使用jQuery实现一个简单的评论区功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
直接看代码吧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="css/weibo.css" > </head> <body> <div class="w"> <!-- 操作的界面 --> <div class="controls"> <img src="images/tip.png" alt=""><br> <textarea placeholder="说点什么吧..." id="area" cols="30" rows="10"></textarea> <div> <span class="useCount">0</span> <span>/</span> <span>200</span> <button id="send">发布</button> </div> </div> <!-- 微博内容列表 --> <div class="contentList"> <ul> </ul> </div> </div> <script src="js/jquery.min.js"></script> <script src="js/weibo.js"></script> </body> </html>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.w {
width: 900px;
margin:0 auto;
}
.controls textarea {
width: 878px;
height: 100px;
resize: none;
border-radius: 10px;
outline:none;
padding-left: 20px;
padding-top:10px;
font-size: 18px;
}
.controls {
overflow: hidden;
}
.controls div {
float: right;
}
.controls div span {
color:#666;
}
.controls div .useCount {
color:red;
}
.controls div button {
width: 100px;
outline: none;
border:none;
background: rgb(0, 132, 255);
height: 30px;
cursor: pointer;
color:#fff;
font:bold 14px '宋体';
transition: all 0.5s;
}
.controls div button:hover {
background: rgb(0, 225, 255);
}
.controls div button:disabled {
background: rgba(0, 225, 255,0.5);
}
.contentList {
margin-top:50px;
position: relative;
}
.contentList li {
padding: 20px 0;
position: relative;
opacity: 0;
border-bottom: 1px dashed #ccc;
}
.contentList li .info {
position: relative;
}
