使用系统的UIButton时,用childrenMatchingType就可以了,如果你还希望查询自己定义的子Button,就要用descendantsMatchingType方法。
另外UI元素还有一些交互方法:
tap(): 点击。
doubleTap(): 双击。
pressForDuration(duration: NSTimeInterval): 长按一段时间。
typeText(text: String): 用于textField和textView输入文本时使用,使用前要确保文本框获得输入焦点,可以使用tap()函数使其获得焦点。
当然了,这里也只是给大家简单介绍了一下常用的函数,具体如何使用还需要大家下去进一步探索哦!

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。