这篇文章将为大家详细讲解有关Tampermonkey快速查找JavaScript加密入口的方法,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
在很多情况下,我们可能想要在网页中自动执行某些代码,帮助我们完成一些操作。如自动抢票、自动刷单、自动爬虫等等,这些操作绝大部分都是借助 JavaScript 来实现的。那么问题来了?在浏览器里面怎样才能方便地执行我们所期望执行的 JavaScript 代码呢?在这里推荐一个插件,叫做 Tampermonkey。这个插件的功能非常强大,利用它我们几乎可以在网页中执行任何 JavaScript 代码,实现我们想要的功能。
当然不仅仅是自动抢票、自动刷单、自动爬虫,Tampermonkey 的用途远远不止这些,只要我们想要的功能能用 JavaScript 实现,Tampermonkey 就可以帮我们做到。比如我们可以将 Tampermonkey 应用到 JavaScript 逆向分析中,去帮助我们更方便地分析一些 JavaScript 加密和混淆代码。
本节我们就来介绍一下这个插件的使用方法,并结合一个实际案例,介绍下这个插件在 JavaScript 逆向分析中的用途。
Tampermonkey
Tampermonkey,中文也叫作「油猴」,它是一款浏览器插件,支持 Chrome。利用它我们可以在浏览器加载页面时自动执行某些 JavaScript 脚本。由于执行的是 JavaScript,所以我们几乎可以在网页中完成任何我们想实现的效果,如自动爬虫、自动修改页面、自动响应事件等等。
安装
首先我们需要安装 Tampermonkey,这里我们使用的浏览器是 Chrome。直接在 Chrome 应用商店或者在 Tampermonkey 的官网 https://www.tampermonkey.net/ 下载安装即可。
安装完成之后,在 Chrome 浏览器的右上角会出现 Tampermonkey 的图标,这就代表安装成功了。

Tampermonkey 运行的是 JavaScript 脚本,每个网站都能有对应的脚本运行,不同的脚本能完成不同的功能。这些脚本我们可以自定义,同样也可以用已经写好的很多脚本,毕竟有些轮子有了,我们就不需要再去造了。
我们可以在 https://greasyfork.org/zh-CN/scripts 这个网站找到一些非常实用的脚本,如全网视频去广告、百度云全网搜索等等,大家可以体验一下。
脚本编写
除了使用别人已经写好的脚本,我们也可以自己编写脚本来实现想要的功能。编写脚本难不难呢?其实就是写 JavaScript 代码,只要懂一些 JavaScript 的语法就好了。另外除了懂 JavaScript 语法,我们还需要遵循脚本的一些写作规范,这其中就包括一些参数的设置。
下面我们就简单实现一个小的脚本,实现某个功能。
首先我们可以点击 Tampermonkey 插件图标,点击「管理面板」按钮,打开脚本管理页面。

