本篇内容主要讲解“如何在SAP C4C TI页面里添加自定义UI”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何在SAP C4C TI页面里添加自定义UI”吧!
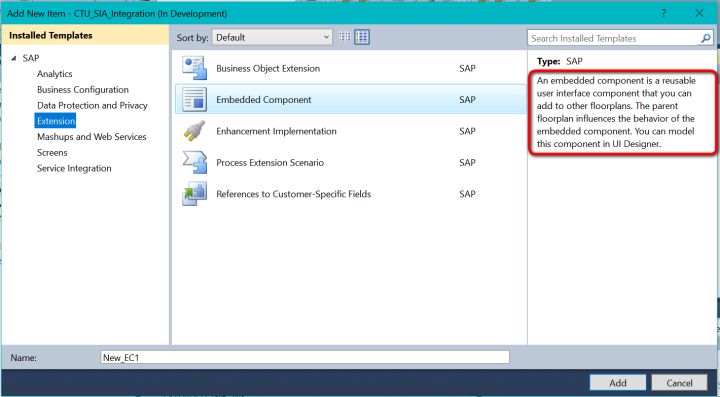
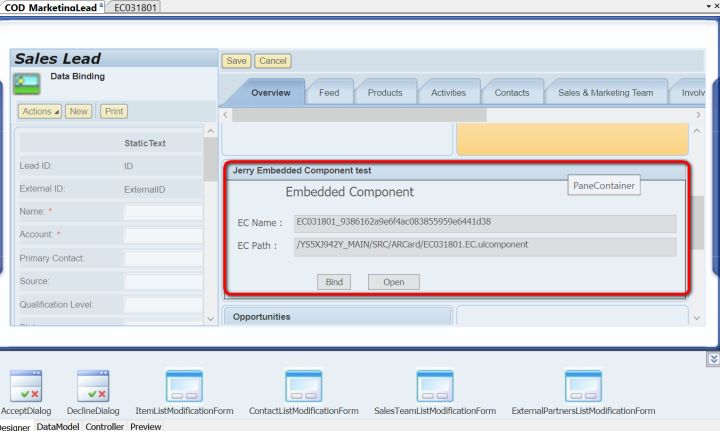
SAP C4C的自开发UI可以放到Embedded Component里去,如下图所示,在Cloud Application Studio里创建一个新的Embedded Component:

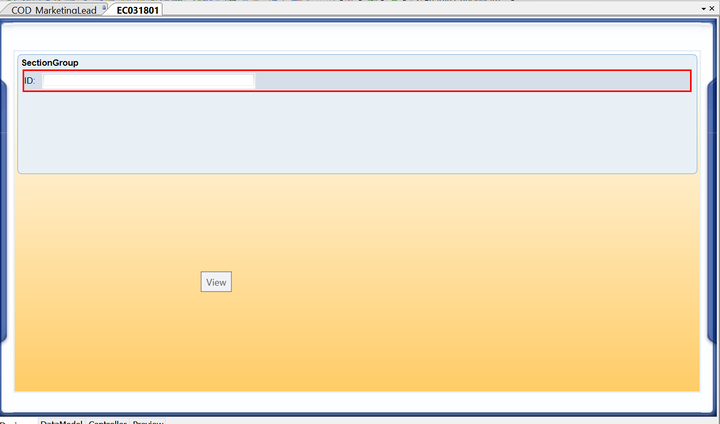
我在这个自开发页面里就放了一个input field:

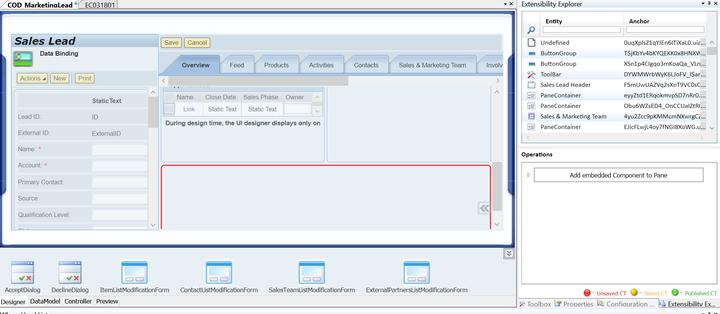
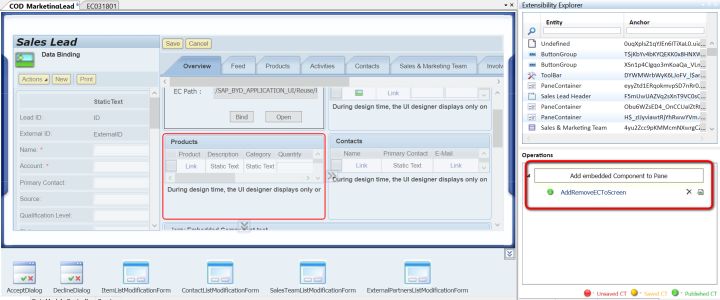
如果想把包含了这个input field的Embedded Component放到Sales Lead的TI页面去,UI designer里切换到Extensibility explorer,选中想要把EC放置到的目标区域,点击按钮:Add Embedded Component to Pane:

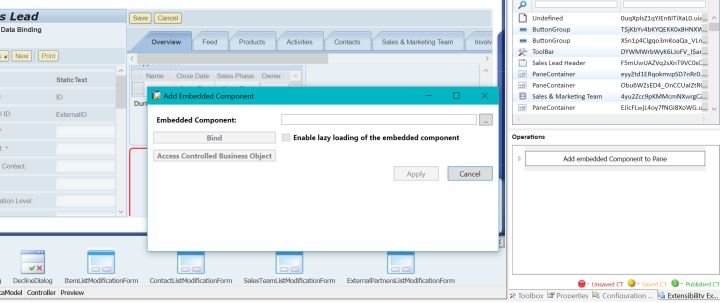
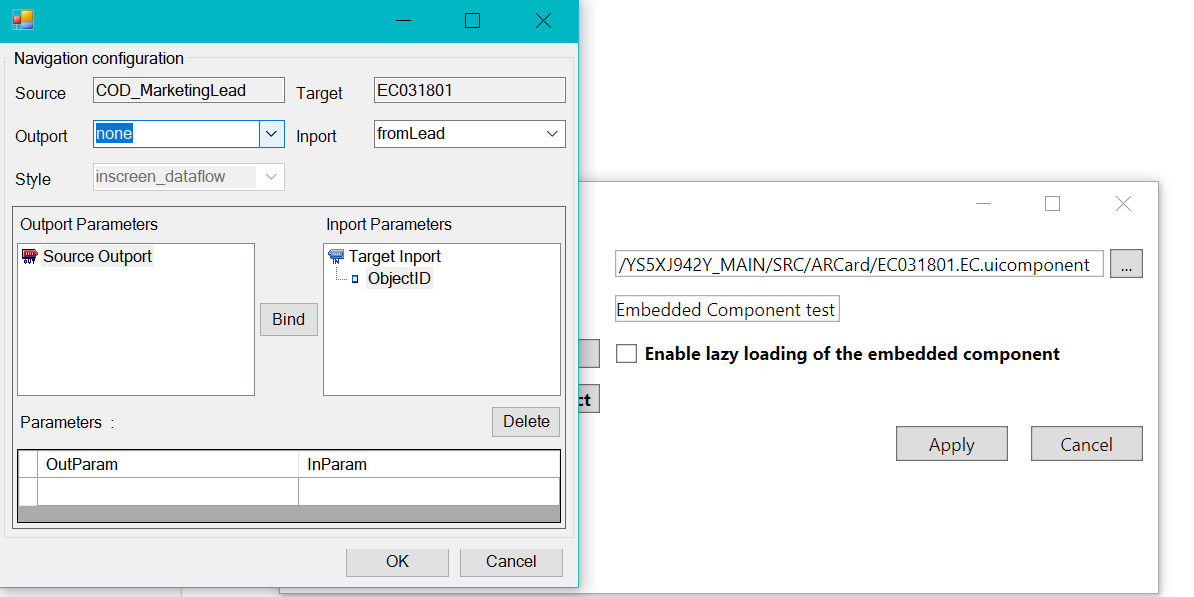
弹出对话框,在Embedded Component字段里,选择我们刚刚创建的EC:

Embedded Component必须提前创建好Inport,这个例子里我创建的Inport取名fromLead, 有一个输入参数ObjectID

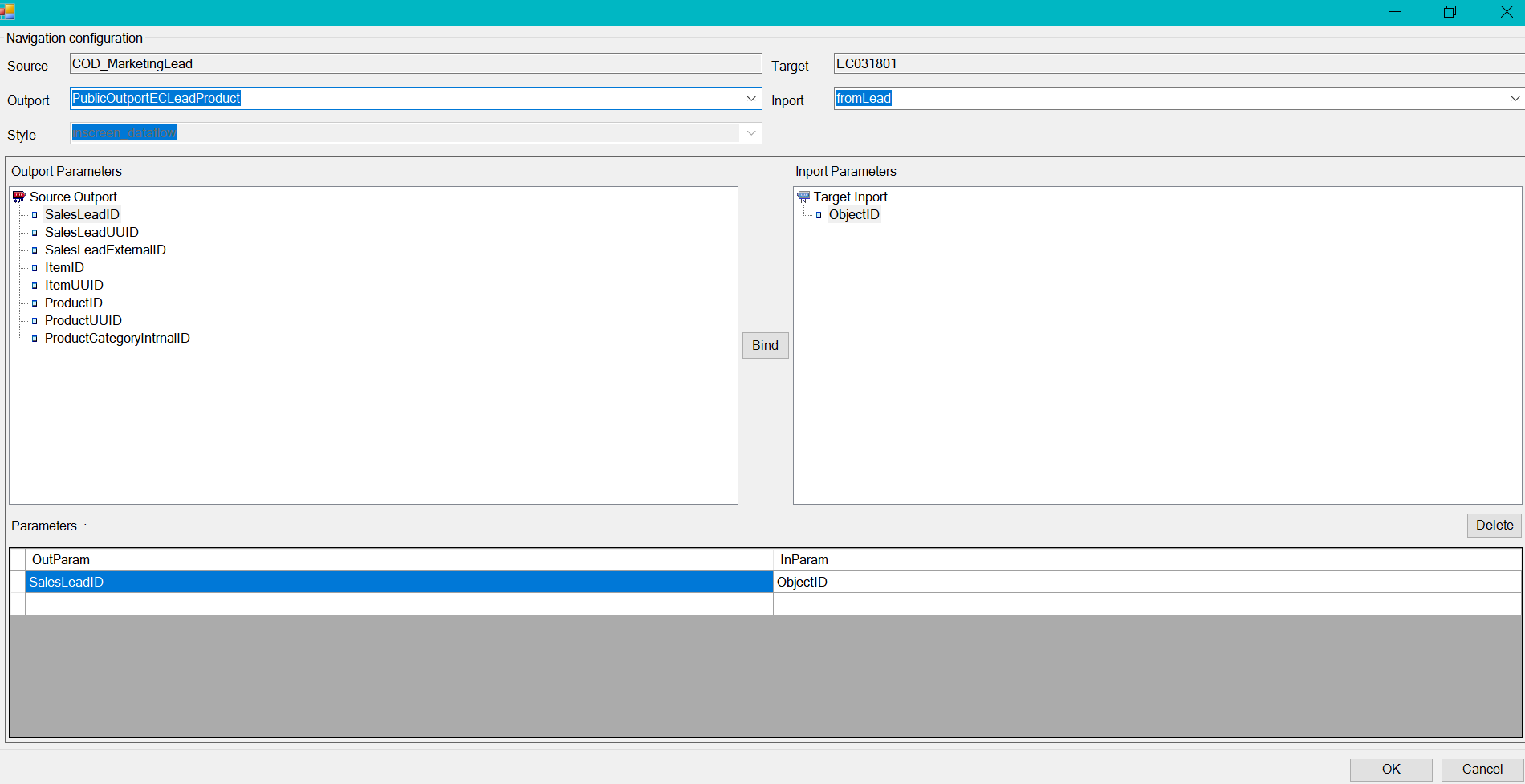
左边的Source区域,Outport选择PublicOutportECLeadProduct,参数选择SalesLeadID,点击Bind进行绑定。这样TI页面的Lead ID的值就能传递到Embedded Component里了:

生成的change transaction如下:



<ChangeTransaction xmlns="http://www.sap.com/a1s/cd/oberon/uimodelchange-1.0" embeddingContext="" userType="Partner" user="K903ZOYBX3I" type="AddRemoveECToScreen" xrepPath="/YS5XJ942Y_MAIN/CHANGE_TRANSACTIONS/Partner/AddRemoveECToScreen/45d47fb08c09448f8e31d0df0871ff8d.uichange" id="9386162a9e6f4ac083855959e6441d38">
<UsedAnchor type="PaneContainerAnchor" xrepPath="/SAP_BYD_UI_FLEX/STABLE_ANCHORS/PaneContainerAnchor/UY3wFQ8MMqAhxwrWp2Co3G.uianchor">
<ReferencedAnchor type="OutPortAnchor" xrepPath="/SAP_BYD_UI_FLEX/STABLE_ANCHORS/OutPortAnchor/_9sw_Z26$4kqtD5LK_7isW.uianchor"/>
<AddECtoScreen title="Jerry Embedded Component test" textPoolId="7b909085b8bb4df1a3ba78467bbea288" InportName="fromLead" targetComponentID="/YS5XJ942Y_MAIN/SRC/ARCard/EC031801.EC.uicomponent">
<PassParameter inParamName="ObjectID" outParamName="SalesLeadID"/>
</AddECtoScreen>
</UsedAnchor>
</ChangeTransaction>到此,相信大家对“如何在SAP C4C TI页面里添加自定义UI”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2681905/