这篇文章主要为大家展示了“Bootstrap相关项目有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Bootstrap相关项目有哪些”这篇文章吧。
Bootstrap这些年火得如日中天,去招聘网站一搜,非常的多,前端已经不是传统意义上的前端技术了,而是大前端技术,原来的DW这些工具也走到了历史的尽头。现在的前端页面都是轻量级,很多都手写了。
所以前端,后端技术现在变化很多,需求很多,留给中间的部分的空间也越来越少。
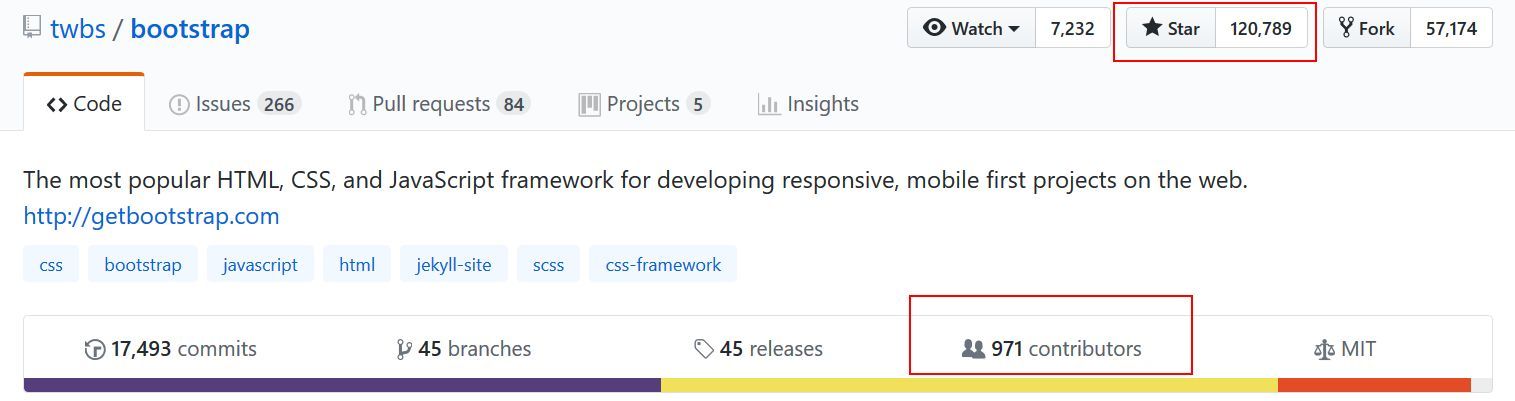
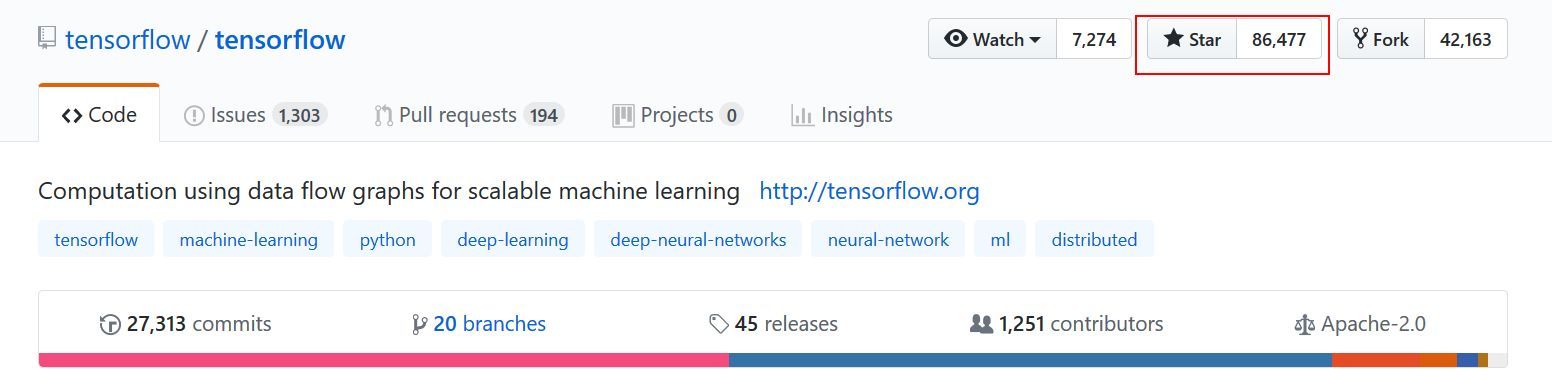
看看Bootstrap在GitHub上的star非常的多,这一数字甚至超过了最流行的深度学习框架TensorFlow.

当然通过star来完全判断一个项目的情况是不严谨的,但是通过star还是能够一窥它的流行度和认可程度。

因为这个star比朋友圈的点赞之前,这个star是可以追溯的。
我用了一些相关的技术,有些还在规划中,简单理一个单子出来。我写成网址,感兴趣的看一下。手机端体验还是很难的,最好台式电脑上吧。
编码规范
http://codeguide.bootcss.com/
这个还是需要先看看的。
表单构建器
http://www.bootcss.com/p/bootstrap-form-builder/
这个是动态配置的,效果还不错。设计理念还是很赞的。
字体设计器
http://www.bootcss.com/p/font-awesome/
调色板
http://www.bootcss.com/p/websafecolors/
设计了很多的颜色和色调的分布,选择的时候能够优雅一些。
基于Bootstrap样式的 jQuery UI 控件
http://www.bootcss.com/p/jquery-ui-bootstrap/#download-bootstrap
这个样式库很全,重点关注。
非常酷的弹框组件
http://www.bootcss.com/p/messenger/
这个就跟outlook的弹出消息的提示差不多,可以根据需要来定制。
是一个简单、面向对象、为设计者和开发者准备的图表绘制工具库
http://www.bootcss.com/p/chart.js/
目前在看的是Echarts和这一款,都还不错。
增强复选框和单选按钮
http://www.bootcss.com/p/icheck/
这个是几乎大家都会推荐的icheck组件,效果还不错。
Bootstrap 开关(switch)控件
http://www.bootcss.com/p/bootstrap-switch/
这个是滑动开关,在有些场景下很实用。
复选框
http://davidstutz.de/bootstrap-multiselect/
复选框的选项超出了想象,组合非常多,可以选择性使用。
进度条:
http://www.minddust.com/project/bootstrap-progressbar/demo/bootstrap-3-3-4/
进度条的选项也非常多,可以根据需求定制。
分页管理器
http://esimakin.github.io/twbs-pagination/
这个还需要进一步验证,目前来看效果还不错。有些组件自带了分业管理器。
以上是“Bootstrap相关项目有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。