DataGrip是什么
写在前边
现在的时间:2020-03-27
基本上我认识的人都在用Navicat,Navicat确实非常好用。
但DataGrip真的真的也很好用,而且我感觉DataGrip界面设计更加美观,在书写SQL语句的时候提示功能也非常强大,确实比Navicat强大不少。但用惯了Navicat的话,用起来会感觉非常别扭,这篇文章我就把这些别扭的地方讲一下,使用DataGrip连接上我们的数据库。
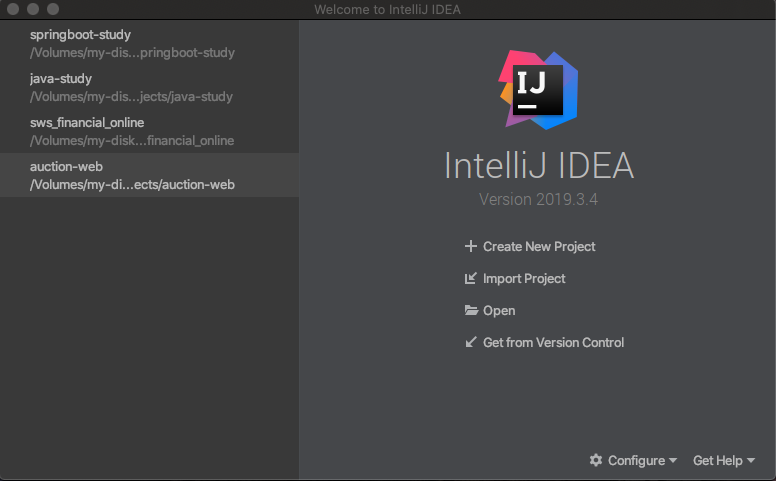
刚打开时为什么没有那个小窗口

/Users/lyx/Library/Preferences/DataGrip2019.3/projects/default
当然如果我们想自己再重新建项目的话也是可以的,这里就不说怎么创建了,很简单。 如何连接上数据库 点击这个按钮

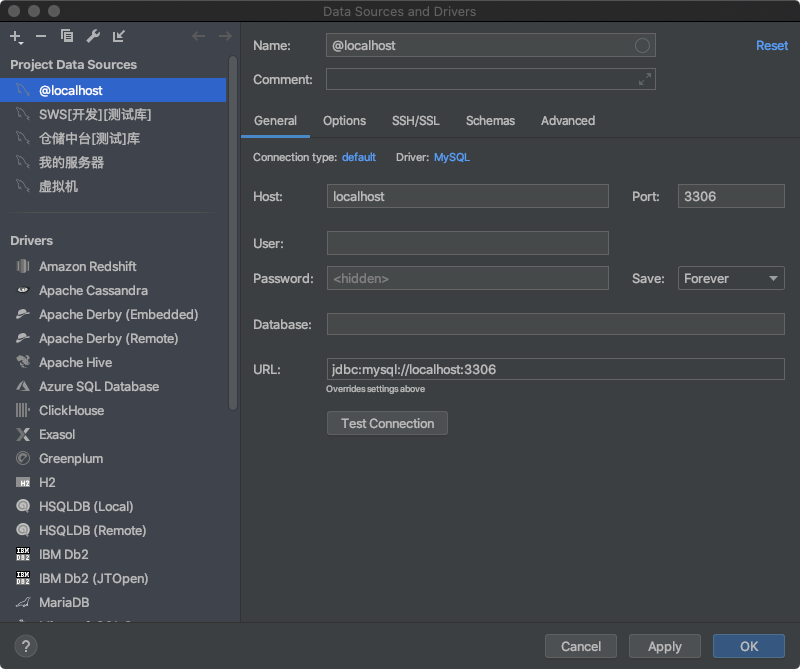
选择Data Source再选择你想要连接的数据库类型。然后就会看到下边这个窗口

