vue安装less时报错Failed to compile with 1 errors怎么解决?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1、创建vue项目后安装less,执行 npm install less less-loader --save-dev
下载版本为:less-loader@6.1.0 , less@3.11.3,重启服务报错,报错信息如下:

2、报错原因 less 本版太高需要降低版本,执行代码
先移除之前版本:
npm uninstall less-loader
下载指定版本:
npm install less-loader@5.0.0 -D
3、重启代码就可以了,若还是报错可移除文件node_modules,重新下载cnpm install
补充知识:vue项目运行报错:94% asset optimization ERROR Failed to compile with 2 errors13:03:01 error in ./src/ba
使用vue编写的前端项目运行报错:
88% hashing
89% module assets processing
90% chunk assets processing
94% asset optimization ERROR Failed to compile with 2 errors13:03:01
error in ./src/base/components/head.vue
Module build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
For more information on which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.7.2
at module.exports (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\binding.js:13:13)
at Object.<anonymous> (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\index.js:14:35)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
at Object.<anonymous> (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\sass-loader\lib\loader.js:3:14)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
at loadLoader (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\loader-runner\lib\loadLoader.js:13:17)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-1340bee1","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0&bustCache!./src/base/components/head.vue 4:14-395 13:3-17:5 14:22-403
@ ./src/base/components/head.vue
@ ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0&bustCache!./src/module/home/page/home.vue
@ ./src/module/home/page/home.vue
@ ./src/module/home/router/index.js
@ ./src/base/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:11000 webpack/hot/dev-server ./src/main.js
error in ./src/module/home/page/home.vue
Module build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
For more information on which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.7.2
at module.exports (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\binding.js:13:13)
at Object.<anonymous> (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\index.js:14:35)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
at Object.<anonymous> (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\sass-loader\lib\loader.js:3:14)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
at loadLoader (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\loader-runner\lib\loadLoader.js:13:17)
出错原因就是sass不支持当前的环境,那么在当前环境重新安装一下就好了
1、查看本地nodejs的版本号和node-sass的版本号
node -v ---查看nodejs的版本号以及查看其是否安装
node-sass -v ---查看node-sass的版本号以及查看其是否安装
2.、卸载node-sass,但是如果卸载不成功,直接找到node-sass文件夹,删除
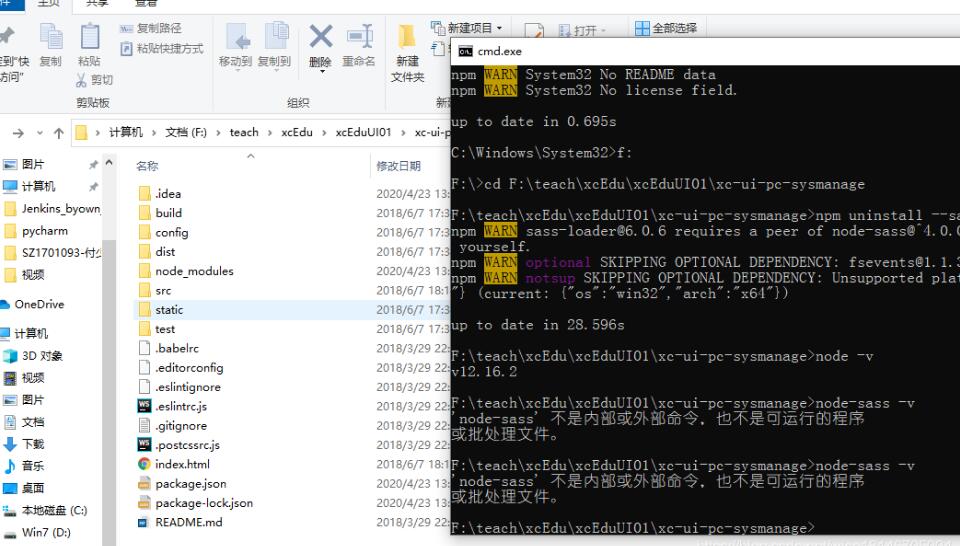
npm uninstall --save node-sass --记住执行这个命令前,需要先进入到对应的文件目录才可以删除
如图(如下图即可):

3、重新安装更新版本的node-sass即可
npm install --save node-sass (cnpm install --save node-sass )
(这个也要在指定文件夹执行,并进行本地安装)
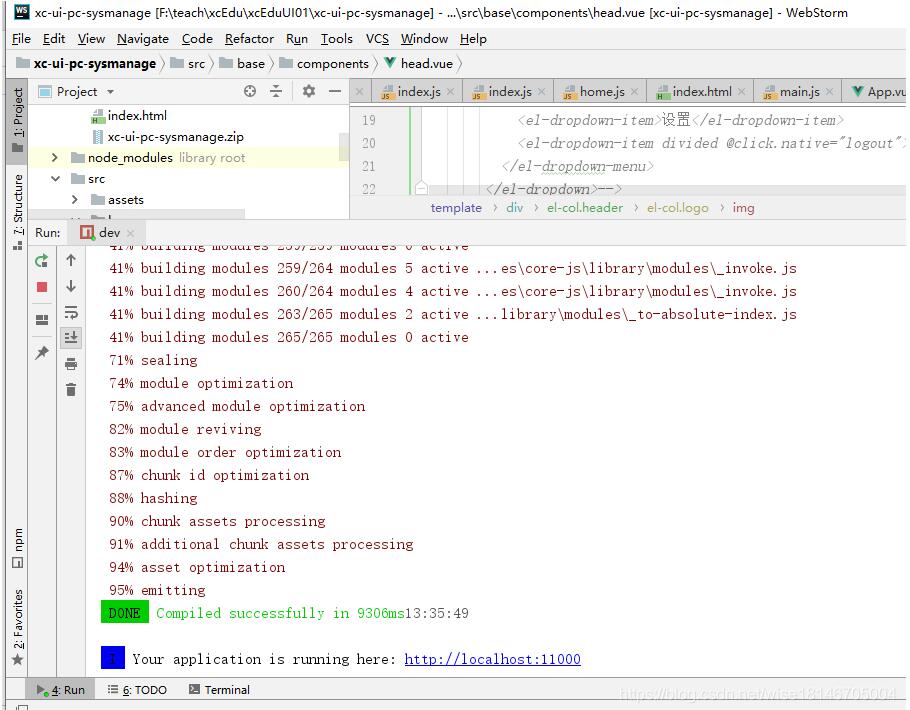
这样就可以了!!!!!!!!!
如下图所示:

关于vue安装less时报错Failed to compile with 1 errors怎么解决问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。