【IT168 评论】十年的风雨同舟,十年的相濡以沫!SACC(中国系统架构师大会)已成为中国架构师领域最具影响力品牌,是CTO、研发总监、系统架构师,研发工程师、IT经理等人群的饕餮大餐。
2018年10月19日,由IT168旗下ITPUB企业社区平台主办的第十届中国系统架构师大会(SACC2018)来到了第三天,依旧热情不减。基础架构运维、容器技术、架构成长、前端架构、大数据分析、与区块链应用等8大专场内容分上午、下午两部分,齐头并进。现场座无虚席,互动不断。
本文聚焦于前端开发与移动架构专场,详细解读前端架构在不同企业的具体实践。
兔展雷宗民:小团队的基础设施建设之路
对于大多数初创公司的小团队而言,面临的问题包括初级技术水平的成员占比较高,基础设施不完善,但是却要求用更短的时间和更少的资源来完成任务。

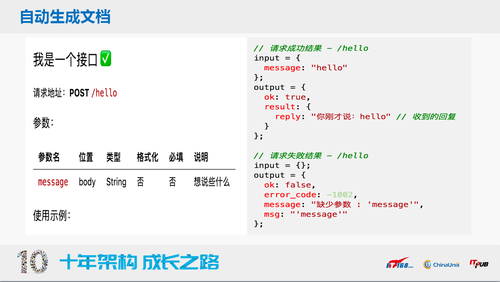
代码开发讲究效率、规范和质量三大关键点,在前面背景下很难做到代码、文档统一,雷老师分享了兔展内部通过代码来描述接口、自动生成文档来统一解决此类问题。

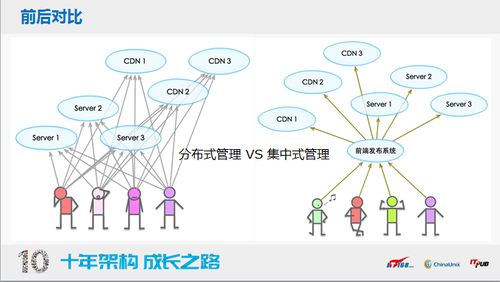
在开发团队,前端和后端的纠缠也是也是一大问题。项目之间的牵扯与部署权限混乱在前后端团队之间时有发生,兔展从开始的统一账号提交发展到后期提交发布管理平台,以此防止出现问题责任不明确和内容修改等问题。

苏宁李晓健:苏宁视频云前端系统架构的演变历程
现在很多的系统也都由客户端慢慢的向WEB端转移,所以WEB端内容已经不再是只用来做静态内容的展示,现在的WEB端已经体现出了很多之前在后端才有的一些逻辑和交互,前端也在不停的增加着业务代码,在用户体验上也有较高的要求,这些包括页面的响应速度和数据的动态获取等等,这些原因也是近几年前端快速发展的根本原因。

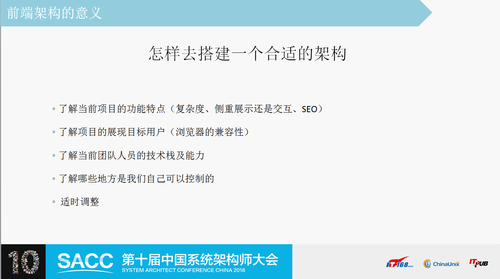
前端的业务日渐复杂,那代码量自然也会随之增加,这就带来了一系列的问题,比如代码的维护更加困难,团队的协同开发更加麻烦,页面去加载和解析这些资源也会变慢等等。要想更好的解决这些问题,就需要一个合理的架构。下图是李晓健老师分享的苏宁视频云如何搭建一个合适的架构。

当然架构没有最好的,只有更合适的,并且不同的团队,不同的产品也相差较大,所以想要找到一个合理的架构就需要我们根据自身情况不断的去总结和完善。
阿里巴巴林阳:H5页面呈现体验解决方案
近年来的前端发展多集中在工程化方案上,很多框架也是在这个思维上进行解决方案的梳理,而忽略了H5在交互上具有更强的优势。而当H5内嵌在客户端内,结合更多样的业务场景,对资源加载、性能要求、模块高可用都提出了新的挑战。

演讲围绕 H5页面如何深入用户体验,构建渐进式Web App,做到页面加载呈现媲美原生应用,并使网站加载速度更快,更具备弹性展开细化讨论。在涉及h6可控性差和模块加载速度慢以及页面渲染效果方面都有深入探讨。
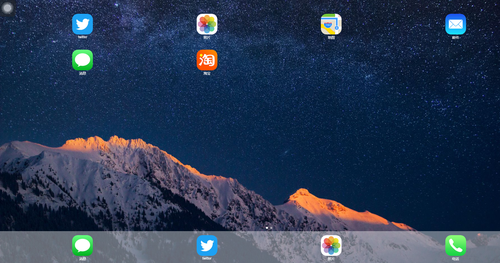
林阳老师在会上还分享了用h6做的苹果操作系统界面,在演示demo中,图片的加载是不同于其他h6的逐帧加载,demo中是加载图片完成后再进行展示,实现途径有两种,一种是图片的加载时用JavaScript控制显示,第二种是把JavaScript做出的逻辑写到css引擎上,通过css的语法就可以让开发者实现这样的呈现效果。中间还有很多页面渲染和加载的具体细节,可点击林阳老师的demo进行查看,地址: http://ioing.com/#!demo/app-ios!/ 。

汽车之家罗飞飞:汽车之家React Native应用实践。
为了支撑业务高速发展,汽车之家在客户端动态化方案上,一直在披荆斩棘,持续演进。从Hybrid、插件化、卡片化,到ReactNative方案的引入,动态能力变得日益强大。React Native作为Facebook开源的使用JavaScript语言编写原生应用的一项技术,其兼顾了开发效率与应用性能,是目前跨平台开发框架的极佳选择,适合于业务的大规模使用。但对开发者来说,React Native的实践道路上仍然有很多现实的技术坑。

RN整体性能虽然不错,但RN的方案并不是完美的。RN原生提供的组件并不多;RN给出了一些非常基础的Api,很多时候,不能满足业务快速发展的需要。一些交互非常复杂、页面非常复杂、需要频繁的更新、需要一些手势交互的场景,RN 仍有些内存跟性能的瓶颈。稳定性上,也有比较大的提升空间;为此汽车之间建设一个配套保障平台(做功能支撑),
为使用RN做业务开发的同学,提供一整套从开发,到上线,到线上质量保证功能支撑。这些对业务来说是非常重要的。

总结:React Native兼顾了开发效率与应用性能,是目前动态化方案的极佳选择,适合于追求高性能、快速迭代、平台级的APP。同时,React Native项目也在持续演进之中,大规模使用时需要一个团队进行定制改造与维护。(当然,这也是丰俭由人,依具体业务而定)
在本届SACC大会的《前端架构与移动开发》专场,我们了解了不同企业在前端架构设计等方面的实践优化。第十届中国系统架构师大会准备了三天传统技术大会演讲,两天深度主题培训,更多精彩议题欢迎访问大会专题页面(http://zt.it168.com/topic/sacc2018/)。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/31545806/viewspace-2217124/