这篇文章运用简单易懂的例子给大家介绍vue利用popstate实现处理页面返回的方法,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
需求背景:项目中需要做一个返回确认,避免用户误触返回键而退出当前页面。
原理:利用history和浏览器刷新popstate状态
实现:
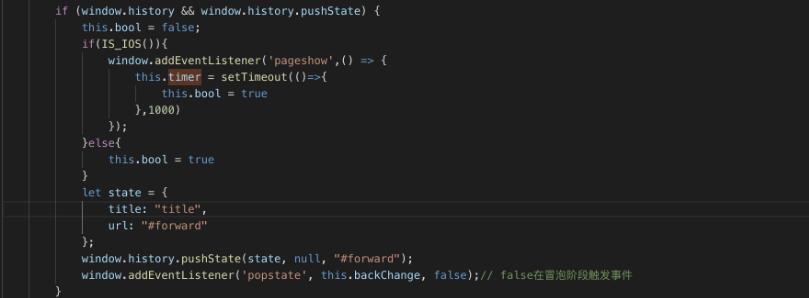
1、在mounted() 阶段判断并添加popstate事件监听,History.pushState()(参数:一个状态对象,一个标题(现在被忽略了),以及一个可选的URL地址), 注意:IOS版的微信,是会立即触发popstate事件,所以需要pageshow做下处理,(当一条会话历史记录被执行的时候将会触发页面显示(pageshow)事件。(这包括了后退/前进按钮操作,同时也会在onload 事件触发后初始化页面时触发))

2、在methods里定义监听操作函数

3、页面销毁时,取消监听。(注意:一定要取消监听,否则其他vue路由页面也会被监听)

补充知识:vue项目监测浏览器返回按钮
在WebApp或浏览器中,会有点击返回、后退、上一页等按钮实现自己的关闭页面、调整到指定页面、确认离开页面或执行一些其它操作的需求。可以使用 popstate 事件进行监听返回、后退、上一页操作。
简单介绍history中的操作
window.history.back(),后退
window.history.forward(),前进
window.history.go(num),前进或后退指定数量历史记录
window.history.pushState(state,title,url),在页面中穿件一个history实体。直接添加到历史记录中。参数: state:储存一个对象,可以添加相关信息,可以使用history.state读取其中的内容。title: 历史记录的标题,url:创建的历史记录rul,进行历史记录操作时会跳转到该链接。
window.history.replaceState(),修改当前的history实体。
popstate事件,history实体改变时触发事件
window.history.state,会获得history实体中的state对象。
使用方法
取消默认的返回操作
添加一条history实体作为替代原来的history实体
mounted () {
if(window.history&&window.history.pushState){
history.pushState(null,null,document.URL)
window.addEventListener('popstate', this.goBack, false);
}
},
destroyed(){
window.removeEventListener('popstate',this.goBack,false);
},
methods:{
goBack(){
this.$router.replace({path:'/'});
//replace替换原路由,作用是避免回退死循环
}
}关于vue利用popstate实现处理页面返回的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。