相信提到JavaScript语言,每一个程序员的心理状态都是不一样的,有的对此深恶痛绝,有的又觉得其可圈可点,造成这种两级分化态度的原因还是由于其自身类型约束上的缺陷,直到现如今依旧无法解决。
本文由JavaScript的痛点展开,简要论述了一下JavaScript这个痛点产生的原因,同时给大家介绍了一下解决这个痛点的另一个语言。
一. JavaScript的痛点
我始终坚信:任何新技术的出现都是为了解决之前某个技术的痛点。
1.1. 优秀的JavaScript
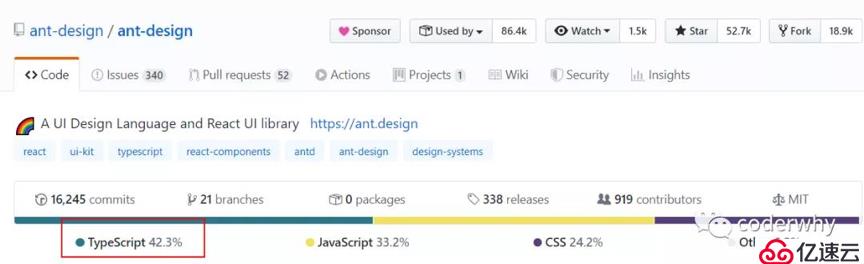
JavaScript是一门优秀的编程语言吗?
 Image01
Image01 Image02
Image02
1571734307189
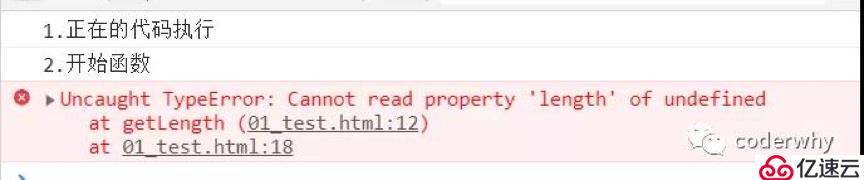
在浏览器下的运行结果如下:
1571734422210
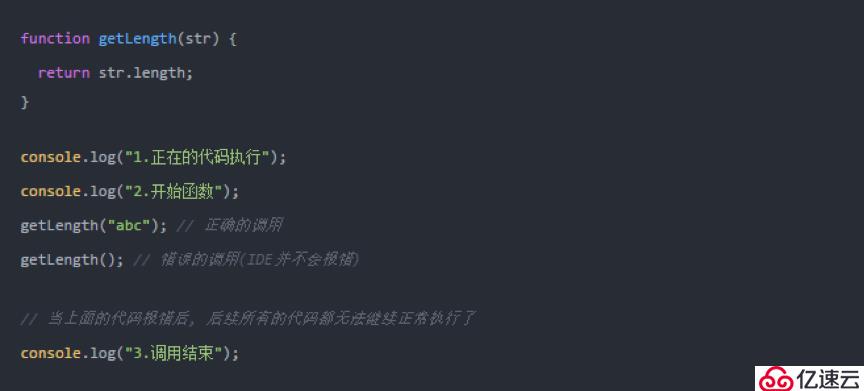
这是我们一个非常常见的错误:
 image04
image04 image05
image05 image06
image06 image07
image07 image08
image08 image09
image09 Image10
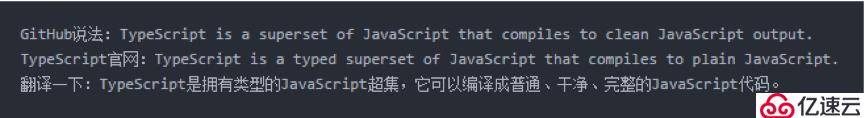
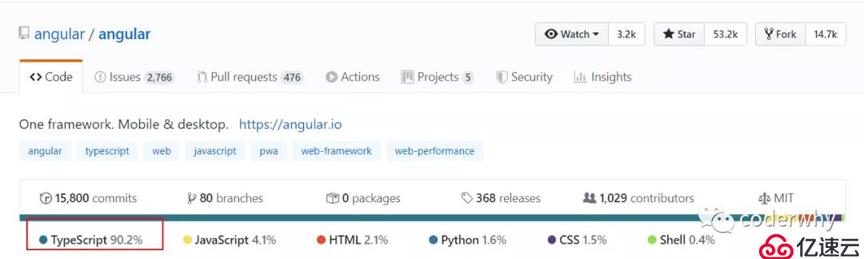
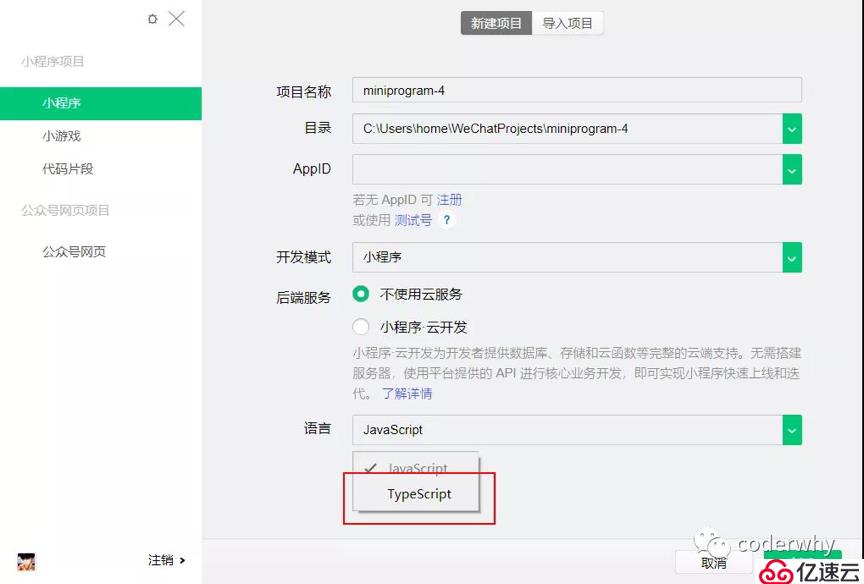
Image10但是每一样技术的出现都会让我们惊喜,因为他必然是解决了之前技术的某一个痛点的,而TypeScript真是解决了JavaScript存在的很多设计缺陷,尤其是关于类型检测的。
并且从开发者长远的角度来看,学习TypeScript有助于我们前端程序员培养类型思维,这种思维方式对于完成大型项目尤为重要。
我也会更新一个TypeScript的系列文章,带着大家一起来学习TypeScript,并且培养大家可以形成类型思维。
本次的干货分享到此就结束了,感觉意犹未尽还想学的小伙伴们,欢迎添加微信:19950277730,获取更多IT相关的免费视频和学习资料。风里,雨里,微信等你!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。