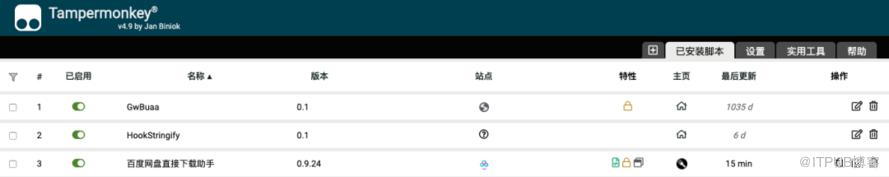
界面类似显示如下图所示。

在这里显示了我们已经有的一些 Tampermonkey 脚本,包括我们自行创建的,也包括从第三方网站下载安装的。
另外这里也提供了编辑、调试、删除等管理功能,我们可以方便地对脚本进行管理。
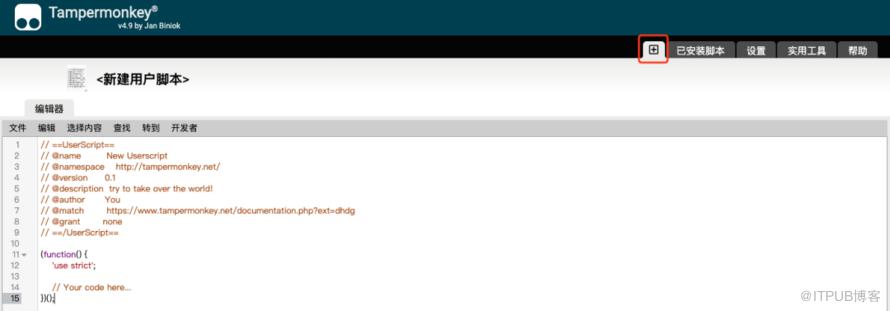
接下来我们来创建一个新的脚本来试试,点击左侧的「+」号,会显示如图所示的页面。

