今天就跟大家聊聊有关怎样解说AngularJS在自动化测试中的应用,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1、AngularJS是一组用来开发web页面的框架、模板以及数据绑定和丰富UI的组件;
2、AngularJS提供了一系列健壮的功能,以及将代码隔离成模块的方法;
3、AngularJS于2009年发布第一个版本,由Google进行维护,压缩版94k。

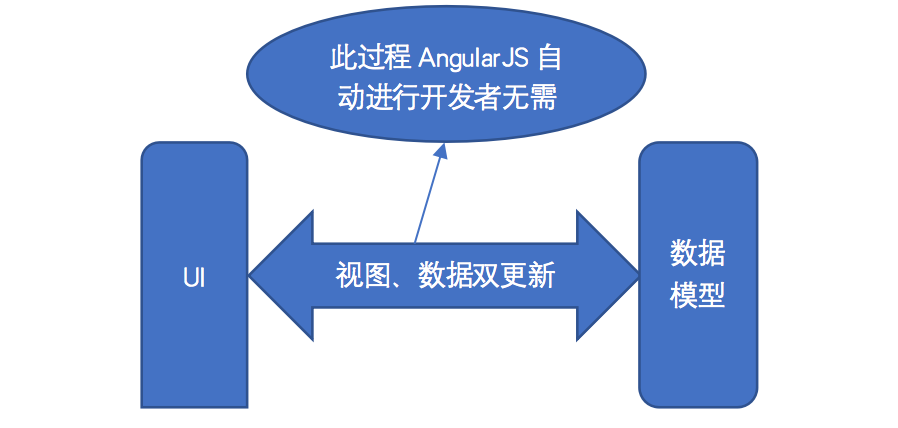
1、在AngularJS中通过数据视图双向绑定实现视图与业务逻辑解耦,这将提高代码的可测试性;
