配置篇
打开设置界面
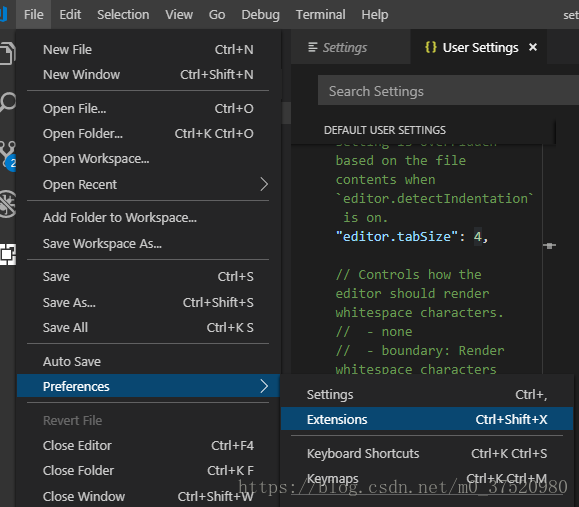
许多设置都需要在设置界面进行,所以想要配置第一步就应该是打开设置界面。
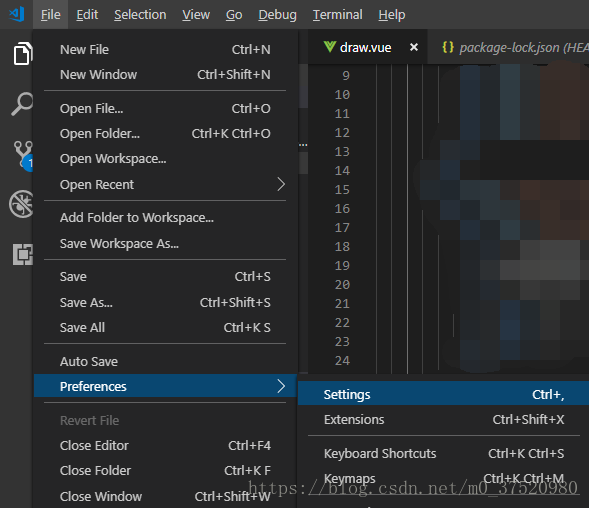
1> 鼠标操作打开。File --> Preferences --> Settings

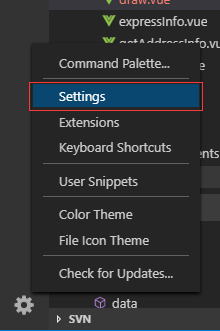
2> 界面左下角的设置图标

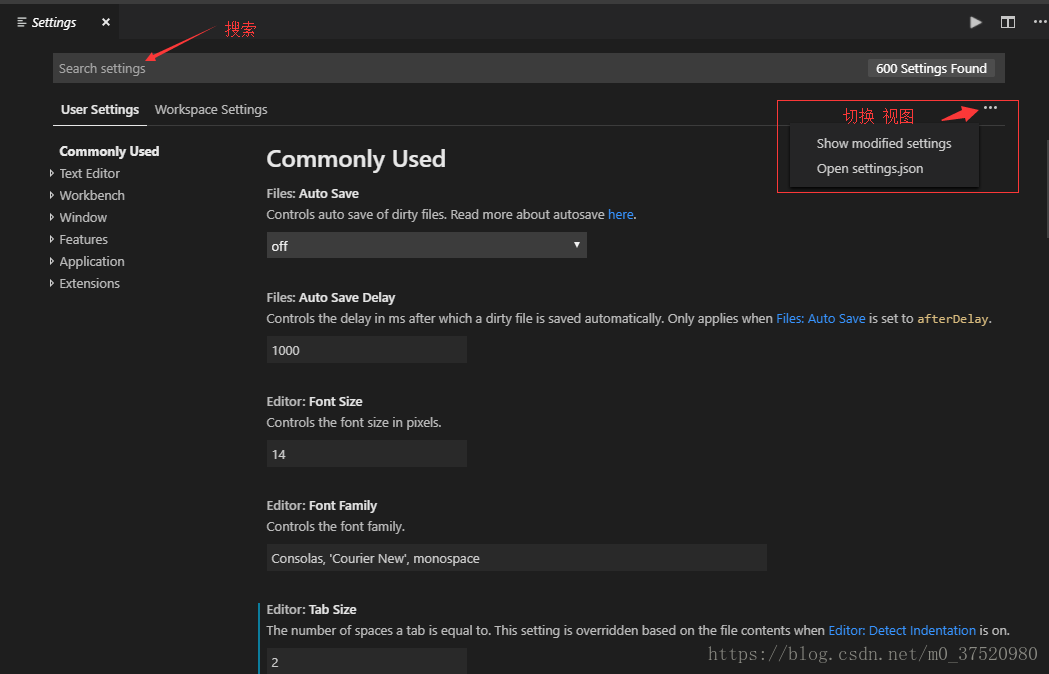
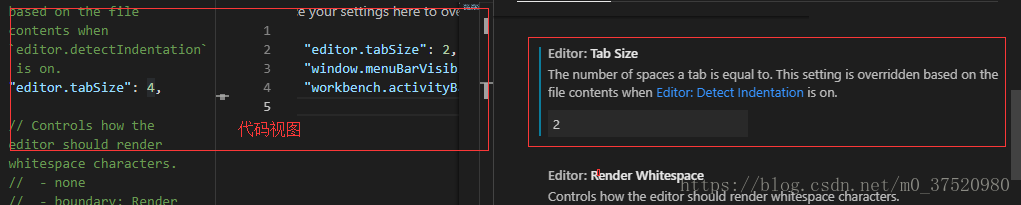
打开设置有的是代码视图,有的不是,可以通过设置右上角的三个点进行切换。