.contentList li .info span {
position: absolute;
top:15px;
left:100px;
font:bold 16px '宋体';
}
.contentList li .info p {
position: absolute;
top:40px;
left: 100px;
color:#aaa;
font-size: 12px;
}
.contentList img {
width: 80px;
border-radius: 50%;
}
.contentList li .content {
padding-left: 100px;
color: #666;
word-break: break-all;
}
.contentList li button {
width: 50px;
height: 30px;
text-align: center;
line-height: 30px;
color: white;
background-color: #0084FF;
border: 0;
outline: none;
cursor: pointer;
position: absolute;
right: 0;
bottom: 10px;
}
.contentList li button:disabled{
background: rgba(0, 225, 255,0.5);
}
.contentList li button:hover {
background: rgb(0, 225, 255);
}// ①点击发布按钮, 动态创建一个小li,放入文本框的内容和删除按钮, 并且添加到ul 中。
//
// ②点击的删除按钮,可以删除当前的微博留言。
//jQuery入口
$(function () {
//名字数组
var nameArr = ["百里守约", "孙悟空", "紫霞", "安琪拉", "妲己"];
//名字对应下标 也是要生成的随机数的数组
var newArr = [];
//本地存储数据 对象数组
var bd_arr = [];
//每次刷新页面 或者一进入页面 有历史记录就要显示出来
getItem();
//发布按钮 用on()绑定点击事件
$("#send").on("click", function () {
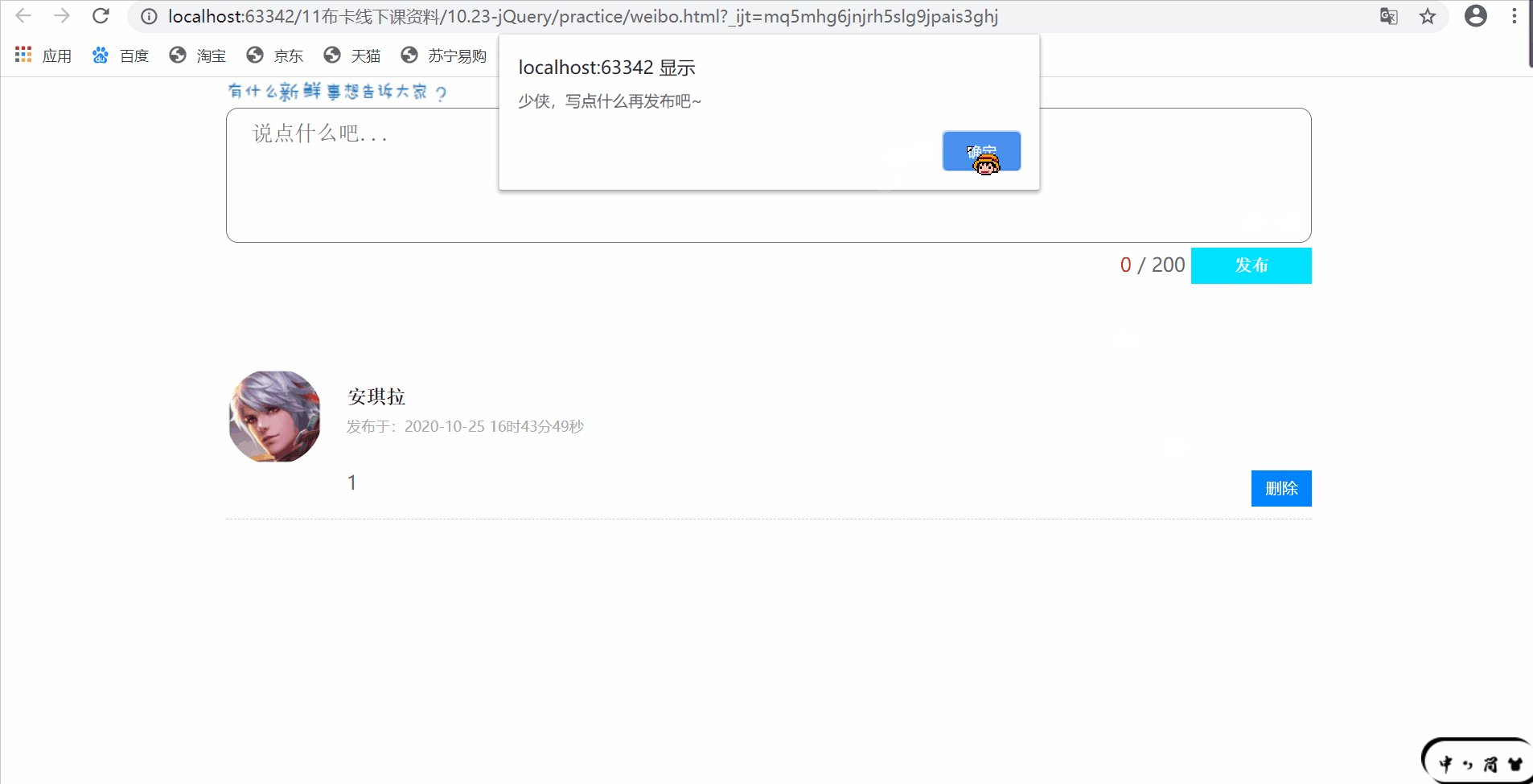
//检测有没有输入内容 有内容允许发布 否则提示
if ($(this).parents().siblings("#area").val() == "") {
alert("少侠,写点什么再发布吧~");
} else {
//获取要存储的新的数据
var name = nameArr[arfa()];
var time = getTime();
var nr = $(this).parents().siblings("#area").val();
//要存储的数据 以对象的形式放在数组里
bd_arr.push({name: name, time: time, nr: nr});
//转成字符串
var str = JSON.stringify(bd_arr);
//向本地申请空间 存起来
localStorage.setItem('li', str);
//刷新数据 再显示最新的所有li
getItem();
//文本框置空
$("#area").val("");
//输入的字符置0
$(".useCount").html("0");