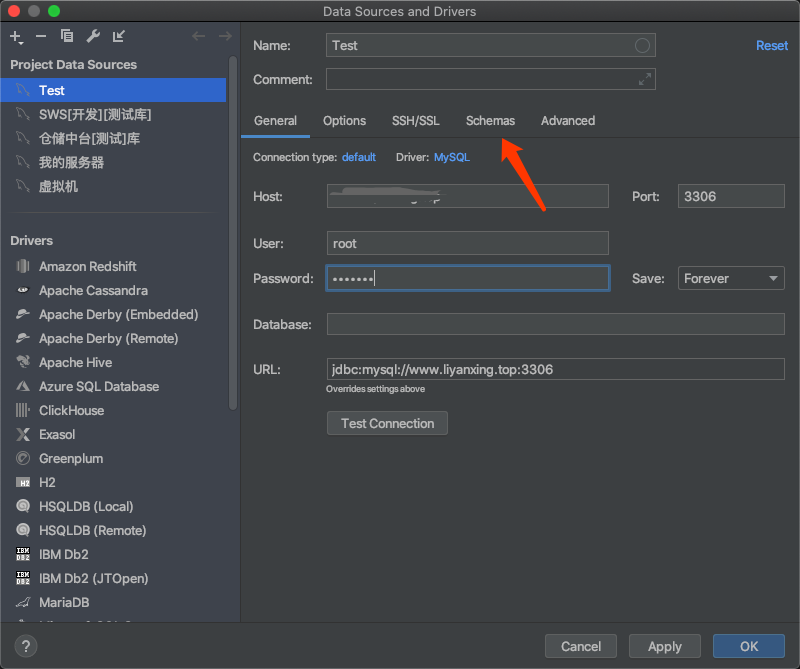
Database和URL这两项不需要填写,填写完成后点一下Test Connection测试一下连接是否能通。Apply或OK去连接。选择要连接的Database
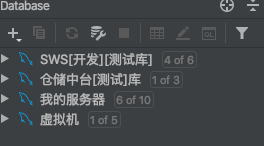
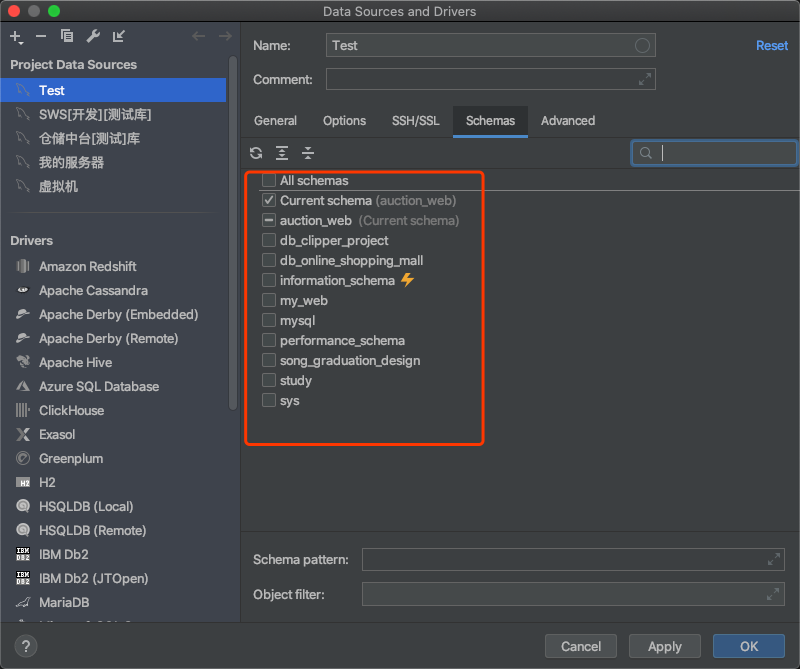
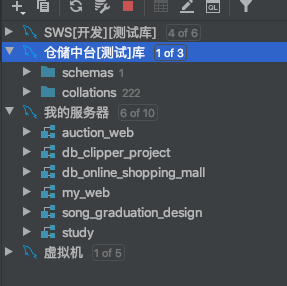
Apply或OK,就应该连接上我的数据库,然后把数据库里所有的Database都列出来让我自由的查看。Apply或OK,就会发现连接上的数据库里,一个Database都没有,我们还需要做下一步这样的操作。Schemas,在DataGrip里Schemas就相当于Database。点的按钮的目的是去查看我们这个数据库里有多少个Databases,然后我们自己选择要在连接的数据库中显示哪些Databases。

Apply或OK就可以啦。
当然,要显示哪些Database后期也是可以修改的,怎么修改就自己摸索吧,上手之后就非常简单了。
到此这篇关于使用DataGrip的详细教程的文章就介绍到这了,更多相关DataGrip使用内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。