tab键的缩进控制
VSCode默认的tab键是缩进4个空格,但是有很多时候我们需要修改这个缩进,如vue用ES6的时候缩进4个空格会报错,这里我们就可以修改这个配置。
首先就是打开设置 直接搜索 tabSize 将后面的4改成2即可,

插件篇
插件安装
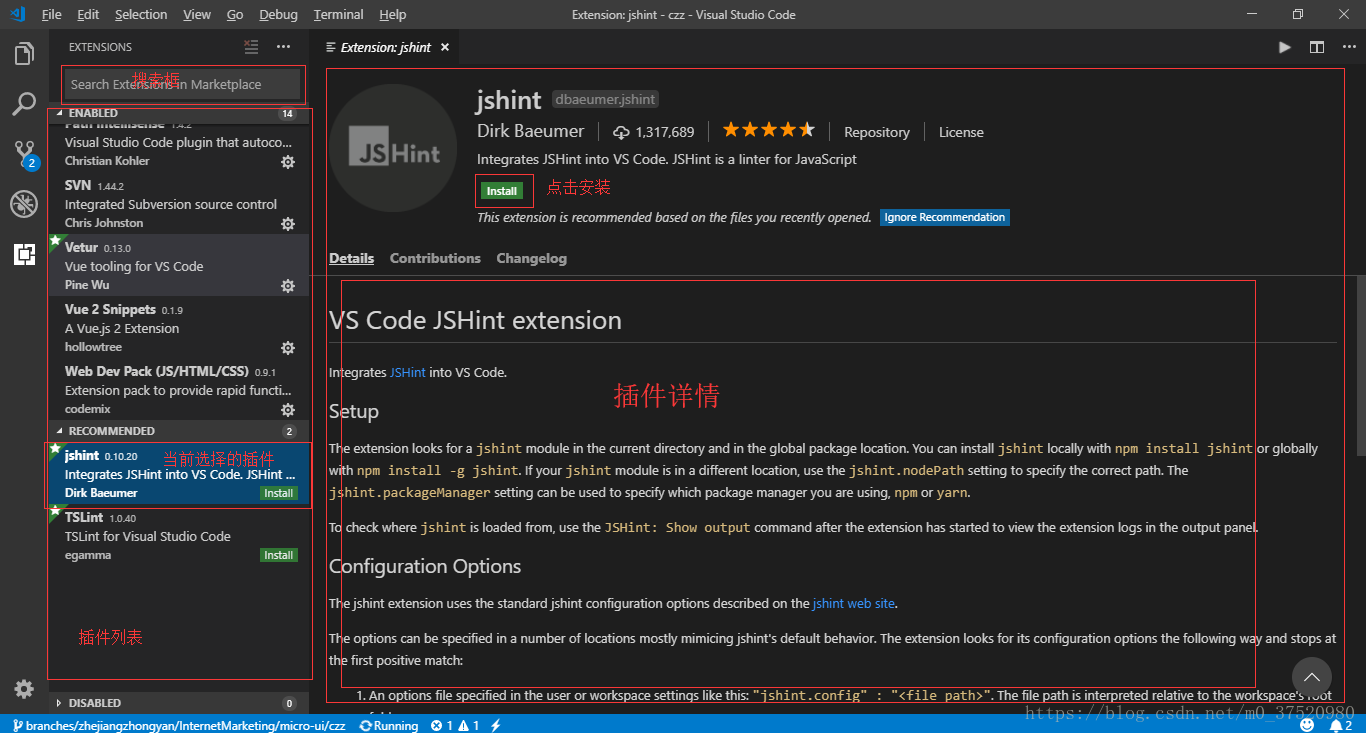
安装的插件非常简单,我是直接点右侧的Extensions进行安装的,安装过程需要联网。

打开插件管理页面后,具体如下:

点击install就可以安装了,安装了之后 install就会变成下面这样:

插件列表:
总结
到此这篇关于VSCode的使用配置以及VSCode插件的安装教程详解的文章就介绍到这了,更多相关VSCode的使用配置及插件安装内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。