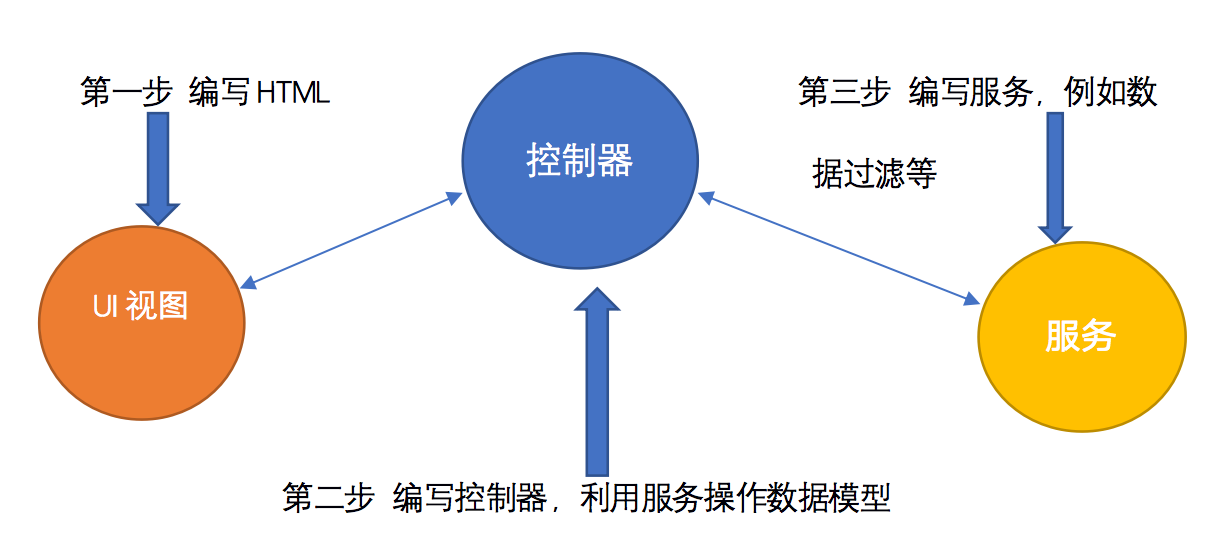
2、遵循MVC模式开发,鼓励视图、数据、逻辑组件间松耦合;
3、将测试与应用程序编写放在同等重要的位置,在编写模块的同时编写测试。因为各组件的松耦合,使得这种测试得以实现;
4、 应用程序页面端与服务器端解耦。两方只需定义好通信API,即可并行开发。
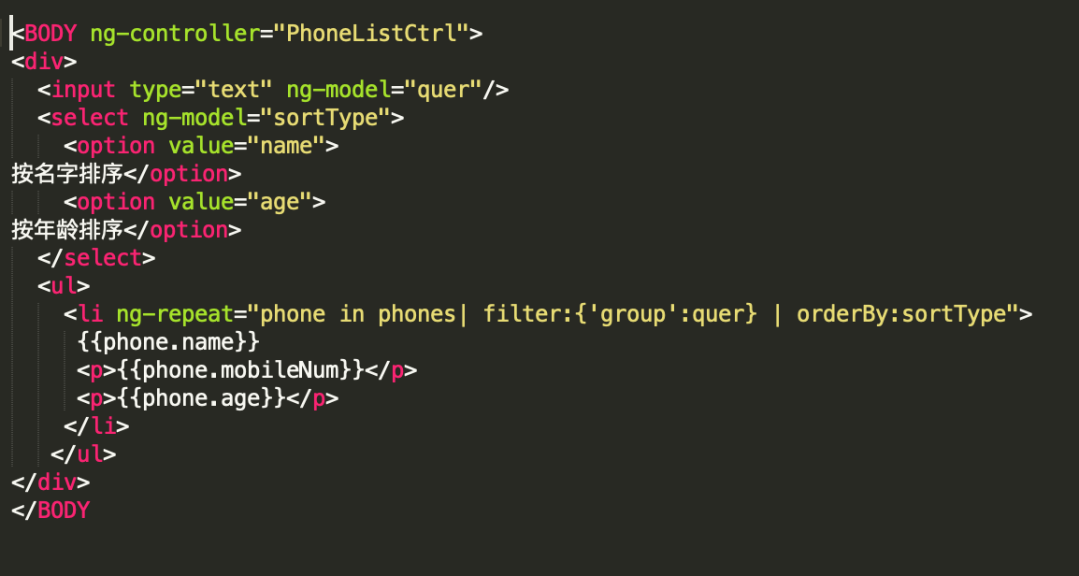
问题:假设我们需要编写一个手机列表,支持对手机信息进行模糊搜索,且按指定字段排序,要怎么实现呢?

