жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңжҖҺд№ҲдҪҝз”ЁFlutterеҸ еҠ 组件StackвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
жіЁж„Ҹпјҡж— зү№ж®ҠиҜҙжҳҺпјҢFlutterзүҲжң¬еҸҠDartзүҲжң¬еҰӮдёӢпјҡ
FlutterзүҲжң¬пјҡ 1.12.13+hotfix.5
DartзүҲжң¬пјҡ 2.7.0
Stack组件еҸҜд»Ҙе°Ҷеӯҗ组件еҸ еҠ жҳҫзӨәпјҢж №жҚ®еӯҗ组件зҡ„йЎәеҲ©дҫқж¬Ўеҗ‘дёҠеҸ еҠ пјҢз”Ёжі•еҰӮдёӢпјҡ
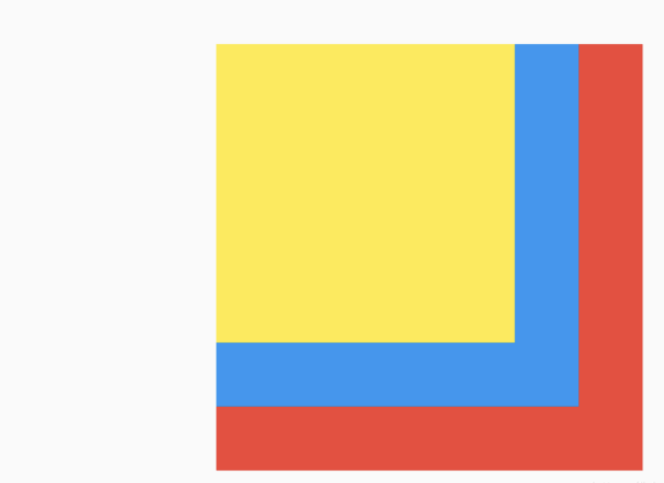
Stack( children: <Widget>[ Container( height: 200, width: 200, color: Colors.red, ), Container( height: 170, width: 170, color: Colors.blue, ), Container( height: 140, width: 140, color: Colors.yellow, ) ], )
ж•ҲжһңеҰӮдёӢпјҡ

StackжңӘе®ҡдҪҚзҡ„еӯҗ组件еӨ§е°Ҹз”ұfitеҸӮж•°еҶіе®ҡпјҢй»ҳи®ӨеҖјжҳҜStackFit.looseпјҢиЎЁзӨәеӯҗ组件иҮӘе·ұеҶіе®ҡпјҢStackFit.expandиЎЁзӨәе°ҪеҸҜиғҪзҡ„еӨ§пјҢз”Ёжі•еҰӮдёӢпјҡ
Stack( fit: StackFit.expand, ... )
