本篇内容主要讲解“ABAP, UI5和webpack的处理入口是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ABAP, UI5和webpack的处理入口是什么”吧!
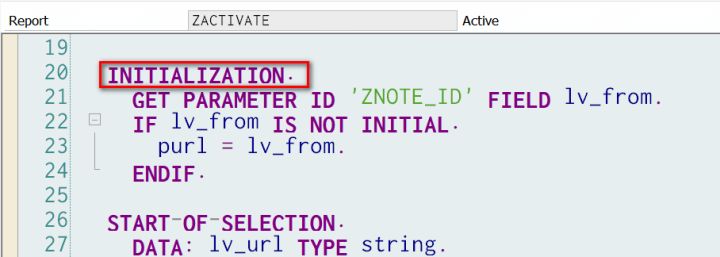
最先执行的是INITIALIZATION:

如果一个UI5应用配置到portal的Fiori Launchpad里,那么应用的入口是Component.js
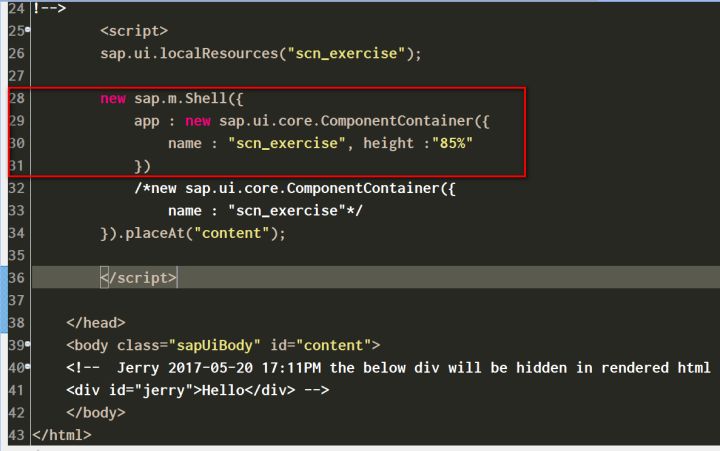
另一种方式(多用于平时的测试,验证目的)不需要launchpad,只需要在一个standalone的html里自己新建一个component的运行环境(Shell):
见下面html代码的第28到31行:

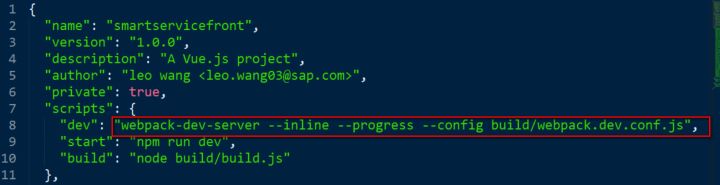
如果是通过--config指定的配置文件, 下图是一个例子:

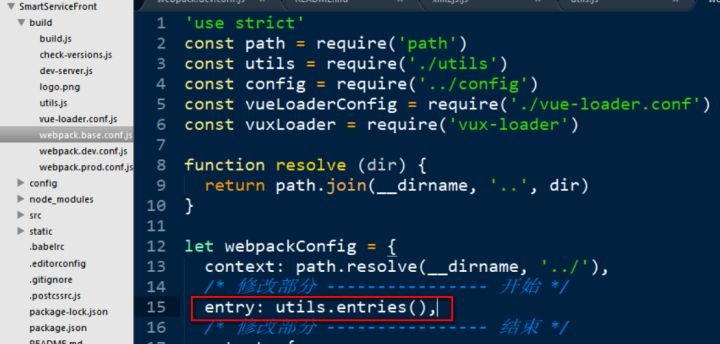
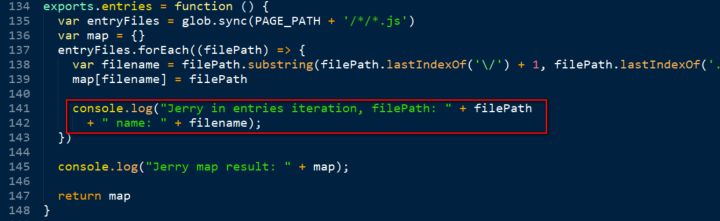
那么只需要关注属性entry的值: 来自util方法entries的返回值.

在entries方法里加上console.log跟踪:


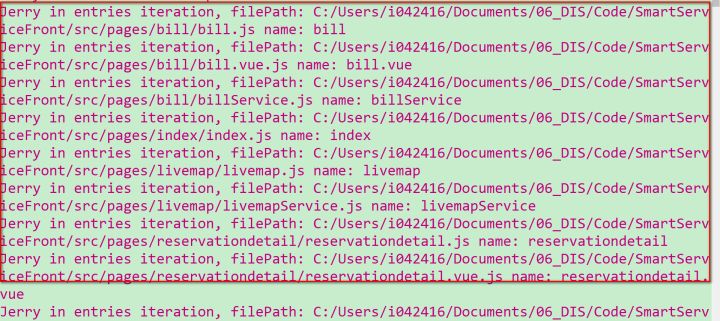
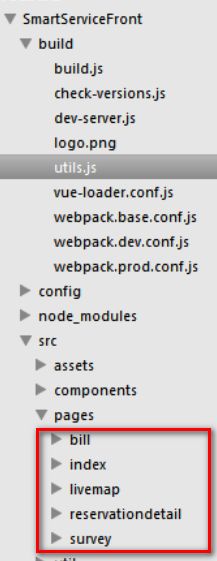
这些打印的输出实际上就是文件夹pages下面所有以.js结尾的文件:

到此,相信大家对“ABAP, UI5和webpack的处理入口是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。