如上图所示,几乎没有DOM操作,更专注于业务逻辑!
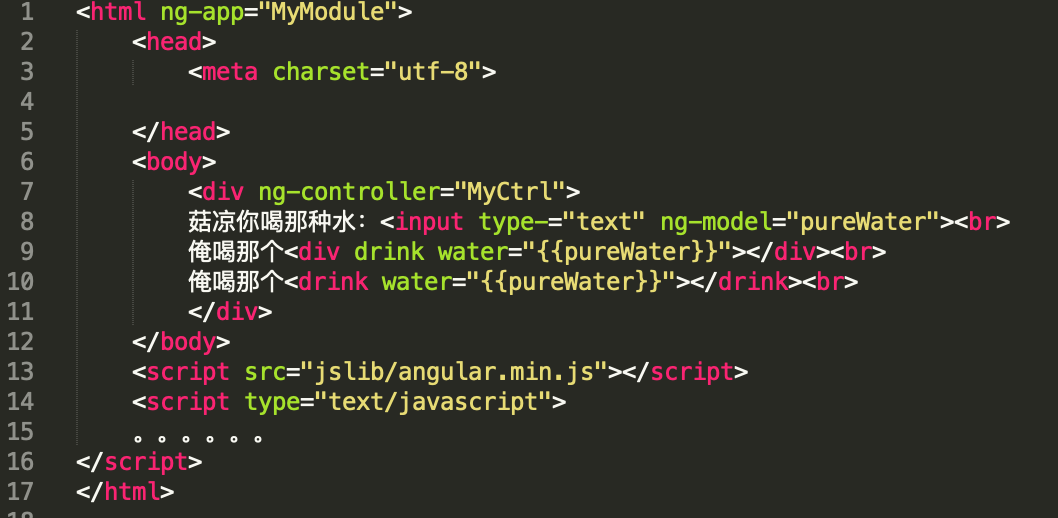
下面编写HTML


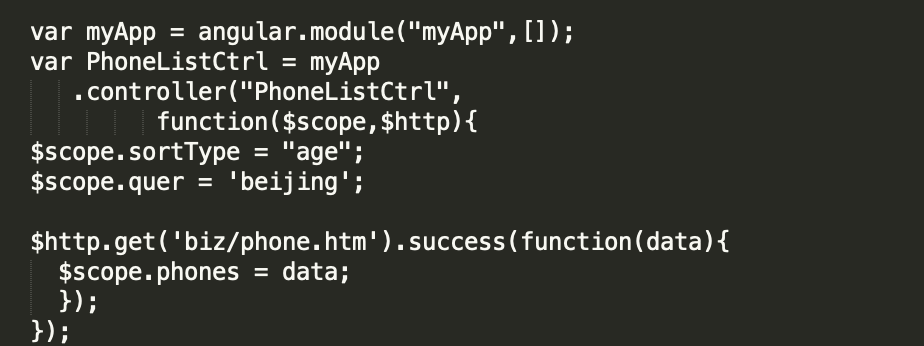
编写控制器Controller

PhoneListCtrl 控制器。例子中注入了$scope(数据模型)、$http(封装了ajax的服务)这两个服务都是angularjs内置服务,服务是可以自定义的。
$scope.phones = data; 在这个地方后台返回的数据应用到了数据模型中,这时前台UI会自动响应更新。
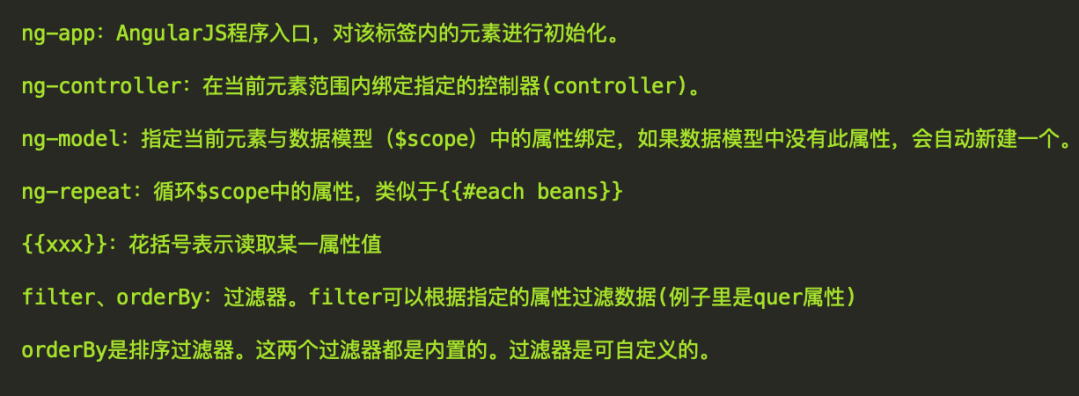