StackжңӘе®ҡдҪҚзҡ„еӯҗ组件зҡ„й»ҳи®Өе·ҰдёҠи§’еҜ№йҪҗпјҢйҖҡиҝҮalignmentеҸӮж•°жҺ§еҲ¶пјҢз”Ёжі•еҰӮдёӢпјҡ
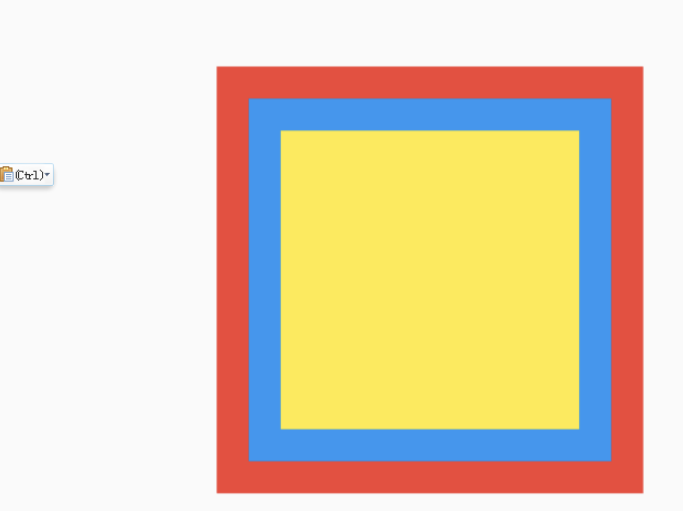
Stack( alignment: Alignment.center, ... )
ж•ҲжһңеҰӮдёӢпјҡ

жңүжІЎжңүжіЁж„ҸеҲ°fitе’ҢalignmentеҸӮж•°жҺ§еҲ¶зҡ„йғҪжҳҜжңӘе®ҡдҪҚзҡ„еӯҗ组件пјҢйӮЈд»Җд№Ҳж ·зҡ„组件еҸ«еҒҡе®ҡдҪҚзҡ„еӯҗ组件пјҹдҪҝз”ЁPositionedеҢ…иЈ№зҡ„еӯҗ组件е°ұжҳҜе®ҡдҪҚзҡ„еӯҗ组件пјҢз”Ёжі•еҰӮдёӢпјҡ
Stack( alignment: Alignment.center, children: <Widget>[ Container( height: 200, width: 200, color: Colors.red, ), Positioned( left: 10, right: 10, bottom: 10, top: 10, child: Container( color: Colors.green, ), ) ], )
Positioned组件еҸҜд»ҘжҢҮе®ҡи·қStackеҗ„иҫ№зҡ„и·қзҰ»пјҢж•ҲжһңеҰӮдёӢпјҡ

еҰӮжһңеӯҗ组件超иҝҮStackиҫ№з•Ңз”ұoverflowжҺ§еҲ¶пјҢй»ҳи®ӨжҳҜиЈҒеүӘпјҢдёӢйқўи®ҫзҪ®жҖ»жҳҜжҳҫзӨәзҡ„з”Ёжі•пјҡ
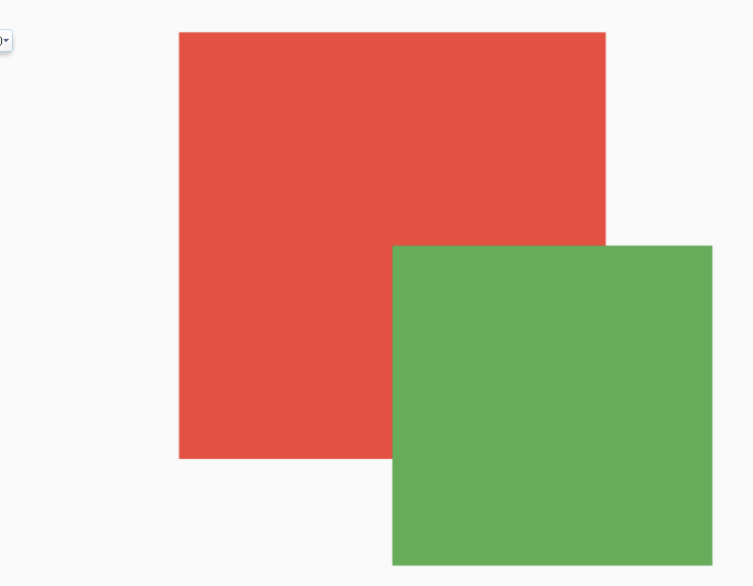
