如何用html5绘制表格,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
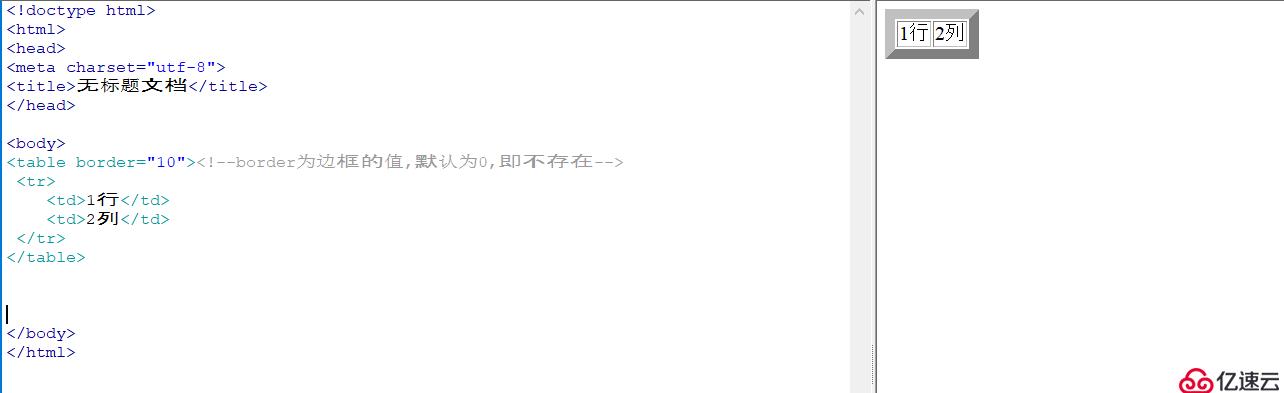
表格一般通过3个标签来构建,分别为表格标签,行标签和单元标签.其中表格标签为 <table></table>,表格的其他各种属性都要写在它们之间.
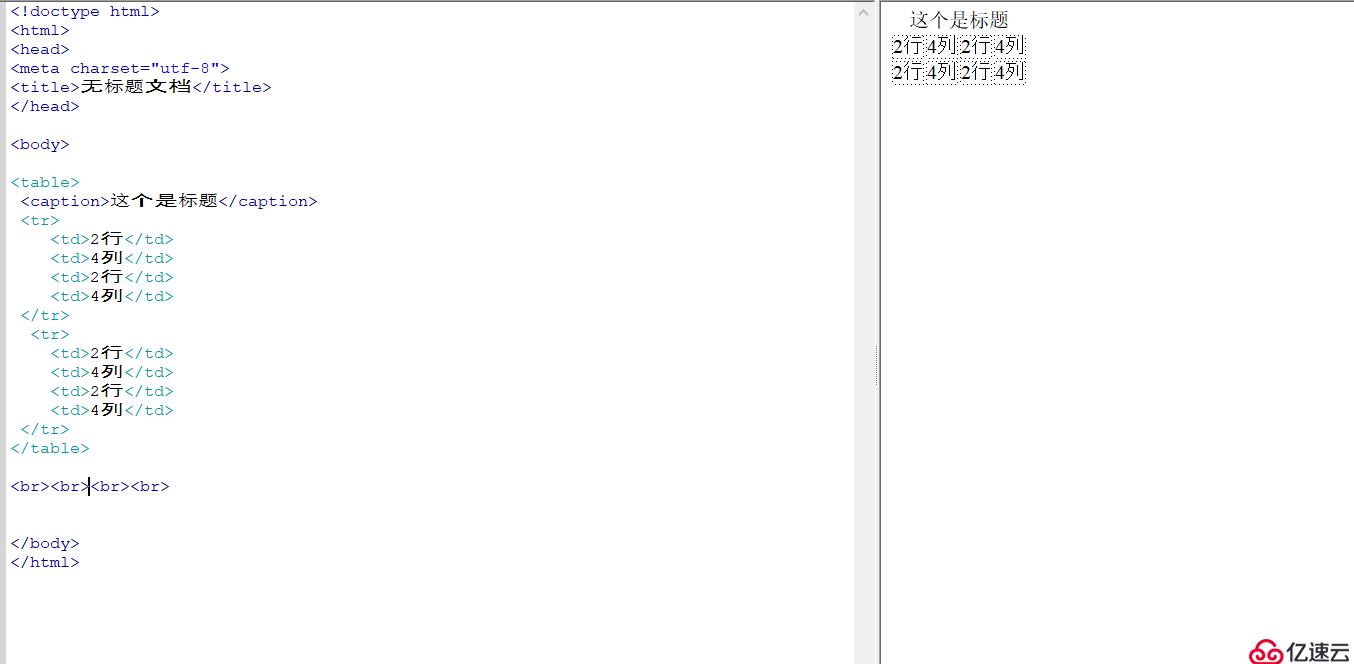
一,设置表格的标题
<caption>标题内容<caption>一般用于开头
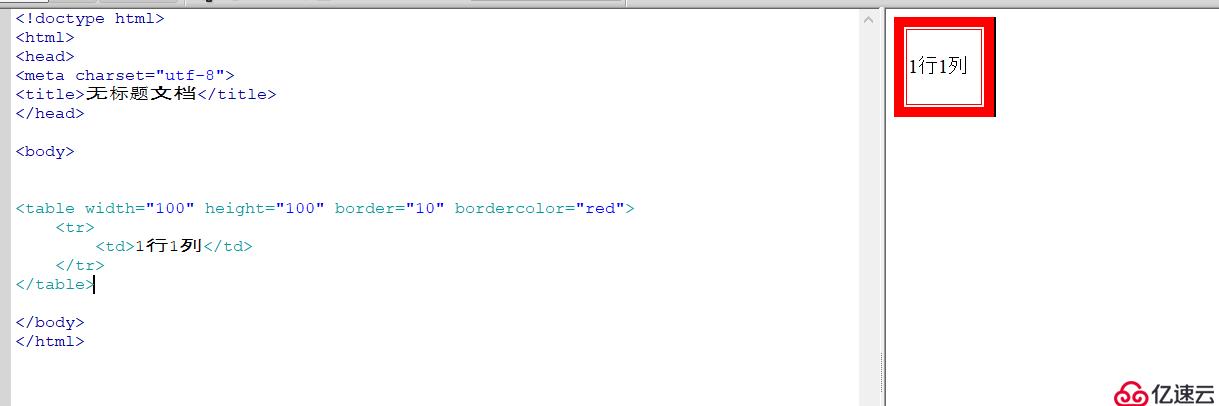
