前端是什么?

在回答这个问题之前,我想到了一道面试题:
当我们在浏览器中输入网址并按回车之后,接下来会发生什么?

我们来简单地看一看 “网页展现” 的整个过程。
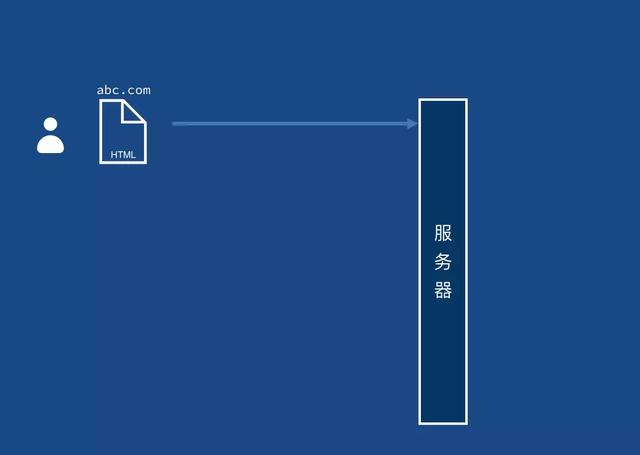
比如这里有一个用户,它需要访问 abc.com 这个网址。一般来说,当用户输入一个域名时,是在请求一个 HTML 资源。当他完成域名解析之后,他的浏览器会向 abc.com 这个域名所指向的 Web 服务器发出请求。

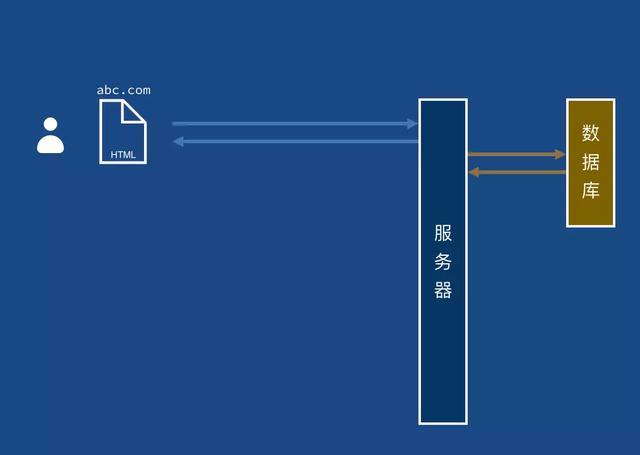
有时候 Web 服务器直接就可以返回用户的请求了;有时候 Web 服务器还需要向数据库查询一些数据,然后才能把处理结果返回给用户。
在这里小编建了一个前端学习交流扣扣群:132667127,我自己整理的最新的前端资料和高级开发教程,如果有想需要的,可以加群一起学习交流

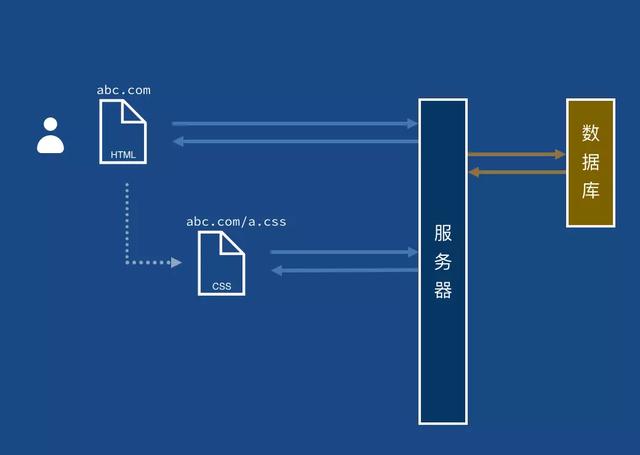
当用户的浏览器拿到服务器返回的 HTML 资源之后,就开始解析并显示 HTML 的内容了。
一般来说,HTML 页面需要 CSS 资源来描述页面的样式。比如浏览器在解析 HTML 时发现了一个 CSS 外链 abc.com/a.css,它就会去请求这个资源。