Stack( overflow: Overflow.visible, children: <Widget>[ Container( height: 200, width: 200, color: Colors.red, ), Positioned( left: 100, top: 100, height: 150, width: 150, child: Container( color: Colors.green, ), ) ], )
ж•ҲжһңеҰӮдёӢпјҡ

IndexedStackжҳҜStackзҡ„еӯҗзұ»пјҢStackжҳҜе°ҶжүҖжңүзҡ„еӯҗ组件еҸ еҠ жҳҫзӨәпјҢиҖҢIndexedStackеҸӘжҳҫзӨәжҢҮе®ҡзҡ„еӯҗ组件пјҢз”Ёжі•еҰӮдёӢпјҡ
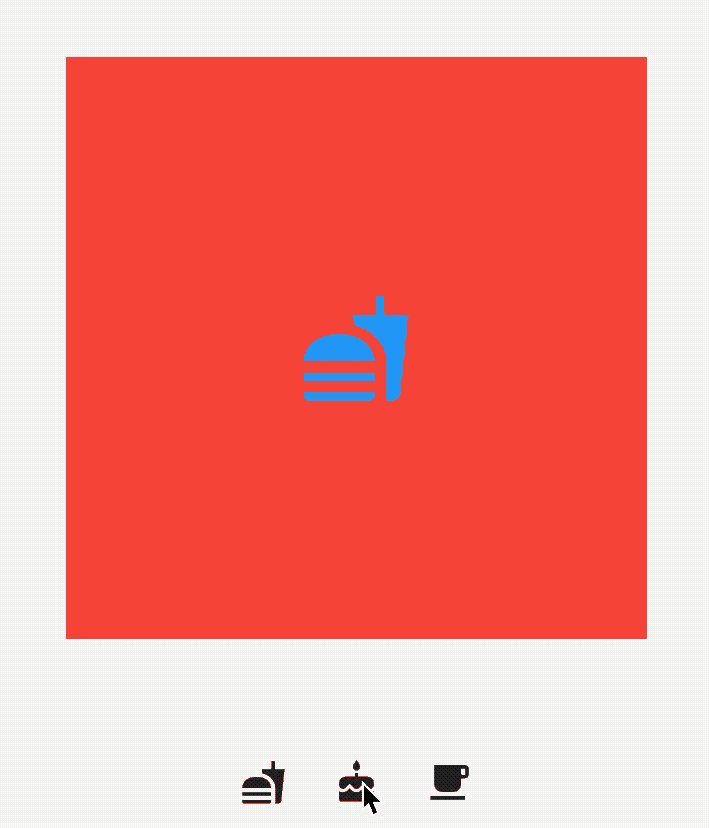
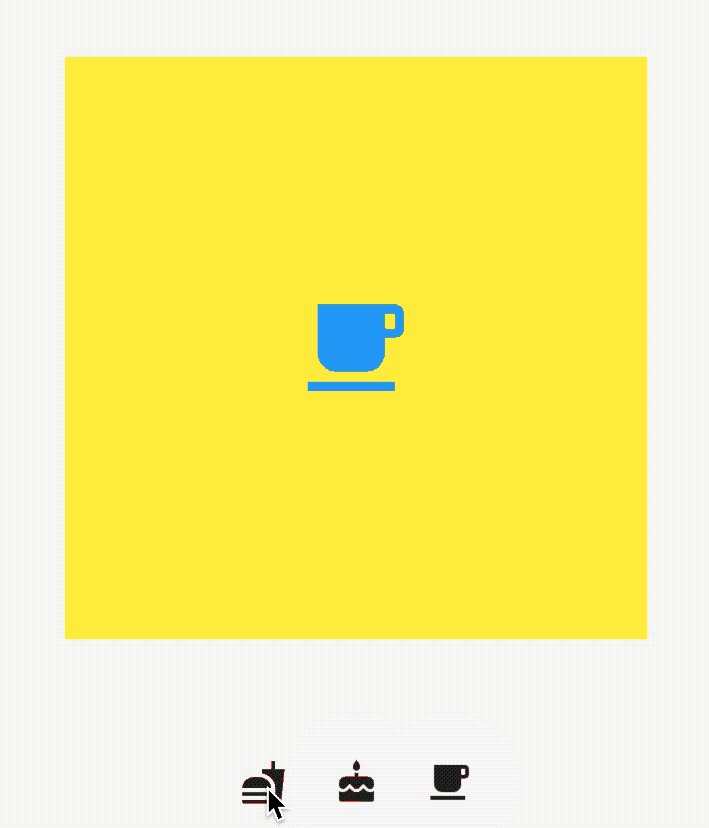
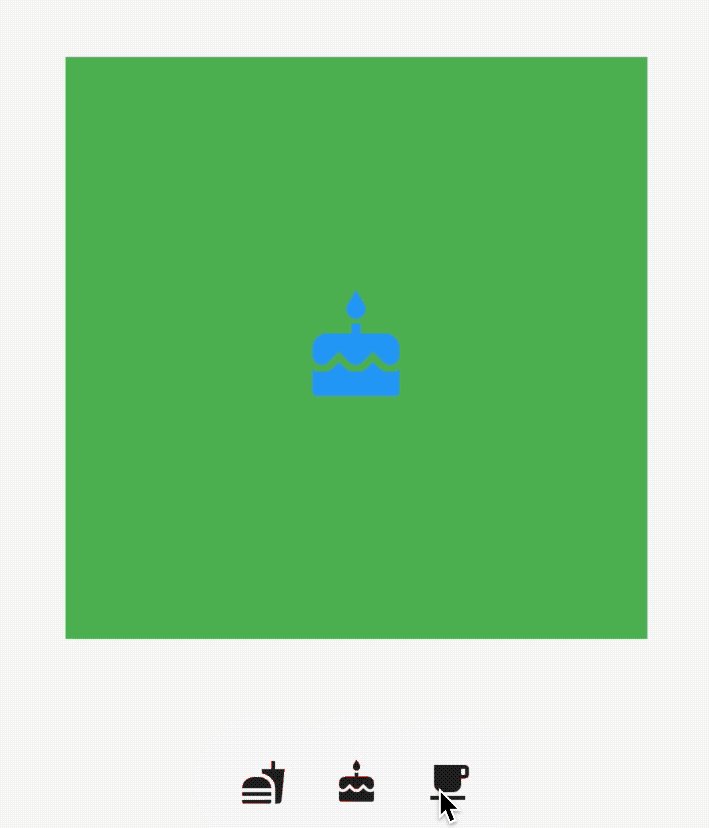
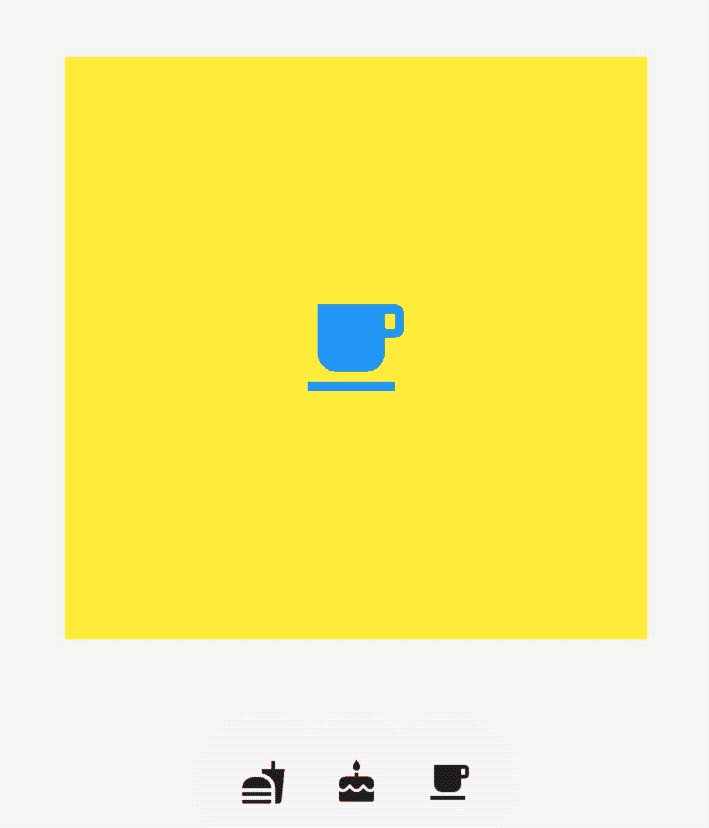
IndexedStack( index: _index, children: <Widget>[ Center( child: Container( height: 300, width: 300, color: Colors.red, alignment: Alignment.center, child: Icon( Icons.fastfood, size: 60, color: Colors.blue, ), ), ), Center( child: Container( height: 300, width: 300, color: Colors.green, alignment: Alignment.center, child: Icon( Icons.cake, size: 60, color: Colors.blue, ), ), ), Center( child: Container( height: 300, width: 