二,设置表格的宽度,高度和颜色
表格一般会默认调整,但也可以手动控制
<table width="宽度" height="高度" border="边框大小" bordercolor="英文颜色名和十六进制值">
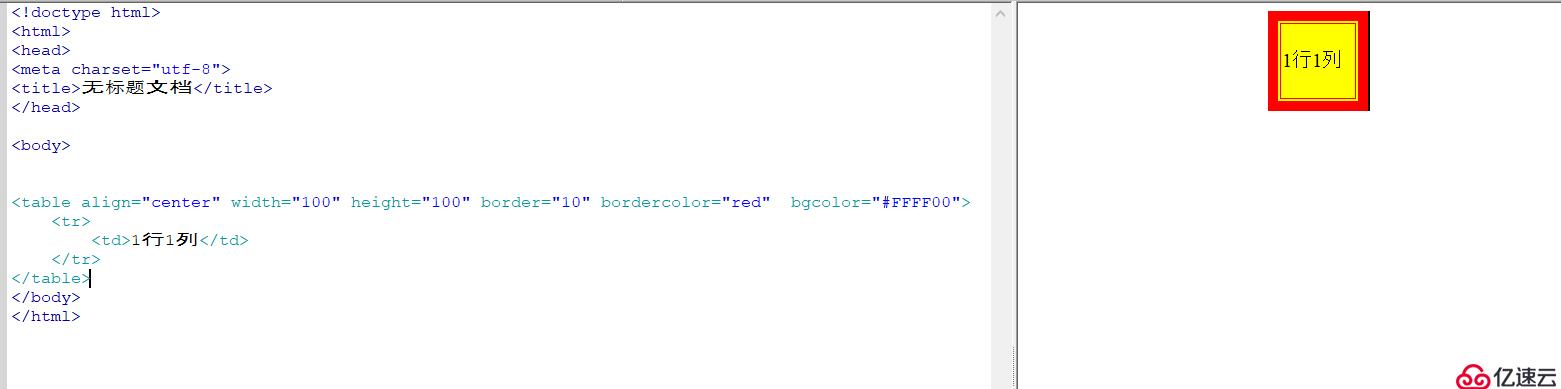
三,表格的对齐方式
<table align="left或center或righe" width="宽度" height="高度" border="边框大小" bordercolor="英文颜色名和十六进制值">
四,设置表格的背景颜色
<table