初始化的代码如下:
// ==UserScript==// @name New Userscript// @namespace http://tampermonkey.net/// @version 0.1// @description try to take over the world!// @author You// @match https://www.tampermonkey.net/documentation.php?ext=dhdg// @grant none// ==/UserScript==(function() { 'use strict'; // Your code here...})();
这里最上面是一些注释,但这些注释是非常有用的,这部分内容叫做 UserScript Header ,我们可以在里面配置一些脚本的信息,如名称、版本、描述、生效站点等等。
下面简单介绍下 UserScript Header 的一些参数定义。
•@name:脚本的名称,就是在控制面板显示的脚本名称。•@namespace:脚本的命名空间。•@version:脚本的版本,主要是做版本更新时用。•@author:作者。•@description:脚本描述。•@homepage, @homepageURL, @website,@source:作者主页,用于在Tampermonkey选项页面上从脚本名称点击跳转。请注意,如果 @namespace 标记以 http://开头,此处也要一样。•@icon, @iconURL and @defaulticon:低分辨率图标。•@icon64 and @icon64URL:64x64 高分辨率图标。•@updateURL:检查更新的网址,需要定义 @version。•@downloadURL:更新下载脚本的网址,如果定义成 none 就不会检查更新。•@supportURL:报告问题的网址。•@include:生效页面,可以配置多个,但注意这里并不支持 URL Hash。例如:
// @include http://www.tampermonkey.net/* // @include http://* // @include https://* // @include *
•@exclude:不生效页面,可配置多个,优先级高于 @include 和 @match。•@require:附加脚本网址,相当于引入外部的脚本,这些脚本会在自定义脚本执行之前执行,比如引入一些必须的库,如 jQuery 等,这里可以支持配置多个 @require 参数。例如:
// @require https://code.jquery.com/jquery-2.1.4.min.js // @require https://code.jquery.com/jquery-2.1.3.min.js#sha256=23456... // @require https://code.jquery.com/jquery-2.1.2.min.js#md5=34567...,sha256=6789...
•@resource:预加载资源,可通过 GM_getResourceURL 和 GM_getResourceText 读取。•@connect:允许被 GM_xmlhttpRequest 访问的域名,每行一个。•@run-at:脚本注入的时刻,如页面刚加载时,某个事件发生后等等。例如:•document-start:尽可能地早执行此脚本。•document-body:DOM 的 body 出现时执行。•document-end:DOMContentLoaded 事件发生时或发生后后执行。•document-idle:DOMContentLoaded 事件发生后执行,即 DOM 加载完成之后执行,这是默认的选项。•context-menu:如果在浏览器上下文菜单(仅限桌面 Chrome 浏览器)中点击该脚本,则会注入该脚本。注意:如果使用此值,则将忽略所有 @include 和 @exclude 语句。•@grant:用于添加 GM 函数到白名单,相当于授权某些 GM 函数的使用权限。例如:
// @grant GM_setValue // @grant GM_getValue // @grant GM_setClipboard // @grant unsafeWindow // @grant window.close // @grant window.focus
如果没有定义过 @grant 选项,Tampermonkey 会猜测所需要的函数使用情况。
•@noframes:此标记使脚本在主页面上运行,但不会在 iframe 上运行。•@nocompat:由于部分代码可能是专门为专门的浏览器所写,通过此标记,Tampermonkey 会知道脚本可以运行的浏览器。例如:
// @nocompat Chrome
这样就指定了脚本只在 Chrome 浏览器中运行。
除此之外,Tampermonkey 还定义了一些 API,使得我们可以方便地完成某个操作,如:
•GM_log:将日志输出到控制台。•GM_setValue:将参数内容保存到 Storage 中。•GM_addValueChangeListener:为某个变量添加监听,当这个变量的值改变时,就会触发回调。•GM_xmlhttpRequest:发起 Ajax 请求。•GM_download:下载某个文件到磁盘。•GM_setClipboard:将某个内容保存到粘贴板。
还有很多其他的 API,大家可以到 https://www.tampermonkey.net/documentation.php 来查看更多的内容。
在 UserScript Header 下方是 JavaScript 函数和调用的代码,其中 'use strict' 标明代码使用 JavaScript 的严格模式,在严格模式下可以消除 Javascript 语法的一些不合理、不严谨之处,减少一些怪异行为,如不能直接使用未声明的变量,这样可以保证代码的运行安全,同时提高编译器的效率,提高运行速度。在下方 // Your code here... 这里我们就可以编写自己的代码了。
实战 JavaScript 逆向
下面我们来通过一个简单的 JavaScript 逆向案例来演示一下 Tampermonkey 的作用。
在 JavaScript 逆向的时候,我们经常会需要追踪某些方法的堆栈调用情况,但很多情况下,一些 JavaScript 的变量或者方法名经过混淆之后是非常难以捕捉的。
但如果我们能掌握一定的门路或规律,辅助以 Tampermonkey,就可以更轻松地找出一些 JavaScript 方法的断点位置,从而加速逆向过程。
在逆向过程中,一个非常典型的技术就是 Hook 技术。Hook 技术中文又叫做钩子技术,它就是在程序运行的过程中,对其中的某个方法进行重写,在原先的方法前后加入我们自定义的代码。相当于在系统没有调用该函数之前,钩子程序就先捕获该消息,钩子函数先得到控制权,这时钩子函数既可以加工处理(改变)该函数的执行行为,还可以强制结束消息的传递。
如果觉得比较抽象,看完下面的 Hook 案例就懂了。
例如,我们接下来使用 Tampermonkey 实现对某个 JavaScript 方法的 Hook,轻松找到某个方法执行的位置,从而快速定位到逆向入口。
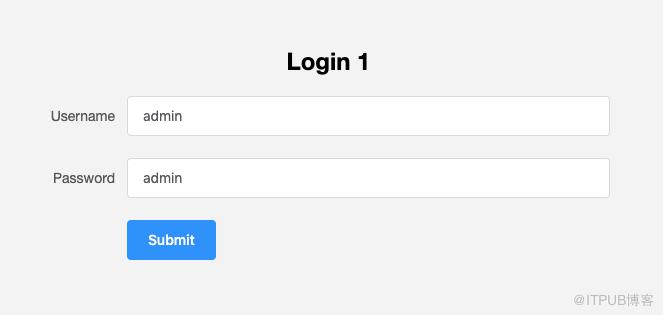
接下来我们来这么一个简单的网站:https://scrape.cuiqingcai.com/login1,这个网站结构非常简单,就是一个用户名密码登录,但是不同的是,点击 Submit 的时候,表单提交 POST 的内容并不是单纯的用户名和密码,而是一个加密后的 Token。
页面长这样:

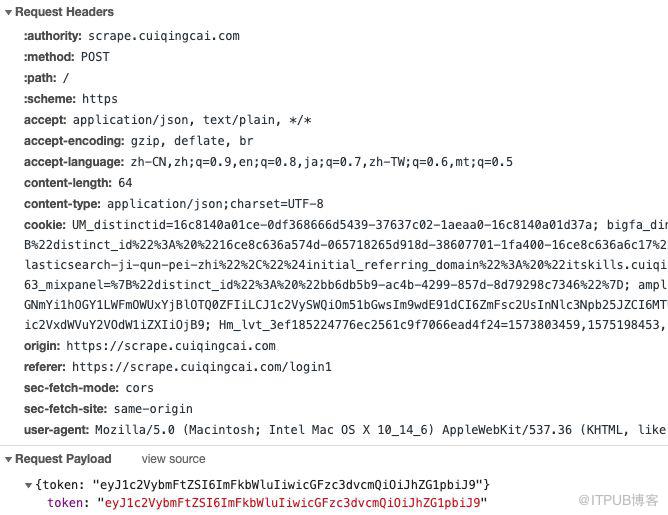
我们随便输入用户名密码,点击登录按钮,观察一下网络请求的变化。
可以看到如下结果:

看到实际上控制台提交了一个 POST 请求,内容为:
{"token":"eyJ1c2VybmFtZSI6ImFkbWluIiwicGFzc3dvcmQiOiJhZG1pbiJ9"}嗯,确实,没有诸如 username 和 password 的内容了,那这究竟是个啥?我要是做爬虫的话?怎么模拟登录呢?
模拟登录的前提当然就是找到当前 token 生成的逻辑了,那么问题来了,到底这个 token 和用户名、密码什么关系呢?我们怎么来找寻其中的蛛丝马迹呢?
这里我们就可能思考了,本身输入的是用户名和密码,但是提交的时候却变成了一个 token,经过观察 token 的内容还很像 Base64 编码。这就代表,网站可能首先将用户名密码混为了一个新的字符串,然后最后经过了一次 Base64 编码,最后将其赋值为 token 来提交了。所以,初步观察我们可以得出这么多信息。
好,那就来验证下吧,看看网站 JavaScript 代码里面是咋实现的。
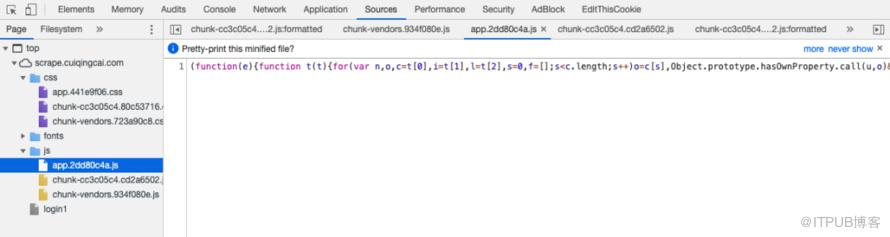
接下来我们看看网站的源码,打开 Sources 面板,好家伙,看起来都是 Webpack 打包之后的内容,经过了一些混淆,类似结果如下:

这么多混淆代码,总不能一点点扒着看吧?这得找到猴年马月?那么遇到这种情形,这怎么去找 token 的生成位置呢?
解决方法其实有两种。
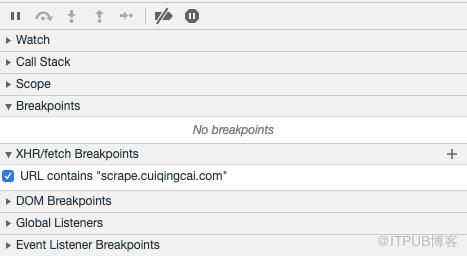
由于这个请求正好是一个 Ajax 请求,所以我们可以添加一个 XHR 断点监听,把 POST 的网址加到断点监听上面去,在 Sources 面板右侧添加这么一个 XHR 断点,如图所示:

这时候如果我们再次点击登录按钮的时候,正好发起一次 Ajax 请求,就进入到断点了,然后再看堆栈信息就可以一步步找到编码的入口了。
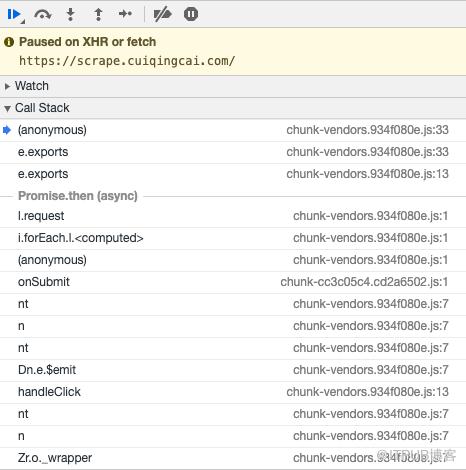
点击 Submit 之后,页面就进入了 Debug 状态停下来了,结果如下:

一步步找,我们最后其实可以找到入口其实是在 onSubmit 方法这里。但实际上,我们观察到,这里的断点的栈顶还会包括了一些 async Promise 等无关的内容,而我们真正想找的是用户名和密码经过处理,再进行 Base64 编码的地方,这些请求的调用实际上和我们找寻的入口是没有很大的关系的。
另外,如果我们想找的入口位置并不伴随这一次 Ajax 请求,这个方法就没法用了。
这个方法是奏效的,但是我们先不讲 onSubmit 方法里面究竟是什么逻辑,下一个方法再来讲。
所以,这里介绍第二种可以快速定位入口的方法,那就是使用 Tampermonkey 自定义 JavaScript 实现某个 JavaScript 方法的 Hook。Hook 哪里呢?最明显的,Hook Base64 编码的位置就好了。
那么这里就涉及到一个小知识点,JavaScript 里面的 Base64 编码是怎么实现的。没错就是 btoa 方法,所以说,我们来 Hook btoa 方法就好了。
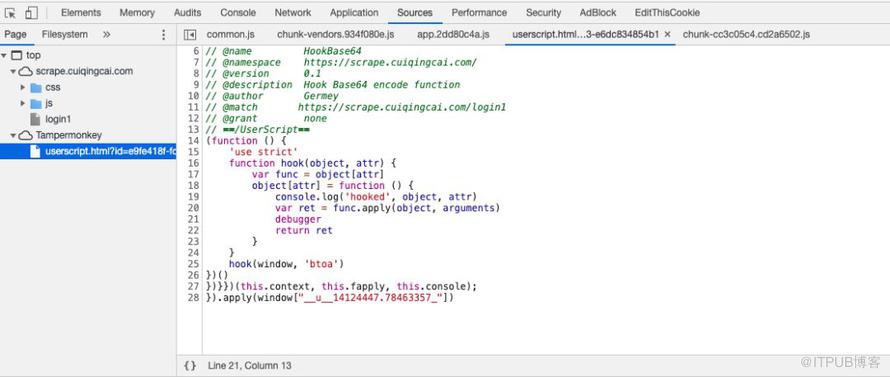
好,这里我们新建一个 Tampermonkey 脚本,内容如下:
// ==UserScript==
// @name HookBase64
// @namespace https://scrape.cuiqingcai.com/
// @version 0.1
// @description Hook Base64 encode function
// @author Germey
// @match https://scrape.cuiqingcai.com/login1
// @grant none
// ==/UserScript==
(function () {
'use strict'
function hook(object, attr) {
var func = object[attr]
object[attr] = function () {
console.log('hooked', object, attr)
var ret = func.apply(object, arguments)
debugger
return ret
}
}
hook(window, 'btoa')
})()首先我们定义了一些 UserScript Header,包括 @name、@match 等等,这里比较重要的就是 @name,表示脚本名称;另外一个就是 @match,代表脚本生效的网址。
脚本的内容如上所示。我们定义了一个 hook 方法,传入 object 和 attr 参数,意思就是 Hook object 对象的 attr 参数。例如我们如果想 Hook 一个 alert 方法,那就把 object 设置为 window,把 attr 设置为 alert 字符串。这里我们想要 Hook Base64 的编码方法,在 JavaScript 中,Based64 编码是用 btoa 方法实现的,那么这里我们就只需要 Hook window 对象的 btoa 方法就好了。
那么 Hook 是怎么实现的呢?我们来看下,首先一句 var func = object[attr],相当于我们先把它赋值为一个变量,我们调用 func 方法就可以实现和原来相同的功能。接着,我们再直接改写这个方法的定义,直接改写 object[attr],将其改写成一个新的方法,在新的方法中,通过 func.apply 方法又重新调用了原来的方法。这样我们就可以保证,前后方法的执行效果是不受什么影响的,之前这个方法该干啥就还是干啥的。但是和之前不同的是,我们自定义方法之后,现在可以在 func 方法执行的前后,再加入自己的代码,如 console.log 将信息输出到控制台,如 debugger 进入断点等等。这个过程中,我们先临时保存下来了 func 方法,然后定义一个新的方法,接管程序控制权,在其中自定义我们想要的实现,同时在新的方法里面再重新调回 func 方法,保证前后结果是不受影响的。所以,我们达到了在不影响原有方法效果的前提下,可以实现在方法的前后实现自定义的功能,就是 Hook 的过程。
最后,我们调用 hook 方法,传入 window 对象和 btoa 字符串,保存。
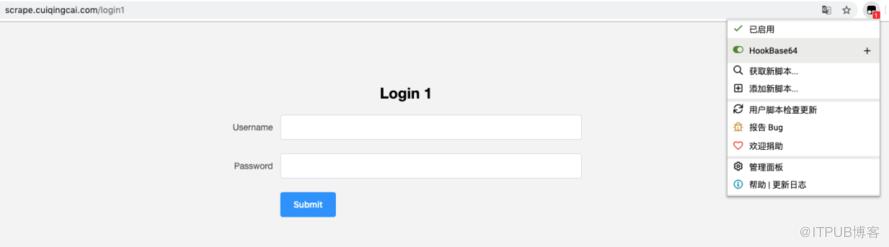
接下来刷新下页面,这时候我们就可以看到这个脚本就在当前页面生效了,如图所示。