HTML 页面往往还需要加载外部的 JS 资源,比如 abc.com/a.js,此时浏览器同样会向服务器请求这个资源。

当所需的资源都加载完成之后,这个页面就可以提供完整的外观和功能了。整个过程差不多就是这个样子了。
我们看一看这张流程图,可以在中间画一道竖线,把它分成左右两个部分。

我们会发现,这道线左侧的事情发生在浏览器端,我们称之为 “前端”;右侧的事情发生在服务器端,称为 “后端”。(“前端” 之所以叫 “前端”,是因为它离用户更近一些。)
大家都学过后端开发的相关课程,对后端这一块应该都比较熟悉了。那问题来了:在上面这个过程中,后端有哪些局限?

这意味着,只有当用户下一次向服务器请求资源时,服务器才有机会再次决定用户看到的内容。那么,用户什么时候再向后端请求资源呢?

第一种情况是 “导航动作”。比如用户刷新页面、点击链接、点击浏览器的前进/后退等等。
第二种情况是用户提交表单。表单是最传统的页面交互方式之一,提交表单时浏览器会向服务器发出新请求——这意味着浏览器会跳转到一个新的地址,服务器会在新页面中显示表单的处理结果。
还有一种特殊情况,就是服务器在给浏览器返回 HTML 资源时,在页面中插入一个特殊的标记,浏览器看到这个标记就会在一定的时间后自动刷新当前页面或跳转到其它页面,相当于服务器强制用户再次发出请求。可想而知,这种非用户意愿驱动的页面跳转行为并不讨人喜欢,因此已经不常用了。
在传统网页中,上述几种用户与服务器之间的交互方式也算够用了。不过随着网页形态的不断演进,用户对网页体验提出了更高的要求,很多时候网页不仅仅是一篇静止的文档,而更像是一个应用程序,用户随时可能与之互动。这个时候,前端的价值就体现出来了。


在前端与用户的交互过程中,有些事情光靠前端就可以做出响应。比如我们在网页上做了一个计算器的功能,当用户输入算式之后,JS 就可以直接计算出结果并显示给用户。整个过程不需要服务器的参与就可以完成。
但有些事情,光有前端是无法完成的。此时前端就需要交给后端来处理,拿到处理结果之后再交给用户。在这个过程中,前端可以让用户一直停留在当前页面,交互过程具有良好的连续性。

那么,前端如何把任务交给后端并拿到后端处理的结果呢?主要有两种方式:Ajax 和 Socket 连接。
Ajax 是最常见的前后端交互方式。它以 “请求→响应” 的方式来完成前后端的信息传递。传统的表单交互需求几乎都可以由 Ajax 改造为 “原地提交并获取反馈” 的交互方式,不需要跳转页面,从而有效提升用户体验。
而对于实时性比较高的场景,Socket 连接就是一个更好的选择。它的工作方式是前后端建立一个持续的连接,信息可以随时由前端发向后端,或由后端推送到前端。如果我们要建立一个实时对话的应用,通常就会用到 Socket 连接了。
前端需要用到哪些技术?

说到前端技术,我们通常都会说到 “三大块”:

这是前端最核心的三项技术。
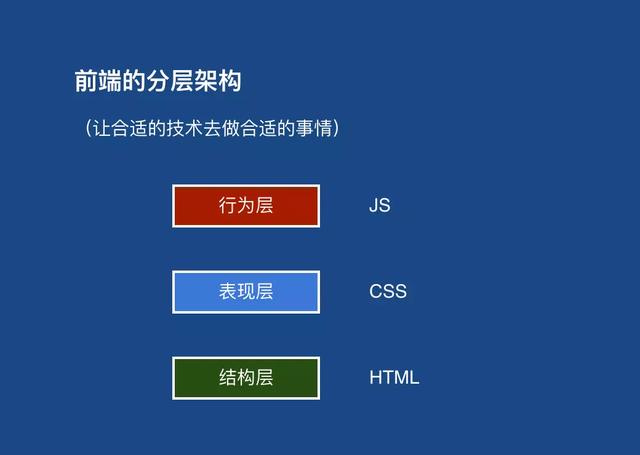
接下来,我们就会说到 “前端的分层架构”。这个架构的原则就是 “让合适的技术去做合适的事情”。一个网页从逻辑上可以视为这三层的有机结合体:

我们通过一个实例来理解这个分层架构。
比如我是一个百姓网的用户,我打开了 “用户中心” 中的 “我发布的信息” 这个页面。

这个页面的 HTML 描述了信息以及信息的结构。即使没有 CSS 和 JS 的辅助,这个页面仍然可以呈现出可理解的内容(参见上图)。页面顶部是一些导航元素,接下来的 “显示中的信息” 是一个标题,它又引出了一个列表。这个列表自然就是我在百姓网发布的所有信息了。(除了 “显示中的信息” 以外,页面后半段还有 “已删除的信息”,这里不再赘述。)

接下来,我们会在表现层下功夫,通过 CSS 来为页面中的各个元素设定外观。经过这一层的修饰之后,页面中的内容更加美观了;更重要的是,各元素的功能职责也更加直观易懂了(参见上图)。
这已经是一个挺不错的网页了,但接下来,我们还会通过 JS 来丰富它的功能,提升用户的使用效率。

作为信息的发布者,我可能需要修改某条信息的内容,或对它进行 “刷新” 之类的操作。在传统的交互中,我需要在这个列表中点击需要操作的信息,然后在信息的详情页选择合适的操作。
我们可以把这个流程简化一下:我们在这个列表中为每条信息添加一个操作按钮,当用户点击某条信息的操作按钮时,我们就在页面中弹出一个操作面板,用户可以直接选择想要的操作,减少了中间环节(参见上图)。
由此可见,结构层、表现层、行为层这三者各有所长,共同构造了一个功能完备、体验良好的网页出来。

除了基本的 “三大块” 之外,作为前端工程师,我们还需要掌握以下知识和技能:

(在讲座中设立了一个 demo 环节,我会现场演示如何从零开始创建一个简单的网页,并实践 “前端的分层架构” 这一指导思想。)
前端的开发方式是怎样的?

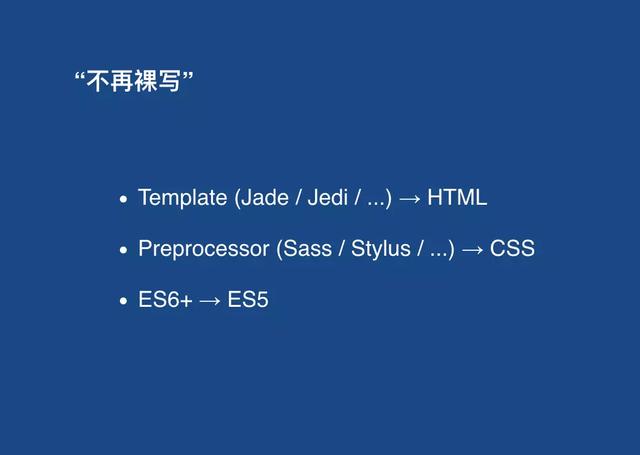
前面我们已经介绍了前端技术 “三大块”,然而在如今,当我们在编写这三块的代码时,已经不再 “裸写” 了。这意味着我们在开发阶段编写的代码与实际在浏览器环境中运行的代码已经不一样了,详细来说:

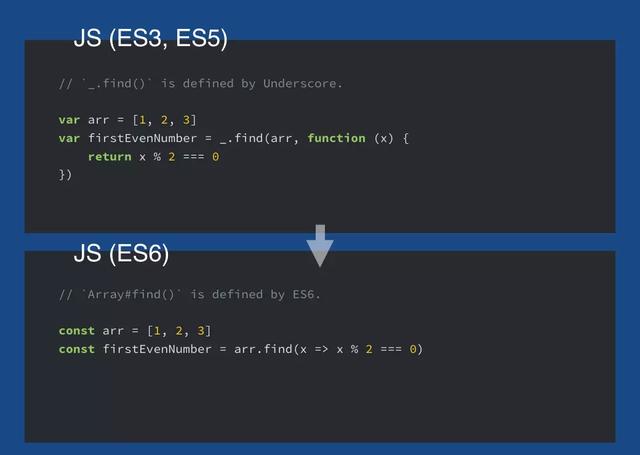
举例来看吧,以下三个例子展示了代码书写方式的演化。

采用了 Jade 和 Jedi 这两种模板语言。在上图的代码中,我们仅仅使用了模板语言最基本的标记语法,还没有插入使用模板语言的任何逻辑能力。仅此一步,就可以看出模板语言带来的好处。
原先我们在写 HTML 代码时,会花费大量的精力在 <、/、> 这样的语法噪音上;同时,识别标签的嵌套关系也很费眼。幸运的是,Jade 和 Jedi 这样的现代模板语言把前端工程师解放了出来。它们通过缩进来表达嵌套关系,层级关系一目了然;语法更精练,表现力更强。

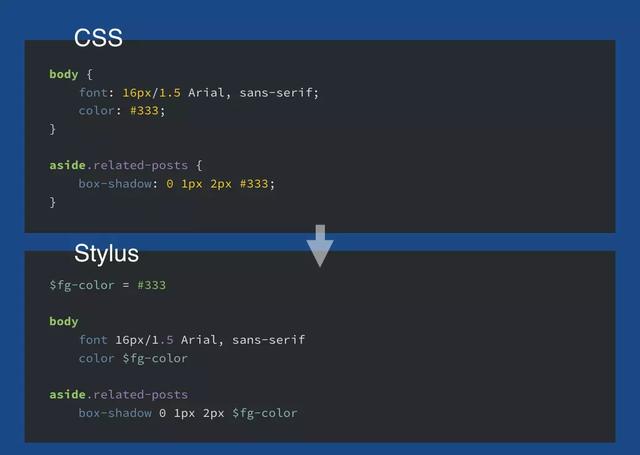
在 CSS 方面,预处理器一方面通过更简洁的语法减轻开发者的书写负担,另一方面通过内置的逻辑能力增强了代码的表现力。举个例子,在使用原生 CSS 来写代码时,不同元素采用的相同颜色只能分散在代码各处;而采用了 CSS 预处理器之后,我们可以把相同意义的颜色通过变量的形式抽象出来,然后在代码各处调用即可。这样不仅便于后期维护,在平时读代码时也更容易理解代码意图。

在 JS 方面,我们开始享受 ES6+ 带来的新特征福利。ES(ECMAScript)是定义 JS 这门语言的标准规范,从第六版开始,ES 以每年一版的节奏持续快速地扩展着 JS 语言的能力。
在以往,如果我们要实现 “在数组中找出符合特定条件的成员” 的需求,往往需要借助 Underscore 这样的工具库,调用它的 _.find() 方法。而在 ES6 中,语言本身就扩展了数组的能力,我们只需要直接调用 Array#find() 接口即可。另外,像箭头函数这样的新语法也可以令代码进一步简化。

在 HTML、CSS、JS 这三大块,我们放弃 “裸写”,采用 “更高级” 语言的目的在于:

当然,采用这些更高级的语言也不是完全没有成本的。我们在开发阶段所用的语言已经不是纯粹的 HTML、CSS、JS 了,浏览器无法直接识别和运行。因此,当我们放弃 “裸写”,也就意味着:

在企业级的前端开发中,我们还需要了解如下知识点:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。