жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іAngularе®һзҺ°дёҖдёӘзҹӯдҝЎжЁЎжқҝж ЎйӘҢеҠҹиғҪпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
1гҖҒзҹӯдҝЎжЁЎжқҝеҶ…е®№
йӘҢиҜҒз Ғ ${username} 12345
йӘҢиҜҒз Ғ ${username} 12345
йӘҢиҜҒз Ғ ${username} 12345д»Һд»Јз ҒдёӯжҸҗеҸ– username, 并еҲӨж–ӯйӘҢиҜҒз Ғ usernameдёӯеҸӘеӯҳеңЁиӢұж–Үеӯ—жҜҚ
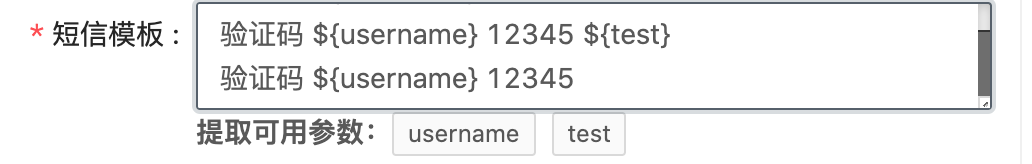
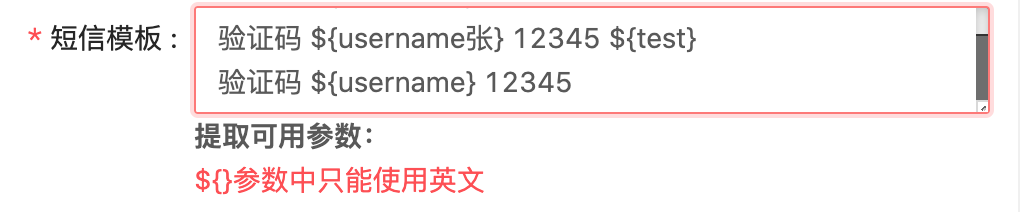
2гҖҒеҶ…е®№ж ЎйӘҢпјҢжҸҗеҸ–жЁЎжқҝдёӯ${}зҡ„еҶ…容并且пјҢеҶ…е®№еҸӘиғҪдҪҝз”ЁиӢұж–Ү
smsTemplateContentChange(value){
// зҹӯдҝЎжЁЎжқҝеҶ…е®№ ж ЎйӘҢ
const error = this.smsTemplateForm.get('templateContent').getError('pattern');
if (error){
return;
}else{
this.smsTemplateForm.get('templateContent').setErrors(null);
}
const reg = /\$\{((?!\{).)*\}/g;
const matchStr = value.match(reg);
const resultList = new Set();
this.paramsList = new Set();
const pattern = '^[a-zA-Z]{1,}$';
const regex = new RegExp(pattern);
let isError = false;
if (matchStr){
matchStr.forEach((item: string) => {
const result = item.replace('${', '').replace('}', '');
if (!result.match(regex)){
isError = true;
}
resultList.add(result);
});
if (isError){
// и®ҫзҪ®й”ҷиҜҜдҝЎжҒҜ
this.smsTemplateForm.get('templateContent').setErrors({errorParams: 'еҸӮж•°еҸӘиғҪдҪҝз”ЁиӢұж–Ү'});
}else{
this.paramsList = resultList;
}
}
// console.log(value.match(reg).replace('${', '').replace('}', ''));
}3гҖҒеүҚз«Ҝhtml
<se label="зҹӯдҝЎжЁЎжқҝ" [error]="{
required: 'иҜ·иҫ“е…ҘзҹӯдҝЎжЁЎжқҝ',
pattern: 'жңҖеӨ§й•ҝеәҰдёҚи¶…иҝҮ200пјҒ',
errorParams: '${}еҸӮж•°дёӯеҸӘиғҪдҪҝз”ЁиӢұж–Ү'}">
<textarea formControlName="xxx" [(ngModel)]="smsTemplateVo.xxx"
(ngModelChange)="smsTemplateContentChange(smsTemplateVo.xxx)" nz-input required></textarea>
<div ><strong>жҸҗеҸ–еҸҜз”ЁеҸӮж•°пјҡ</strong><nz-tag *ngFor="let tag of paramsList" nzColor="default">{{tag}}</nz-tag></div>
</se> 4гҖҒжңҖз»Ҳж•Ҳжһң


д»ҘдёҠе°ұжҳҜAngularе®һзҺ°дёҖдёӘзҹӯдҝЎжЁЎжқҝж ЎйӘҢеҠҹиғҪпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