жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іжҖҺж ·д»Һйӣ¶ејҖе§ӢдёІиҒ”PythonеүҚеҗҺз«ҜжҠҖжңҜпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
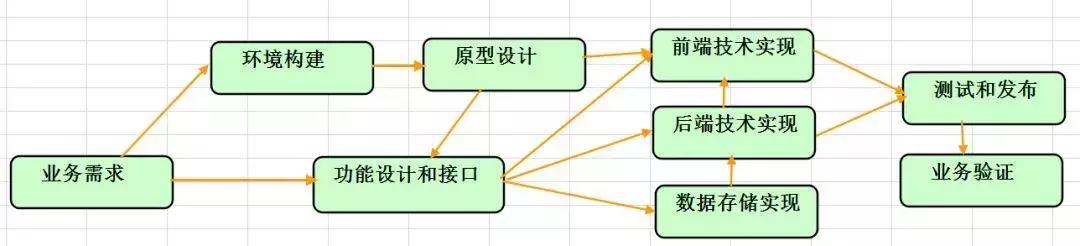
иҝҗз»ҙејҖеҸ‘жөҒзЁӢжҰӮиҝ°
жҳҜжҲ‘们еҸӮдёҺеҲ°е…¶дёӯзҡ„дёҖдёӘе…ҘеҸЈпјҢжҲ‘们йңҖиҰҒдәҶи§Јиҝҗз»ҙејҖеҸ‘зҡ„дёҖдәӣзҺҜиҠӮпјҢиҝҳжңүиҝҗз»ҙејҖеҸ‘зҡ„дёҖдәӣжҠҖжңҜеҹәзЎҖгҖӮжҲ‘们йҖҡиҝҮдёҖдёӘе®һдҫӢжқҘеҒҡжј”зӨәпјҢеҹәжң¬зҡ„йңҖжұӮе°ұжҳҜд»Һж•°жҚ®еә“дёӯжҹҘеҸ–ж•°жҚ®пјҢйҖҡиҝҮеүҚз«ҜйЎөйқўеұ•зҺ°еҮәжқҘгҖӮ

пјҲдёҖпјүдёҡеҠЎйңҖжұӮ
жҳҫзӨәдәәе‘ҳдҝЎжҒҜе’ҢйғЁй—Ё
дҪҝз”ЁDjangoжЎҶжһ¶жқҘжөҒиҪ¬ж•°жҚ®
ж•°жҚ®еӯҳеӮЁеңЁMySQLдёӯ
еңЁеүҚз«ҜйЎөйқўеҸҜд»ҘжҹҘзңӢж•°жҚ®
еҝ«йҖҹиҝӯд»ЈејҖеҸ‘
пјҲдәҢпјүзҺҜеўғжһ„е»ә
1пјүеҲӣе»әйЎ№зӣ®
django-admin startproject emp_test
2пјүеҗҜеҠЁPythonеҶ…зҪ®webжңҚеҠЎ
е…¶дёӯ192.168.56.102дёәдё»жңәIPпјҢж №жҚ®йңҖиҰҒдҝ®ж”№еҚіеҸҜгҖӮ
python manage.py runserver 192.168.56.102:9001
й”ҷиҜҜ1пјҡA server error occurred. Please contact the administrator.
