本篇文章给大家分享的是有关什么是JavaScript监听组合按键,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
1.思路

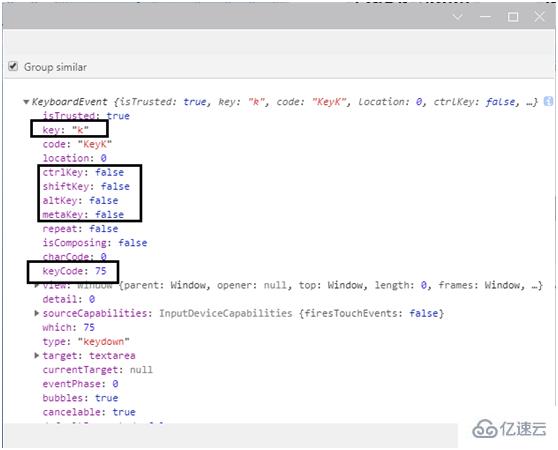
如图,通过监听并打印键盘keydown事件,得到图示内容,观察发现,
当按下的组合键包含Ctrl键时,ctrlKey键会显示为true;
当按下的组合键包含Shift键、或者按键之前开启大写时,shiftkey键会显示为true;
当按下的组合键包含Alt键时,altKey键会显示为true;
当按下的组合键包含meta键(Mac电脑上 是 【⌘】、command键,非mac电脑为 是win键
时,metaKey键会显示为true
另外,按下键时,可通过event获取对应键的ascii码,结合这些信息就可以对按键进行判断了
2. 代码实例
// 按下键盘事件处理函数
onKeyDown(event) {
const keyCode = event.keyCode || event.which || event.charCode; // 有些浏览器除了通过keyCode获取输入键code,还可以通过which,charCode获取,这么写是出于浏览器兼容性考虑
const keyCombination = event.ctrlKey ;
if (keyCombination && keyCode == 75) {
console.log("按下了Ctrl + k键");
}
}
以上就是什么是JavaScript监听组合按键,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。