接下来,打开控制台,切换到 Sources 面板,这时候我们可以看到站点下面的资源多了一个叫做 Tampermonkey 的目录,展开之后,发现就是我们刚刚自定义的脚本。

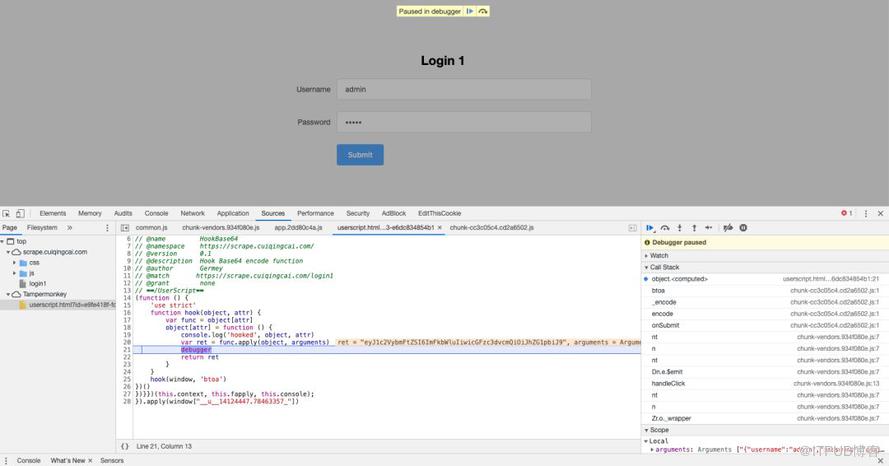
然后输入用户名、密码,点击提交。发现成功进入了断点模式停下来了,代码就卡在了我们自定义的 debugger 这一行代码的位置,如下图所示。