//发布完成 禁用按钮
$("#send").prop("disabled", true);
}
});
//可以绑定多个事件 用对象的方式 输入框绑定input,focus,,blur事件
$("#area").on({
input: function () {
// 输入内容小于0禁用发布按钮
if ($(this).val().length === 0) {
$(".useCount").html("0");
$("#send").prop("disabled", true);
} else if ($(this).val().length > 200) { //大于最大输入值 只取前200个字符做有效值
$(this).val($(this).val()?.substring(0, 200));
} else {
//在有效范围内 解禁发布按钮
$("#send").prop("disabled", false);
//实时显示用户输入的字符数
$(".useCount").html($(this).val().length);
}
},
focus: function () {
//重新获得焦点 解禁发布按钮 禁用删除按钮
$("#send").prop("disabled", false);
$("li").each(function (index, ele) {
$(ele).find("#remove").prop("disabled", true);
});
},
blur: function () {
//失去焦点 解禁 删除按钮
$("li").each(function (index, ele) {
$(ele).find("#remove").prop("disabled", false);
});
}
});
//获取当时时间
function getTime() {
var data = new Date();
return (data.getFullYear() + "-" + (data.getMonth() + 1) + "-" + data.getDate() + " " + data.getHours() + "时" + data.getMinutes() + "分" + data.getSeconds() + "秒");
}
//生成随机数 去重
function arfa() {
if (newArr.length === 0) {
for (var i = 0; i < nameArr.length; i++) {
newArr[newArr.length] = i;
}
}
var num = Math.floor(Math.random() * nameArr.length);
while (1) {
if (newArr.indexOf(num) !== -1) {
newArr.splice(newArr.indexOf(num), 1);
break;
} else {
num = Math.floor(Math.random() * nameArr.length);
continue;
}
}
return num;
}
//读取本地数据
function getItem() {
var name_arr = [];
var time_arr = [];
var nr_arr = [];
var li_str = null;
//读取本地数据
var str = localStorage.getItem('li');