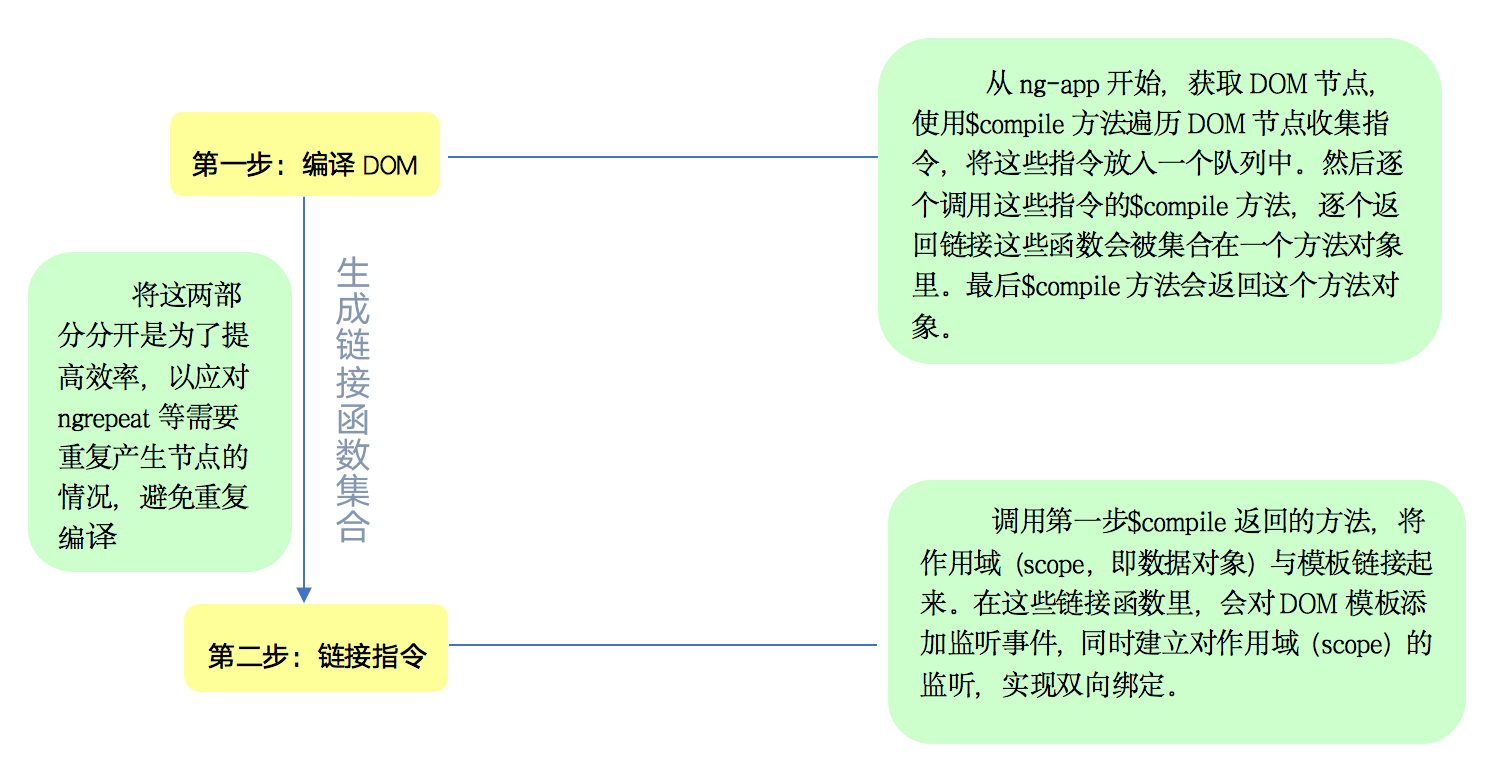
指令是AngularJS用来扩展浏览器能力的技术之一。在DOM编译期间,和HTML关联着的指令会被检测到,并且被执行。这使得指令可以为DOM指定行为或者改变DOM的结构。例如ng-controller、ng-src、ng-model等。

自定义指令的一般格式:
angular.application(‘myApp’, []).directive(‘myDirective’,function(){
//一个指令定义对象
return{ }; //通过设置项来定义指令,在这里进行覆写
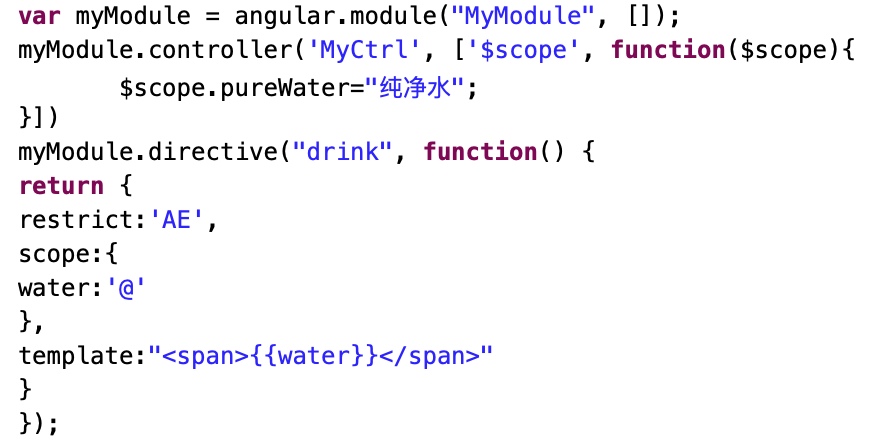
});下面我们来看一个简单的自定义指令的例子:

