这篇文章运用简单易懂的例子给大家介绍微信小程序中的data-key属性如何实现数据传输,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
啥是data-key
微信小程序推出 data- 属性——自定义属性,为了更好的进行数据传递。
总结来说,data-key="{{...}}" 是获取页面中需要用的数据,往js文件(事件)中传—— 被绑定在其组件上的事件使用 也就是常说的:dataset;(比如:wx:for的view中的每一个项的name属性值)
而data-key="..." 是从data传到wxml页面中,一般都是在data中存在的属性才这样做,它就是为了“动态修改”data中的属性。
怎么接收data-*的值
如下:
<view bindtap="SetData" data-name="mxc" data-age="18"> 获取数据 </view>
js中:
Page({
data:{
name:'',
age:0
},
SetData:function(e){
console.log(e);
this.setData({
name:e.target.dataset.name
});
console.log(this.data.name);
}
})下面来说几点问题:
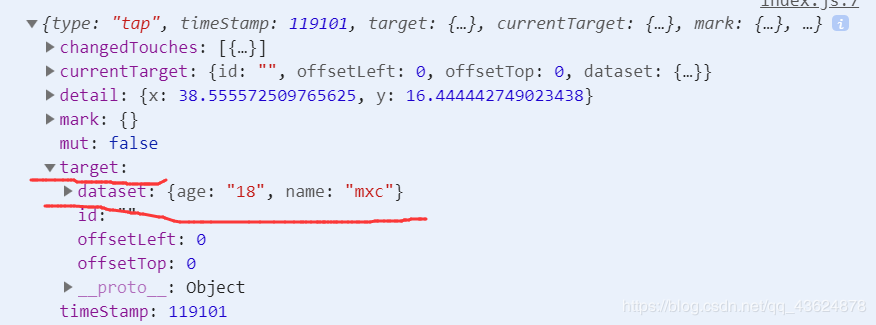
上面的程序,在控制台输出:data中的值在event.target.dataset中

我们看到,如愿以偿。
那能不能再currentTarget中输出?
准确的说,是:能不能获取currentTarget中的值?
那肯定可以啦!
我们来看官方文档:

从中可以看出一个很严重的问题:当前组件 和 触发事件组件
我们都知道,触发事件有 bindtap 和 catchtap 两种。其中,bindtap可向上(父组件)传递事件
明白了吧?
一般来说, 要想更精确,就用currentTarget;要在一个大组件中有多个触发事件,就可以用target减少事件定义
说说data-绑定数据的坑
你如果在wxml中这么写
<view bindtap='like' data-id='{{laugh.id}}' data-createdBy='{{laugh.created_by}}'>然后在js中接收:
like(e){
console.log(e.currentTarget.dataset['createdBy']);
}是会出大问题的:它报undefined!
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.currentTarget.dataset 中会将连字符转成驼峰elementType。
也就是说小程序自动转了,会把下划线转为大写,大写转为小写。。。(不知道坑了多少人)
like(e){
console.log(e.currentTarget.dataset['createdby']);
}关于微信小程序中的data-key属性如何实现数据传输就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。