在web1.0时代,前端和后端还没分离开来,前后端职责混乱。Ajax技术的出现,web2.0时代到来,此时前端后端开始分离开来,前后端职责清晰了,前端只要专注于前端开发,后端可以专注于业务逻辑开发,前端与后端的衔接就是API的制定与联调。

介绍完前端开发的前世今生那么来了解一下前端开发究竟是什么?
前端开发是创建Web页面或app等前端界面呈现给用户的过程。
例如:你想上网进行购物,你可能会徘徊于京东、淘宝、拼多多等购物网站,点开他们你会发现一个又一个的页面以及各种效果(最近淘宝网的红包雨)。


这些内容都是由前端开发实现的。前端开发利用HTML CSS JavaScript 等前端技术和工具将页面的UI设计以及产品的需求转换成页面和各种效果(交互)。换句话说,用户可以用看见看见的东西都是由前端开发实现的。(效果图→网页)(静态→动态)
在这里小编建了一个前端学习交流扣扣群:132667127,我自己整理的最新的前端资料和高级开发教程,如果有想需要的,可以加群一起学习交流
最为常见的就是我们平时浏览的网页,其次还有微信小程序、H5小游戏(例如前些年微信上众多人玩的跳一跳)、大数据可视化等等都是通过前端相关技术实现的。
聊天社交、购物消费、金融理财、居家旅行、摄影摄像、学校教育等场景都离不开前端技术的支持,尤其在2020年新冠疫情期间,人与人之间的距离变远了,开展了线上教学、网上办公,更加需要相关平台的支撑。虽然应用场景广泛,但近些年,前端开发岗位的技术要求越来越高,所以技术上要打好基础,应对挑战。
前端岗位主要集中于互联网科技公司、金融公司、物流公司。本科应届生薪资8k-15k左右

某招聘网前端工程师招聘相关信息部分

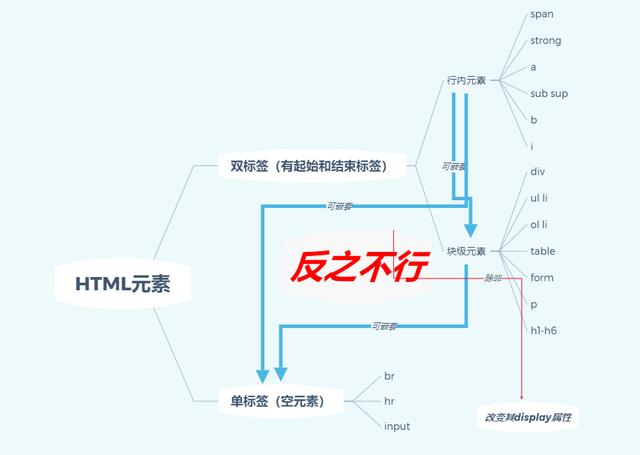
此部分需要掌握HTML标签的使用,了解块级元素、空元素、行间元素三者关系,以及三者的使用上的不同,最终搭建出静态网页的结构

此部分需要掌握CSS相关属性的使用,以及和HTML之间的配合,引入CSS,CSS样式之间的配合,实现网页的样式,HTML+CSS实现一个静态页面。
<
link
rel=
"stylesheet"
href=
""
type=
"text/css"> //外部引入CSS
<
div
style=
"">
</
div> //行内引入CSS
//一般开发采用结构样式相分离,所以一般采用第一种写法
解释性语言,单线程,脚本语言,网页动态效果(交互)的实现全靠JavaScript来实现,此部分需要掌握原生js的底层原理(数组、对象、函数、作用域等等),便于接触之后的主流框架,学会使用DOM操作HTML,以及了解BOM。
Ajax
Vue React Angular
Webpack gulp 以及最近最新发布的snowpack等等
Git
npm yarm cnpm 等等
jQueryUI commonUI bootstrap等等
SVN GIT等等
flutter uniAPP 小程序
....前端技术在不断的更新,选定此方向要不断的学习。
本文主要介绍了前端的前世今生,前端开发是什么,主要负责哪些内容,前端开发的应用领域、前端开发的前景,以及前端开发的相关技术。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。