使用微信小程序绘制时钟的方法?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
涉及内容:canvas、每秒刷新页面、绘制
目录结构:

pages\index\index.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.ctx = wx.createCanvasContext('clockCanvas')
this.drawClock()
var that = this
this.interval=setInterval(function(){
that.drawClock()
},1000)
},
/**
* 绘制时钟
*/
drawClock:function(){
/**
* 准备工作
*/
let width = 300,height=300
var ctx= this.ctx
ctx.translate(width/2,height/2)
ctx.rotate(-Math.PI/2)
/**
* 绘制时钟刻度
*/
ctx.lineWidth=6
ctx.lineCap='round'
for(let i=0;i<12;i++){
ctx.beginPath()
ctx.moveTo(80,0)
ctx.lineTo(100,0)
ctx.stroke()
ctx.rotate(Math.PI/6)
}
ctx.lineWidth=5
ctx.lineCap='round'
for(let i = 0;i<60;i++){
ctx.beginPath()
ctx.moveTo(88,0)
ctx.lineTo(100,0)
ctx.stroke()
ctx.rotate(Math.PI/30)
}
/**
* 获取按当前时间
*/
let time = this.getTime()
let h = time[0]
let m = time[1]
let s = time[2]
/**
* 绘制时钟指针
*/
ctx.save()
ctx.rotate(h * Math.PI/6 + m * Math.PI/360 + s * Math.PI/21600)
ctx.lineWidth=12
ctx.beginPath()
ctx.moveTo(-20,0)
ctx.lineTo(60,0)
ctx.stroke()
ctx.restore()
/**
* 绘制时钟分针
*/
ctx.save()
ctx.rotate(m * Math.PI/30 + s * Math.PI/1800)
ctx.lineWidth=8
ctx.beginPath()
ctx.moveTo(-20,0)
ctx.lineTo(82,0)
ctx.stroke()
ctx.restore()
/**
* 绘制时钟妙针
*/
ctx.save()
ctx.rotate(s*Math.PI/30)
ctx.strokeStyle = 'red'
ctx.lineWidth = 6
ctx.beginPath()
ctx.moveTo(-30,0)
ctx.lineTo(90,0)
ctx.stroke()
ctx.fillStyle='red'
ctx.beginPath()
ctx.arc(0,0,10,0,Math.PI*2,true)
ctx.fill()
ctx.restore()
/**
* 绘制
*/
ctx.draw()
/**
* 更新页面显示时间
*/
this.setData({
h:h>9?h:'0'+h,
m:m>9?m:'0'+m,
s:s>9?s:'0'+s
})
},
getTime:function(){
let now = new Date()
let time=[]
time[0]=now.getHours()
time[1]=now.getMinutes()
time[2]=now.getSeconds()
if(time[0]>12){
time[0]-=12
}
return time
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
clearInterval(this.interval)
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
}) pages\index\index.wxml
<view class="container">
<text>My Clock</text>
<canvas canvas-id="clockCanvas"></canvas>
<text>{{h}}:{{m}}:{{s}}</text>
</view>pages\index\index.wxss
.container{
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
text{
font-size: 40pt;
font-weight: bold;
}
canvas{
width: 600rpx;
height: 600rpx;
} app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
}) app.json
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "我的时钟",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
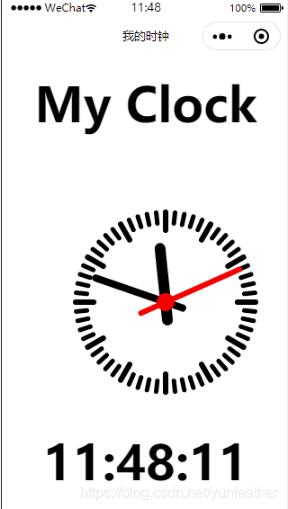
}运行截图:

关于使用微信小程序绘制时钟的方法问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。