300, color: Colors.yellow, alignment: Alignment.center, child: Icon( Icons.local_cafe, size: 60, color: Colors.blue, ), ), ), ], )
йҖҡиҝҮзӮ№еҮ»жҢүй’®жӣҙж–°_indexеҖјпјҢд»Јз ҒеҰӮдёӢпјҡ
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
IconButton(
icon: Icon(Icons.fastfood),
onPressed: () {
setState(() {
_index = 0;
});
},
),
IconButton(
icon: Icon(Icons.cake),
onPressed: () {
setState(() {
_index = 1;
});
},
),
IconButton(
icon: Icon(Icons.local_cafe),
onPressed: () {
setState(() {
_index = 2;
});
},
),
],
)ж•ҲжһңеҰӮдёӢпјҡ

Positionedз”ЁдәҺе®ҡдҪҚStackеӯҗ组件пјҢPositionedеҝ…йЎ»жҳҜStackзҡ„еӯҗ组件пјҢеҹәжң¬з”Ёжі•еҰӮдёӢпјҡ
Stack( children: <Widget>[ Positioned( left: 10, right: 10, top: 10, bottom: 10, child: Container(color: Colors.red), ), ], )
ж•ҲжһңеҰӮдёӢпјҡ

вҖңжҖҺд№ҲдҪҝз”ЁFlutterеҸ еҠ 组件StackвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