и§ЈеҶіж–№жі•пјҡ дҝ®ж”№settings.pyж–Ү件
ALLOWED_HOSTS = ['*']
3пјүеҲӣе»әеә”з”Ё
еҒҮи®ҫеә”з”ЁеҗҚдёәemp_test,еә”з”ЁжҳҜйЎ№зӣ®зҡ„дёҖйғЁеҲҶпјҢжҲ–иҖ…жҳҜдёҖдёӘжЁЎеқ—
django-admin startapp emp_test
йңҖиҰҒе°Ҷеә”з”Ёй…ҚзҪ®еҲ°йЎ№зӣ®дёӯз”ҹж•ҲпјҢй…ҚзҪ®settings.pyж–Ү件
ж·»еҠ еҰӮдёӢзҡ„еә”з”Ёпјҡ
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
вҖҳemp_testвҖҷ,
)
пјҲдёүпјүжһ„е»әDjango Admin Site
дёәдәҶеҝ«йҖҹжһ„е»әеҮәдёҖдёӘеә”з”Ёз•ҢйқўпјҢжҲ‘们еҸҜд»Ҙе°қиҜ•дҪҝз”ЁDjango Admin Site
йҰ–е…ҲйңҖиҰҒеҒҡORMжҳ е°„пјҢеӣ дёәAdminжЁЎеқ—дјҡеңЁж•°жҚ®еә“дёӯжҢҒд№…еҢ–дёҖдәӣж•°жҚ®пјҢйңҖиҰҒд»ҘиЎЁзҡ„еҪўејҸпјҢиҝҷдёӘжҳҜDjangoеҶ…зҪ®зҡ„еҠҹиғҪпјҢйңҖиҰҒеҒҡеҜ№иұЎе…ізі»жҳ е°„пјҢеҒҮи®ҫжҲ‘们дҪҝз”Ёй»ҳи®Өзҡ„sqlite,еҲҷйңҖиҰҒеҲӣе»әж•°жҚ®еә“иЎЁеҲ°ж•°жҚ®еә“дёӯгҖӮ
жҹҘзңӢжҳҜеҗҰжңүж•°жҚ®еә“еҸҳеҢ–пјҢеӣ дёәиҝҷйҮҢжҳҜеҶ…зҪ®зҡ„еҠҹиғҪпјҢжүҖд»ҘдёҚйңҖиҰҒжҲ‘们еҲӣе»әд»»дҪ•зҡ„жЁЎеһӢгҖӮ
[root@dev01 demo_test]# python manage.py makemigrations
No changes detected
з”ҹжҲҗж•°жҚ®еә“зҡ„иЎЁеҲ°ж•°жҚ®еә“пјҲsqliteпјү,д»Һж—Ҙеҝ—еҸҜд»ҘзңӢеҲ°еҲӣе»әдәҶеӨҡдёӘиЎЁ
[root@dev01 demo_test]# python manage.py migrate
Operations to perform:
Synchronize unmigrated apps: staticfiles, messages
Apply all migrations: admin, contenttypes, auth, sessions
Synchronizing apps without migrations:
Creating tables...
Running deferred SQL...
Installing custom SQL...
Running migrations:
Rendering model states... DONE
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying sessions.0001_initial... OK
Sqliteж–Ү件еңЁйЎ№зӣ®зҡ„ж №зӣ®еҪ•дёӢпјҡ
[root@dev01 demo_test]# ll
total 48
-rw-r--r-- 1 root root 36864 Apr 8 15:44 db.sqlite3
drwxr-xr-x 2 root root 4096 Apr 8 15:42 demo_test
drwxr-xr-x 3 root root 4096 Apr 8 15:42 emp_test
-rwxr-xr-x 1 root root 252 Apr 8 15:37 manage.py
жһ„е»әAdminжЁЎеқ—пјҢйңҖиҰҒиҫ“е…Ҙз”ЁжҲ·еҗҚпјҢеҜҶз Ғе’ҢйӮ®з®ұпјҡ
[root@dev01 demo_test]# python manage.py createsuperuser
Username (leave blank to use 'root'): admin
Email address: admin@mail.jj.cn
Password:
Password (again):
Superuser created successfully.
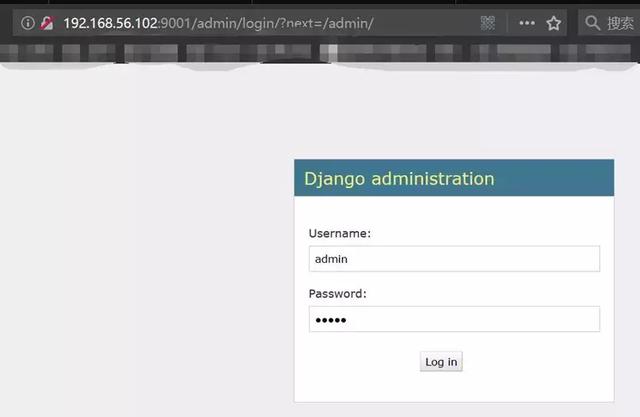
