这篇文章主要介绍“React应用里Invalid hook call错误消息怎么处理”,在日常操作中,相信很多人在React应用里Invalid hook call错误消息怎么处理问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”React应用里Invalid hook call错误消息怎么处理”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
今天我做React开发时,遇到如下的错误消息:
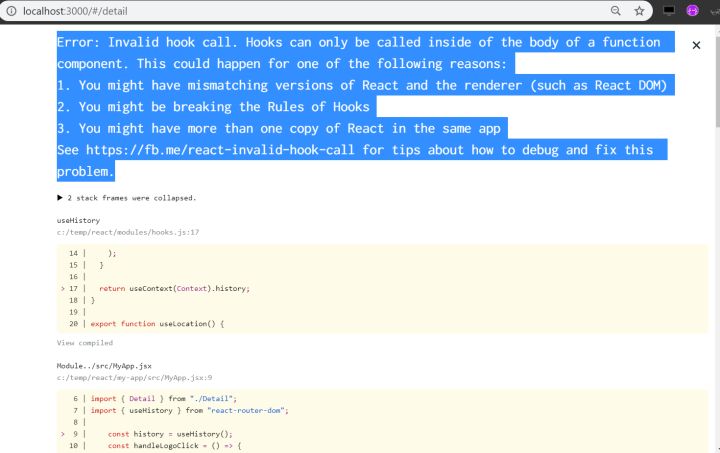
> Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://k-call for tips about how to debug and fix this problem.


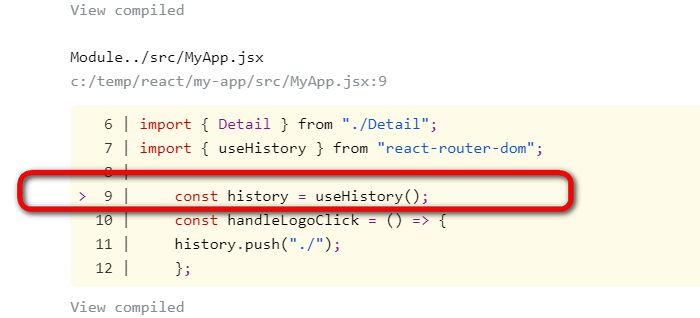
这个错误输出已经提醒了我,出错误的代码在我的应用程序MyApp.jsx里:

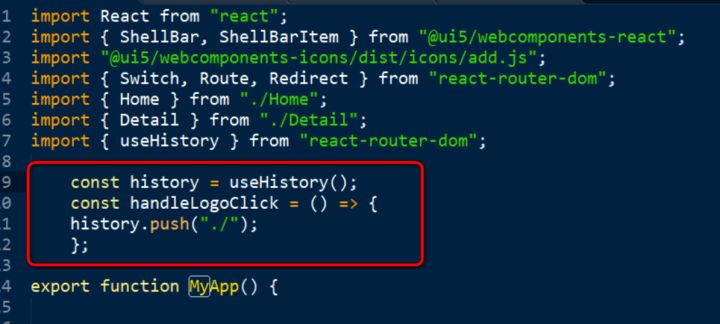
原来是我这段const变量初始化代码写到function外部了:

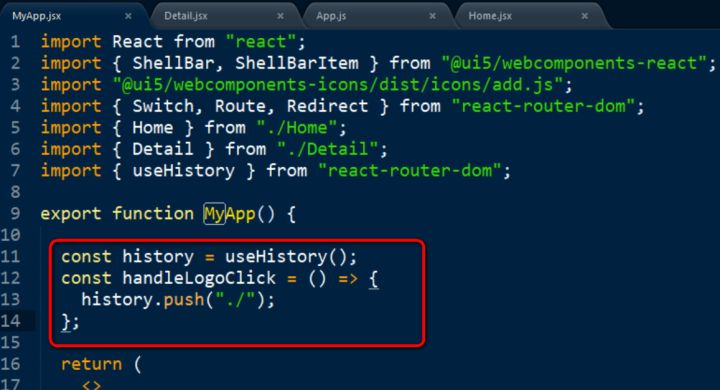
将其移至内部后错误消失:


到此,关于“React应用里Invalid hook call错误消息怎么处理”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。