利用JavaScript实现一个拖放删除功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
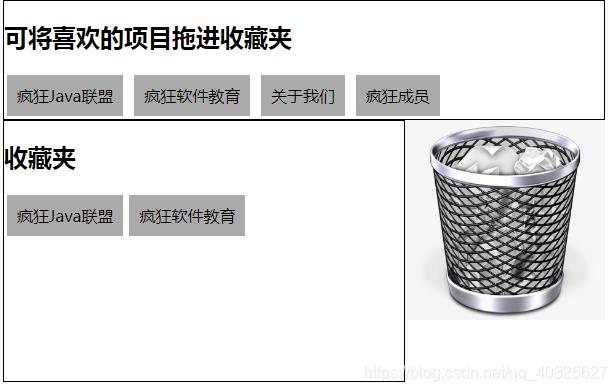
实现的效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>通过拖放实现添加删除</title>
<style type="text/css">
div>div{
display: inline-block;
padding: 10px;
background-color: #aaa;
margin: 3px;
}
</style>
</head>
<body>
<!-- 文件所在地 -->
<div >
<h3>可将喜欢的项目拖进收藏夹</h3>
<div draggable="true" "dsHandler(event);">疯狂Java联盟</div>
<div draggable="true" "dsHandler(event);">疯狂软件教育</div>
<div draggable="true" "dsHandler(event);">关于我们</div>
<div draggable="true" "dsHandler(event);">疯狂成员</div>
</div>
<!-- 收藏夹 -->
<div id="dest" >
<h3 "return false;">收藏夹</h3>
</div>
<!-- 垃圾篓 -->
<img id="gb" draggable="false" alt="垃圾篓" src="C:\Users\Administrator\Desktop\timg.jpg" >
<!-- js -->
<script type="text/javascript">
let dest=document.getElementById("dest");
//开始拖动事件的事件监听器
let dsHandler=function(event){
event.dataTransfer.setData("text/plain","<item>"+event.target.innerHTML);
}
dest.function(event){
event.preventDefault();
let text=event.dataTransfer.getData("text/plain");
//如果该text以<item>开头
if(text.indexOf("<item>")==0){
//创建一个新的div
let newEle=document.createElement("div");
//以当前事件为该元素生成唯一的ID
newEle.id=new Date().getUTCMilliseconds();
//该元素内容为“拖”过来的数据
newEle.innerHTML=text.substring(6);
//设置该元素允许拖动
newEle.draggable="true";
//为该事件的开始拖动事件指定监听器
newEle.function(event){
//将被拖动元素的id属性值设置成被拖动的数据
event.dataTransfer.setData("text/plain","<remove>"+newEle.id);
}
dest.appendChild(newEle);
}
}
//当把被拖动元素“放”到垃圾篓上时触发该方法
document.getElementById("gb").function(event){
let id=event.dataTransfer.getData("text/plain");
//如果id以<remove>开头
if (id.indexOf("<remove>")==0) {
//根据“拖”过来的数据,获取被拖动的元素
let target=document.getElementById(id.substring(8));
//删除被拖动的元素
dest.removeChild(target);
}
}
//ondragover 被拖动的元素进入本元素的范围内拖动时会不断地触发该事件
document.function(event){
//取消事件的默认行为
return false;
}
//ondrop 其他元素被放到了本元素中时触发该事件
document.function(event){
//取消事件的默认行为
return false;
}
</script>
</body>
</html>看完上述内容,你们掌握利用JavaScript实现一个拖放删除功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。