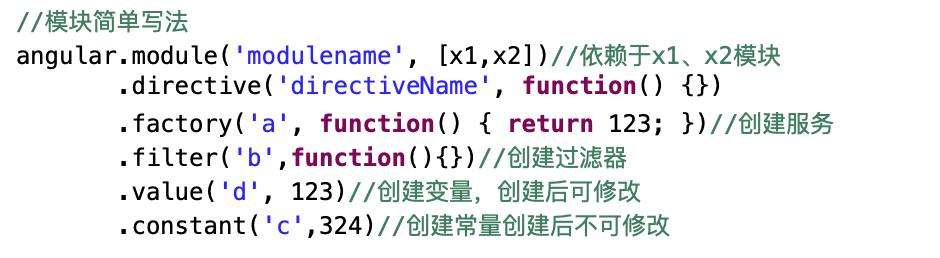
module:这个方法将新建一个模块。AngularJS以模块管理代码。
directive:在模块中新建指令,指定的方法在编译步骤会被执行,执行后返回一个自定义的链接函数,这个链接函数在完成双向绑定后执行。
Restrict:它告诉AngularJS这个指令在DOM中可以何种形式被声明。E(元素), A(属性,默认值), C(类名)。
scope :可以被设置为true或一个对象。默认值是false。当scope设置为true时,会从父作用域继承并创建一个新的作用域对象。有三种绑定策略@ = &。
Template:一段HTML文本,或一个可以接受两个参数的函数,参数为tElement和tAttrs,并返回一个代表模板的字符串。

ng-app="MyModule":在angularjs启动时指定初始化的模块(module)。当前指定的是自定义的模块。
drink water="{{pureWater}}":调用自定义的drink指令,将$scope中的pureWater属性赋值给指令中的water属性。
drink可以是一个属性,也可以是一个标签。
在AngularJS中,模块负责组织、启动、实例化应用。

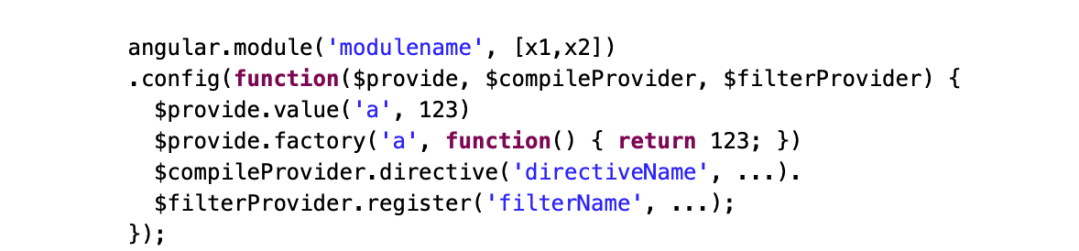
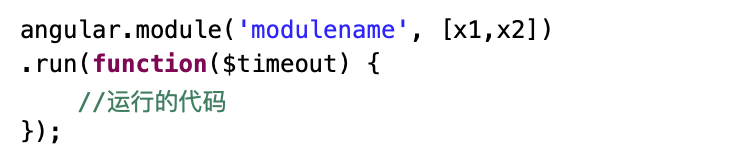
模块的两个部分,一个是配置块,另一个是运行块。
配置块:在实例工厂(provider)注册和配置阶段运行。只有工厂、常量才可以注入到配置块中(常量的配置要放在前面);