align="left或center或righe" width="宽度" height="高度" border="边框大小" bordercolor="英文颜色名和十六进制值" bgcolor="英文颜色名和十六进制值">
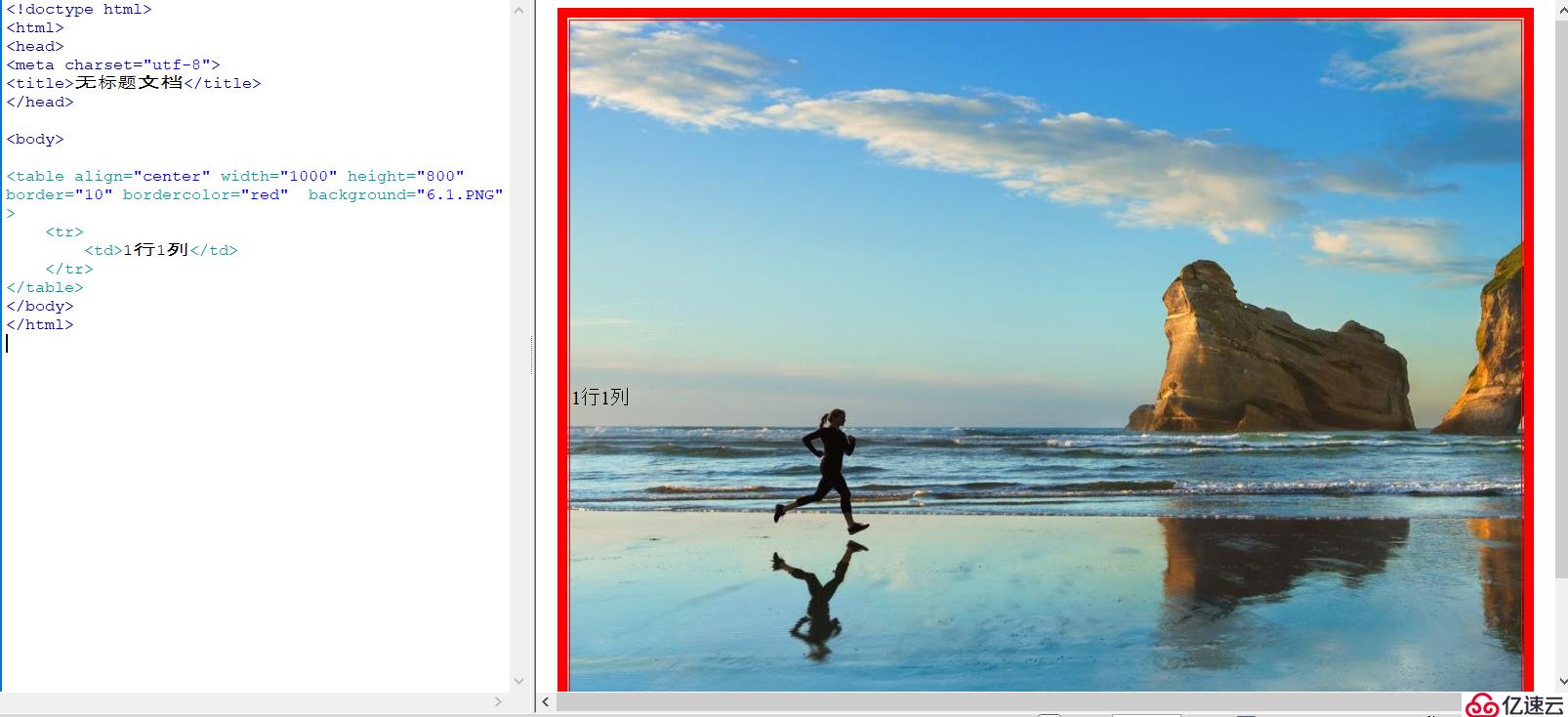
五,设置表格的背景图片
<table align="left或center或righe" width="宽度" height="高度" border="边框大小" bordercolor="英文颜色名和十六进制值" bgcolor="英文颜色名和十六进制值">
关于如何用html5绘制表格问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。