c# 如何实现雪花分形?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
DrawKochSnow(e.Graphics);
}
private void ZheXian(Point p1, Point p2, Graphics g) // 4条基本线段组成的折线
{
Point p3 = new Point(p1.X + (p2.X - p1.X) / 3, p1.Y + (p2.Y - p1.Y) / 3); // 三等分点坐标
Point p4 = new Point(p1.X + (p2.X - p1.X) * 2 / 3, p1.Y + (p2.Y - p1.Y) * 2 / 3); // 三等分点坐标
Point p4XD3 = new Point(p4.X - p3.X, p4.Y - p3.Y); // p4相对于p3点的坐标
//int x = (int)(p4XD3.X * Math.Cos(Math.PI / 3) - p4XD3.Y * Math.Sin(Math.PI / 3));
//int y = (int)(p4XD3.X * Math.Sin(Math.PI / 3) + p4XD3.Y * Math.Cos(Math.PI / 3));
// 注意计算机的屏幕垂直坐标和数学上相反,所以数学上逆时针旋转在计算机上相当于顺时针旋转
int x = (int)Math.Round(p4XD3.X * Math.Cos(Math.PI / 3) + p4XD3.Y * Math.Sin(Math.PI / 3));
int y = (int)Math.Round(p4XD3.Y * Math.Cos(Math.PI / 3) - p4XD3.X * Math.Sin(Math.PI / 3));
Point p5XD3 = new Point(x, y); // 凸起点p5相对于p3点的坐标
Point p5 = new Point(p3.X + x, p3.Y + y); // p5相对于原点的坐标
Pen pen = new Pen(Brushes.Black, 1);
double length = Math.Sqrt(Math.Pow(p2.X - p1.X, 2) + Math.Pow(p2.Y - p1.Y, 2)) / 3;
//Console.WriteLine(length);
if (length > 20) // 通过最终线段长度可以控制迭代
{
ZheXian(p1, p3, g);
ZheXian(p3, p5, g);
ZheXian(p5, p4, g);
ZheXian(p4, p2, g);
}
else
{
g.DrawLine(pen, p1, p3);
g.DrawLine(pen, p3, p5);
g.DrawLine(pen, p5, p4);
g.DrawLine(pen, p4, p2);
}
}
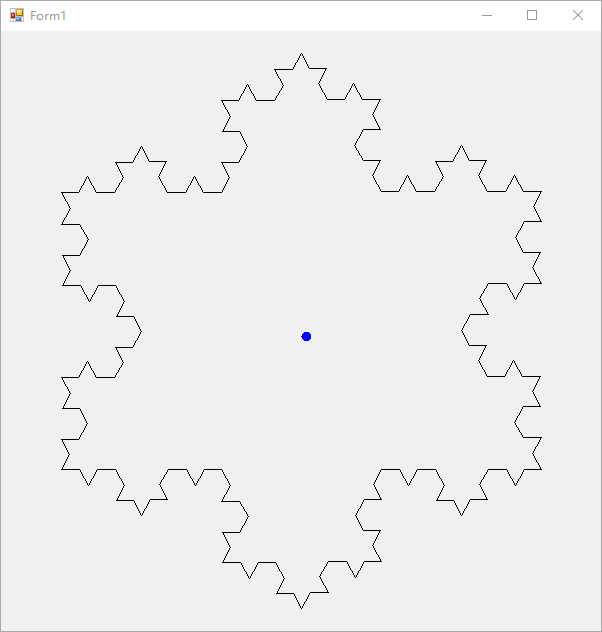
private void DrawKochSnow(Graphics g) // 科赫雪花(瑞典人科赫于1904年提出了著名的“雪花”曲线)
{
int length = 480;
Point origin = new Point(this.ClientSize.Width / 2, this.ClientSize.Height / 2);
g.FillEllipse(Brushes.Blue, new RectangleF(origin, new Size(10, 10)));
// 计算三角形的顶点让其中心和窗体的中心重合
Point A = new Point(origin.X - length / 2, (int)(origin.Y + length / (2 * Math.Sqrt(3))));
Point B = new Point(origin.X, (int)(origin.Y - length / Math.Sqrt(3)));
Point C = new Point(origin.X + length / 2, (int)(origin.Y + length / (2 * Math.Sqrt(3))));
ZheXian(A, B, g);
ZheXian(B, C, g);
ZheXian(C, A, g);
}
}
看完上述内容,你们掌握c# 如何实现雪花分形的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。