运行块:注入器(injector)被创建后执行,被用来启动应用。实例和常量、变量等都能被注入。

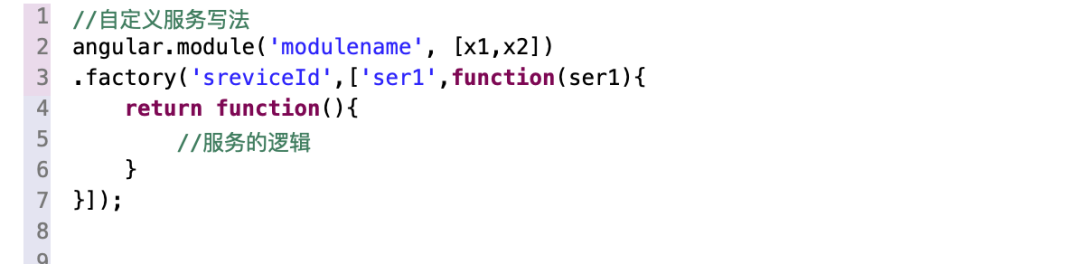
AngularJS应用中的服务是一些用依赖注入捆绑在一起的、可替换的对象。这些对象可以提供一些封装好的逻辑操作,以供调用。 AngularJS内置了很多有用的服务,例如前面提到的$timeout、$http等,我们可以通过使用内置服务完成大部分业务逻辑。但很多时候我们还需要自定义服务:

服务的使用

上图的代码中定义了一个服务notify,它依赖另外一个服务$window。$window中封装了window对象的方法,定义了一个控制器myController,并为这个控制器注入了notify服务,同时在控制器的scope中定义了一个方法callNotify来调用服务。$inject是依赖注入的一种方式,请参看下文依赖注入章节。
我们可以将需要的服务比作一件工具,比如一把锤子,那我们要怎么获得锤子呢?
第一种方法:自己打造一把锤子。如果锤子的工艺改变了,我们就需要重新制造。相当于我们在程序中new了一个服务,服务的实现改变时,只能修改代码,这将产生风险。
第二种方法:我们找到一间工厂,告诉工厂锤子的型号,然后工厂为我们制造。这时候就不需要关系锤子是怎么做的,我们只管使用。但是这种方式还是很麻烦,我们需要知道工厂在哪。类似于在代码中通过工厂方法获取我们想要的服务。这种方会对工厂产生依赖。
第三种方法:我们在门前贴张单子,声明我们需要一把什么型号的锤子,第二天就有人默默地送来了一把锤子。这在现实生活中简直是痴心妄想,但这种方式确实很轻松,不需要考虑任何东西,我们只关注使用锤子。这就是程序里的依赖注入。只要声明了需要什么,在使用的时候就可以得到什么。
第一种方式:通过方法参数名声明依赖。这种方式不推荐使用,因为js文件压缩后方法参数名会改变。

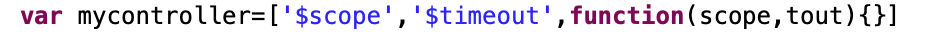
第二种方式:声明一个数组,依赖列表放数组的前部,注入目标放数组最后一个元素。推荐使用这个方法。

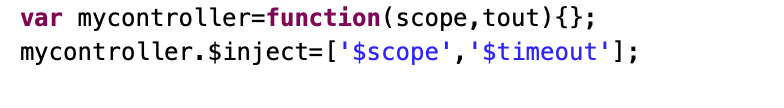
第三种方式:通过$inject属性来声明依赖列表。

1、$scope的生命周期,这是一个相当重要的内容。
2、AngularJS对于表单的支持。AngularJS内置了表单的服务,可以大大提高开发效率。
3、指令的详细定义方式。很多时候,简单的指令写法不能满足需求,需要更深度的定制指令。
4、如何进行测试。在AngularJS中,测试非常简单,可以使用其它的测试库进行测试(如Jasmine)。
看完上述内容,你们对怎样解说AngularJS在自动化测试中的应用有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/69918724/viewspace-2650652/