这篇文章主要介绍JS如何实现轮播图效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体内容如下
需求:
自动轮播,鼠标移入轮播停止、移出继续,小圆点点击切图,左右箭头切图
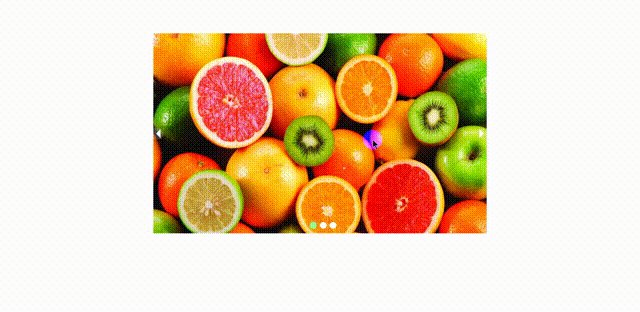
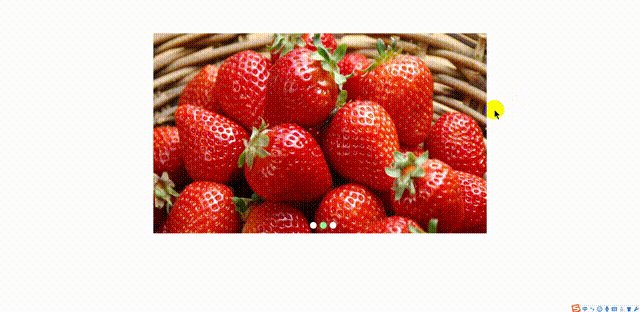
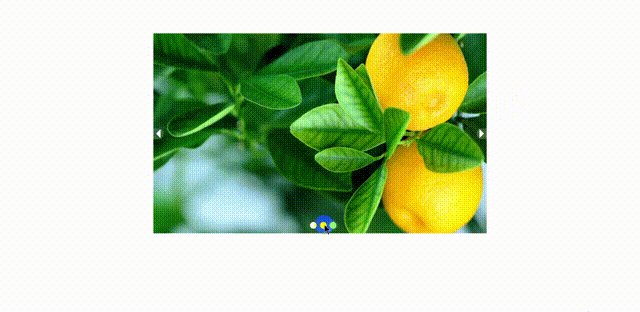
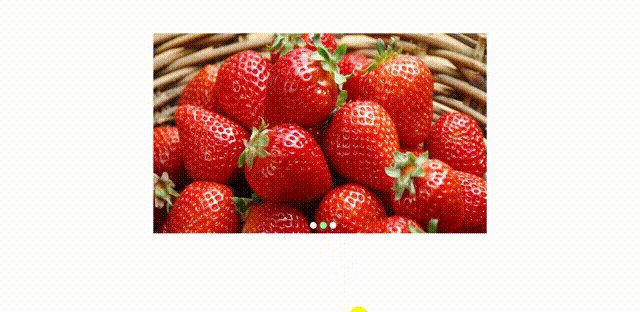
效果图:

思路
通过编写过渡动画实现轮播效果,图片的出现动画以及移出动画。显示区的图片移出,切换的图进入分别调用动画,程序关键点:哪张图应该进入,哪张图应该移出。
轮播分为三部分:
自动轮播,左右箭头翻图,底部小圆点点击翻图。
编写程序顺序:
1. 小圆点点击
为什么先做小圆点呢?做小圆点点击功能时,我们能够清晰的知道哪张图片应该切换过来,哪张图片应该移开。例如,显示区是第一张图时,点击第二个原点,那么当前的第一张图应该移开,第二图应该进入。
2.左右箭头切换
这部分功能,我们可以这种思路,当点击左箭头时,相当于我们按顺序点击1、2、3号小圆点,只是显示区为3号图时,我们需要将下一张设置为1号图。所以加一个判断条件即可,当计数器为3时,重置为1;右边箭头相反即可 顺序变为3、2、1,当当计数器为1时,重置为3。
3.自动轮播
这功能就相当于在一定的时间间隔内,点击右边箭头或者左边箭头。
HTML部分:
<div id="banner"> <div class="w"> <!-- 左右箭头--> <span class="iconfont icon-zuojiantou" onclick="arrow_left()"></span> <span class="iconfont icon-youjiantou" onclick="arrow_right()"></span> <!-- 轮播图--> <ul> <li><img src="img/1.jpg" alt=""></li> <li ><img src="img/2.jpg" alt="" ></li> <li ><img src="img/3.jpg" alt="" ></li> </ul> <!-- /小圆点--> <ol id="circleContainer"> <li onclick="move(0)"></li> <li onclick="move(1)"></li> <li onclick="move(2)"></li> </ol> </div> </div>
CSS部分:
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.w {
width: 1000px;
height: 600px;
margin: 100px auto 0;
position: relative;
overflow: hidden;
}
ul {
height: 600px;
}
@keyframes leftCome {
from {
left: -100%;
}
to {
left: 0;
}
}
@keyframes leftOut {
from {
left: 0;
}
to {
left: 100%;
}
}
@keyframes rightCome {
from {
left: 100%;
}
to {
left: 0;
}
}
@keyframes rightOut {
from {
left: 0;
}
to {
left: -100%;
}
}
ul li {
position: absolute;
width: 1000px;
}
ul li img {
width: 100%;
height: 600px;
}
.iconfont {
color: white;
position: absolute;
font-size: 30px;
top: calc(50% - 15px);
background-color: rgba(216, 216, 216, 0.23);
cursor: pointer;
opacity: 0;
transition: opacity .3s linear;
z-index: 999;
}
.iconfont:hover {
color: palegreen;
}
.icon-zuojiantou {