жөҸи§ҲеҷЁдёӯиҫ“е…ҘURL:
http://192.168.56.102:9001/admin
еҚіеҸҜи®ҝй—®Admin Site

иҰҒе®һзҺ°иҮӘе®ҡд№үзҡ„еүҚз«ҜйЎөйқўпјҢж»Ўи¶іеӨҚжқӮзҡ„йңҖжұӮпјҢжҲ‘们е°ұйңҖиҰҒиҮӘе®ҡд№үзҡ„ж–№ејҸжқҘеҒҡгҖӮ
пјҲеӣӣпјүиҮӘе®ҡд№үеүҚеҗҺз«ҜжҠҖжңҜе®һзҺ°
ж•ҙдёӘжөҒзЁӢдјҡжҢүз…§жһ„е»әжЁЎеһӢпјҢй…ҚзҪ®URL,й…ҚзҪ®VIEW,й…ҚзҪ®еүҚз«ҜйЎөйқўеҮ дёӘжӯҘйӘӨжқҘиҜҙгҖӮ
1пјүжһ„е»әжЁЎеһӢ

жҲ‘们зҡ„йңҖжұӮе°ұжҳҜжҹҘзңӢе‘ҳе·Ҙзҡ„еҹәжң¬дҝЎжҒҜпјҢжҲ‘们е°ұи®ЎеҲ’еҲӣе»әдёҖдёӘиЎЁempпјҢеҗ«жңүдёӨдёӘеӯ—ж®өпјҢеңЁemp_testзӣ®еҪ•дёӢзҡ„models.pyйҮҢйқўж–°еўһеҰӮдёӢзҡ„еҶ…е®№пјҡ
д»Һд»Јз ҒеҸҜд»ҘзңӢеҮәжқҘпјҢеӯ—ж®өempnoжҳҜиҮӘеўһеәҸеҲ—пјҢenameжҳҜе‘ҳе·ҘеҗҚеӯ—пјҢжҳҜеӯ—з¬ҰеһӢпјҢй•ҝеәҰжҳҜ50
class emp(models.Model):
empno = models.AutoField(primary_key=True,verbose_name='emp ID')
ename = models.CharField(max_length=50,verbose_name='emp name')
жҢҒд№…еҢ–modelеҲ°ж•°жҚ®еә“
[root@dev01 demo_test]# python manage.py makemigrations
Migrations for 'emp_test':
0001_initial.py:
- Create model emp
[root@dev01 demo_test]# python manage.py sqlmigrate emp_test 0001
BEGIN;
CREATE TABLE "emp_test_emp" ("empno" integer NOT NULL PRIMARY KEY AUTOINCREMENT, "ename" varchar(50) NOT NULL);
COMMIT;
[root@dev01 demo_test]#
[root@dev01 demo_test]#
[root@dev01 demo_test]# python manage.py migrate
Operations to perform:
Synchronize unmigrated apps: staticfiles, messages
Apply all migrations: admin, emp_test, contenttypes, auth, sessions
Synchronizing apps without migrations:
Creating tables...
Running deferred SQL...
Installing custom SQL...
Running migrations:
Rendering model states... DONE
Applying emp_test.0001_initial... OK
2пјүй…ҚзҪ®URL
URLжҳҜи®ҝй—®йЎөйқўзҡ„е…ҘеҸЈпјҢеҒҮи®ҫжҲ‘们иҰҒи®ҝй—®зҡ„URLдёәпјҡ
http://192.168.56.102:9001/emplist
й…ҚзҪ®URLж–Ү件urls.pyпјҢеңЁйЎ№зӣ®ж–Ү件demo_test/urls.pyдёӯдҝ®ж”№,е…¶дёӯemplistжқҘиҮӘдәҺviewеұӮзҡ„emplistеҮҪж•°
from emp_test.views import emplist
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^emplist/',emplist),
]
3пјүй…ҚзҪ®viewеұӮйҖ»иҫ‘
from django.shortcuts import render_to_response, HttpResponseRedirect
from emp_test.models import emp
