本篇内容介绍了“SAP CRM,C4C和Hybris的页面技术是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
按F2就能看到页面的technical data, 就能找到当前页面是哪一个BSP component实现的:

也能看见technical data

比如这个product detail page,我想知道是哪个JSP文件实现的?
问了成都Hybris开发同事,答案是没有,得自己找。 囧

找到product detail page:

双击进去:
找到这个product detail page的明细:

用类似ABAP的思路:SE16查表:
select * from {PageTemplate} where {name} = 'Product Details Page Template'

查出来6条记录,根据last modify判断出是最后一条:

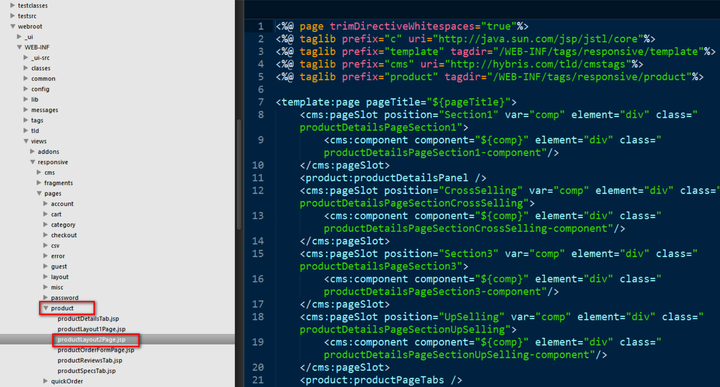
路径如下:

完整路径如下:C:\Hybris\6.5.0.0.23546\hybris\bin\ext-template\yacceleratorstorefront\web\webroot\WEB-INF\views\responsive\pages\product

另一种方法是打开这个文件:

里面一样有jsp文件的名称。

两种方式都非常不直观,没有WebUI的F2方便。
“SAP CRM,C4C和Hybris的页面技术是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。