left: 0;
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
}
.icon-youjiantou {
right: 0;
border-top-left-radius: 50%;
border-bottom-left-radius: 50%;
}
#circleContainer {
position: absolute;
bottom: 10px;
left: calc(50% - 30px);
}
#circleContainer li {
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: white;
margin-right: 5px;
}
#circleContainer .change {
background-color: palegreen;
box-shadow: 0 0 10px #7dd07d;
}
</style>JS部分:
<script>
let timer ;
window.onload = function(){
timer = setInterval(function () {
arrow_left();
},3000)
};
let arrow = document.querySelectorAll(".iconfont");
let w = document.querySelector(".w");
let circle = document.querySelectorAll("ol li");
w.addEventListener("mouseenter",function () {
clearInterval(timer);
arrow[0].style.opacity = "1";
arrow[1].style.opacity = "1";
});
w.addEventListener("mouseleave",function () {
arrow[0].style.opacity = "0";
arrow[1].style.opacity = "0";
timer = setInterval(function () {
arrow_left();
},3000)
});
circle[0].className = "change";
let location_i = 0;
let li = document.querySelectorAll("ul li");
// 移动函数
function move(i,direcTion_) {
if (direcTion_ === "right") {
if (location_i !== i) {
li[i].style.animation = "rightCome .5s ease forwards";
li[location_i].style.animation = "rightOut .5s ease forwards";
location_i = i;
num = i;
}
} else {
if (location_i !== i) {
li[i].style.animation = "leftCome .5s ease forwards";
li[location_i].style.animation = "leftOut .5s ease forwards";
location_i = i;
num = i;
}
}
for (let i = 0 ; i<circle.length ;i++){
circle[i].className = "";
}
circle[location_i].className = "change";
}
// 右箭头
let flag = true;
let num = 0;
function arrow_right() {
flag = false ;
num === 2 ? num = 0 : num = location_i + 1;
move(num);
}
// 左箭头
function arrow_left() {
num === 0 ? num = 2 : num = location_i - 1;
move(num,"right");
}
</script>以上是JS如何实现轮播图效果的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。