from django.template import RequestContext
def emplist(request):
return render_to_response('emplist.html',context_instance=RequestContext(request))
4пјүй…ҚзҪ®еүҚз«ҜйЎөйқў
ж №жҚ®viewеұӮзҡ„жөҒиҪ¬пјҢйңҖиҰҒй…ҚзҪ®еүҚз«ҜйЎөйқўemplist.htmlжқҘеұ•зҺ°ж•°жҚ®гҖӮ
еңЁеә”з”Ёemp_testзӣ®еҪ•дёӢеҲӣе»әж–Ү件еӨ№ templates
mkdir -p templates
cd templates
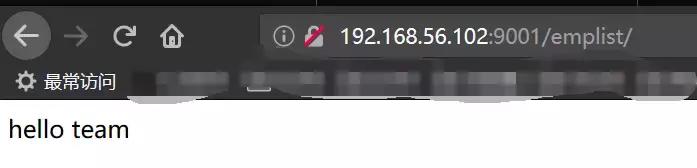
еҶҷе…Ҙж–Ү件еҶ…е®№дёәпјҡ
hello team
еҰӮжһңйЎөйқўдёӯиғҪеӨҹжӯЈеёёжҳҫзӨәпјҢиҜҒжҳҺж•ҙдёӘи·ҜзЁӢжҳҜз•…йҖҡзҡ„пјҢ然еҗҺжҲ‘们еңЁиҝҷдёӘеҹәзЎҖдёҠжҢҒз»ӯж”№иҝӣгҖӮ

5пјүй…ҚзҪ®ж•°жҚ®и®ҝй—®
еңЁжӯӨеҹәзЎҖдёҠпјҢжҲ‘们зҡ„ж•°жҚ®жқҘд»Һж•°жҚ®еә“дёӯжҹҘеҸ–пјҢиҝҷйҮҢдјҡз”ЁеҲ°ORMзҡ„еҶ…е®№
жҲ‘们еҰӮжһңжІЎжңүд»»дҪ•ORMзҡ„еҹәзЎҖпјҢеҸҜд»Ҙе…ҲзҶҹжӮүдёҖдёӢпјҢжҲ‘们йҖҡиҝҮDjango APIзҡ„ж–№ејҸжқҘеҲӣе»әдёҖдәӣж•°жҚ®гҖӮ
е‘Ҫд»ӨиЎҢзҡ„ж–№ејҸиҝһжҺҘеҲ°sqlite
[root@dev01 demo_test]# python manage.py shell
Python 2.7.14 (default, Dec 12 2017, 14:17:04)
[GCC 4.4.7 20120313 (Red Hat 4.4.7-18)] on linux2
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
еј•е…ҘйңҖиҰҒж“ҚдҪңзҡ„model,иҝҷйҮҢе°ұжҳҜemp,жҲ‘们еңЁmodels.pyйҮҢйқўеҲӣе»әиҝҮзҡ„гҖӮ
>>> from emp_test.models import emp
жҹҘзңӢempзҡ„жүҖжңүж•°жҚ®еә“пјҢж•°жҚ®зҡ„ж“ҚдҪңйғҪжҳҜзұ»дјјзҡ„APIеҪўејҸпјҢзӣ®еүҚж•°жҚ®з»“жһңйӣҶдёәз©әгҖӮ
>>> emp.objects.all()
[]
жҲ‘们жқҘеҲӣе»әеҮ жқЎи®°еҪ•пјҢеҸҜд»ҘдҪҝз”Ёcreateж–№ејҸжқҘеҲӣе»ә
>>> emp.objects.create(ename='jeanron');
<emp: emp object>
еҶҚж¬ЎжҹҘзңӢе°ұжңүж•°жҚ®дәҶгҖӮ
>>> emp.objects.all()
[<emp: emp object>]
еҰӮжһңжғізңӢеҲ°з»ҶиҠӮдёҖдәӣзҡ„дҝЎжҒҜпјҢеҸҜд»ҘжҢҮе®ҡиҫ“еҮәеҲ—пјҢжҜ”еҰӮиҝҷйҮҢжҳҜename
>>> emp.objects.all().values('ename')
[{'ename': u'jeanron'}]
>>> emp.objects.create(ename='wusb');
<emp: emp object>
еҶҚжҸ’е…ҘеҮ жқЎж•°жҚ®гҖӮ
>>> emp.objects.create(ename='macc');
<emp: emp object>
>>> emp.objects.all().values('ename')
[{'ename': u'jeanron'}, {'ename': u'wusb'}, {'ename': u'macc'}]
>>> emp.objects.filter(ename='wusb');
[<emp: emp object>]
еҰӮжһңиҰҒеҒҡиҝҮж»ӨжҹҘиҜўпјҢеҸҜд»ҘдҪҝз”Ёfilter,жҜ”еҰӮжҢҮе®ҡename=вҖҷwusbвҖҷзҡ„и®°еҪ•пјҢиҫ“еҮәеҲ—дёәempno
>>> emp.objects.filter(ename='wusb').values('empno')