成功 Hook 住了,这说明 JavaScript 代码在执行过程中调用到了 btoa 方法。
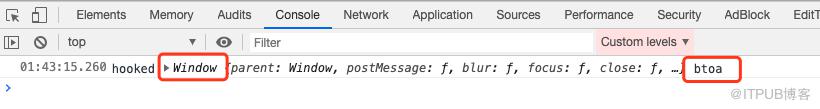
看下控制台,如下图所示。

这里也输出了 window 对象和 btoa 方法,验证正确。
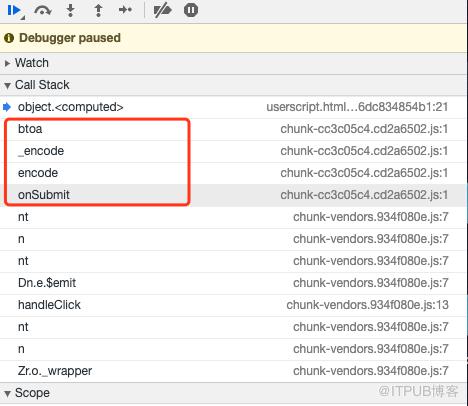
这样,我们就顺利找到了 Base64 编码操作这个路口,然后看看堆栈信息,也已经不会出现 async、Promise 这样的调用,很清晰地呈现了 btoa 方法逐层调用的过程,非常清晰明了了,如图所示。

各个底层的 encode 方法略过,这样我们也非常顺利地找到了 onSubmit 方法里面的处理逻辑:
onSubmit: function() {
var e = c.encode(JSON.stringify(this.form));
this.$http.post(a["a"].state.url.root, {
token: e
}).then((function(e) {
console.log("data", e)
}))
}仔细看看,encode 方法其实就是调用了一下 btoa 方法,就是一个 Base64 编码的过程。
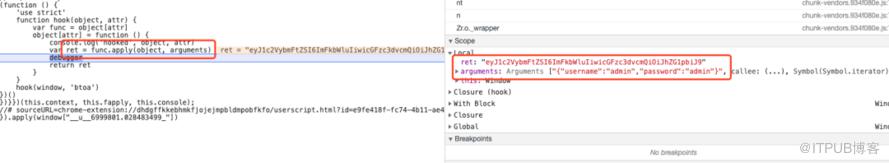
另外堆栈信息中可以清晰地看到 Hook 的方法在执行前传入的参数值,即 arguments。另外执行的之后的结果 ret 也可以轻松地找到了,如图所示:

所以,现在我们知道了 token 和用户名、密码是什么关系了吧。
这里一目了然了,就是对表单进行了 JSON 序列化,然后调用了 encode 也就是 btoa 方法,并赋值为了 token,入口顺利解开。后面,我们只需要模拟这个过程就 OK 了。
所以,我们通过 Tampermonkey 自定义 JavaScript 脚本的方式实现了某个方法调用的 Hook,使得我们快速能定位到加密入口的位置,非常方便。
以后如果观察出来了一些门道,可以多使用这种方法来尝试,如 Hook encode 方法、decode 方法、stringify 方法、log 方法、alert 方法等等,简单而又高效。
以上便是通过 Tampermonkey 实现简单 Hook 的基础操作,当然这个仅仅是一个常见的基础案例,不过从中我们也可以总结出一些 Hook 的基本门道。
后面我们会继续介绍更多相关内容。
如果想了解更多内容,也可以关注下「夜幕团队」所开的 JavaScript 逆向课系列,文章:
嗯,我们出了一套做爬虫必备的 JS 逆向课程
JavaScript 逆向高阶课助你冲破爬虫瓶颈!
关于Tampermonkey快速查找JavaScript加密入口的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。