[{'empno': 2}]
йҖҖеҮә
>>> exit()
жүҖд»ҘиҰҒеҠ е…ҘORMеұӮзҡ„ж•°жҚ®жҹҘеҸ–йҖ»иҫ‘пјҢжҲ‘们йңҖиҰҒеңЁviewеұӮдёӯжқҘеҒҡгҖӮ
views.pyзҡ„еҶ…е®№жҲ‘们зЁҚдҪңдҝ®ж”№,жҢҮе®ҡз»“жһңйӣҶдёәemp_data,еҸҜд»ҘжҠҠз»“жһңйӣҶдј е…ҘresponseеҜ№иұЎиҝ”еӣһгҖӮ
from django.shortcuts import render_to_response, HttpResponseRedirect
from emp_test.models import emp
from django.template import RequestContext
def emplist(request):
emp_data = emp.objects.all()
return render_to_response('emplist.html',{вҖңemp_dataвҖқ:emp_data},context_instance=RequestContext(request))
6пјүдјҳеҢ–еүҚз«ҜйЎөйқў
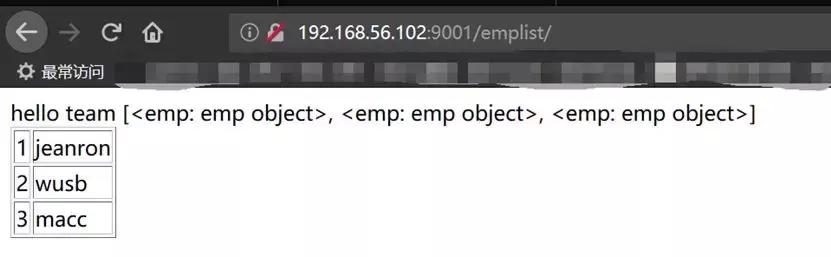
然еҗҺжҲ‘们дҝ®ж”№дёӢеүҚз«ҜйЎөйқўпјҢжҠҠиҝ”еӣһзҡ„ж•°жҚ®еұ•зҺ°еҮәжқҘгҖӮ
emplist.htmlзҡ„еҶ…е®№еҰӮдёӢпјҡ
hello team
{{emp_data}}
<table border="1">
{% for tmp_data in emp_data %}
<tr>
<td>{{ tmp_data.empno }} </td>
<td>{{ tmp_data.ename }} </td>
{% endfor %}
</tr>
</table>
жөҸи§ҲеҷЁи®ҝй—®URLпјҢеҫ—еҲ°зҡ„з»“жһңдёәпјҡ

еүҚз«ҜйЎөйқўдёӯпјҢеҜ№дәҺеҗҺз«Ҝиҝ”еӣһзҡ„ж•°жҚ®пјҢеҸҜд»ҘдҪҝз”Ёж ҮзӯҫжқҘе®һзҺ°пјҢжҜ”еҰӮemp_dataзҡ„ж•°жҚ®жҳҜдёҖдёӘз»“жһңйӣҶпјҢжҲ‘们иҝӯд»ЈпјҢеҸҜд»ҘдҪҝз”Ёfor tmp_data in emp_dataзҡ„ж–№ејҸжқҘеҒҡпјҢе’ҢPythonзҡ„иҜӯжі•жҳҜдёҖж ·зҡ„гҖӮйҮҢйқўзҡ„жҜҸдёӘе…ғзҙ зҡ„иҫ“еҮәжҳҜдҪҝз”Ё{{ tmp_data.empno }}иҝҷз§Қж–№ејҸгҖӮ
пјҲдә”пјүиЎҘе……еҶ…е®№пјҡ
1).дҝ®ж”№ж•°жҚ®жәҗдёәMySQL
ж•°жҚ®еә“й»ҳи®ӨжҳҜsqliteпјҢж— йңҖдҝ®ж”№д»»дҪ•й…ҚзҪ®пјҢеҰӮжһңдҪҝз”ЁMySQLеҸҜд»Ҙй…ҚзҪ®settings.pyж–Ү件пјҢдҝ®ж”№д»ҘдёӢзҡ„й…ҚзҪ®
ж•°жҚ®еә“зҺҜеўғдҪҝз”Ё MySQL
DATABASES = {
'default': {
'ENGINE':'django.db.backends.mysql',
'NAME':'kmp',
'USER':'test_django',
'PASSWORD':'xxxx',
'PORT':3306,
'HOST':'127.0.0.1'
}
}
2) й…ҚзҪ®жңүзҡ„modelеҲ°Admin Site
й…ҚзҪ®emp_testдёӢзҡ„ж–Ү件admin.py
from emp_test.models import emp
class category_emp(admin.ModelAdmin):
fields = ['empno', 'ename']
list_display = ('empno',
'ename')
list_filter = ['empno']
admin.site.register(emp, category_emp)
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№жҖҺж ·д»Һйӣ¶ејҖе§ӢдёІиҒ”PythonеүҚеҗҺз«ҜжҠҖжңҜжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