if (str != null) {
//字符串数组转换为 对象数组
bd_arr = JSON.parse(str);
// 循环遍历
for (var i = 0; i < bd_arr.length; i++) {
// 取出一个对象
var obj = bd_arr[i]; // {name:"...",time:"...",nr:"。。。"}
name_arr[name_arr.length] = obj.name;
time_arr[time_arr.length] = obj.time;
nr_arr[nr_arr.length] = obj.nr;
}
//根据取出的数据 动态创建li
for (var i = 0; i < name_arr.length; i++) {
li_str = "<li>" +
"<div class='info'>" +
"<img src='images/03.jpg'>" +
"<span>" + name_arr[i] + "</span>" +
"<p>" + "发布于:" + time_arr[i] + "</p>" +
"</div>" +
"<div class='content'>" + nr_arr[i] + "</div>" +
"<button id='remove'>" + "删除" + "</button>" +
"</li>" +
li_str
;
}
//因为有数据更新要覆盖显示 所以用了html方式添加li fadeTo()淡入效果
$("ul").html($(li_str)).children().stop().fadeTo(1000, 1);
//在刚进入页面 没有发布按钮的点击事件时 删除按钮也要好用 所以这里也要绑定点击事件
//给删除按钮绑定 点击事件 因为li动态生成的 要在生成之后立马绑定事件
$("li button").each(function (i, e) {
$(e).on("click", function () {
$(this).parents("li").remove();
//要删除的数据 在数组里找到并删除
bd_arr.pop({
name: $(this).parents("li").find(".info span").html(),
time: $(this).parents("li").find(".info p").html().substr(4),
nr: $(this).parents("li").find(".content").html()
});
//转成字符串
str = JSON.stringify(bd_arr);
//覆盖删除前的数据
localStorage.setItem('li', str);
});
});
}
}
});其实这个小案例的核心呢就是jQuery动态创建,localStorage本地存储,本地数据的存入和取出,要用JSON.parse()和JSON.stringify()来进行转换,然后我是用了对象数组的方式存储的,然后有新数据要存入和有数据要被删除时用了push()和pop(),要注意数组中的每一个都是一个对象等等…
然后就是各种用on()绑定事件,还有动态创建的元素,要注意绑定事件的时机,事件处理无非就写了控制最大输入字符数,必须输入一些才能点击发布,文本框获得焦点和失去焦点激活或者禁用哪个按钮什么的等等。
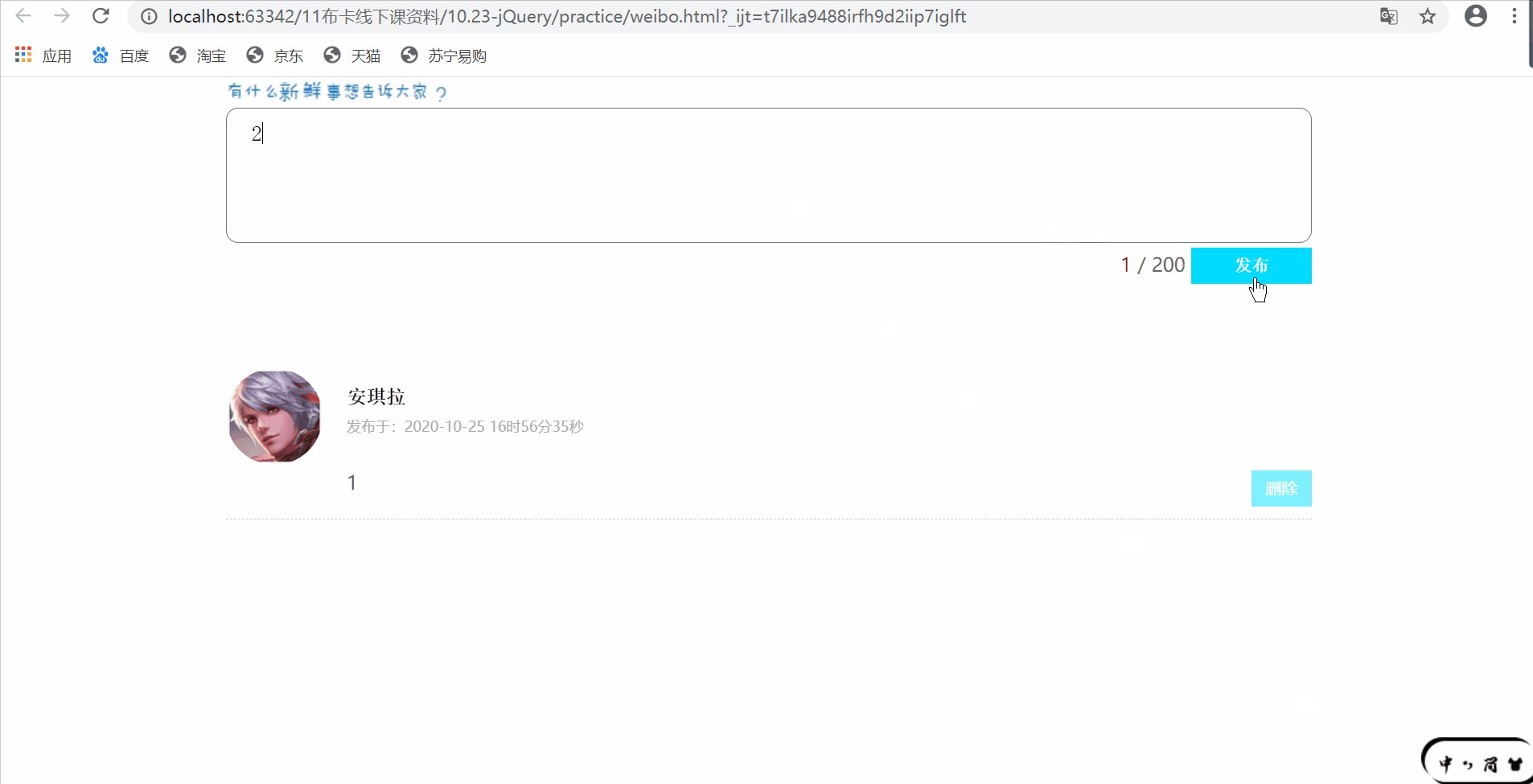
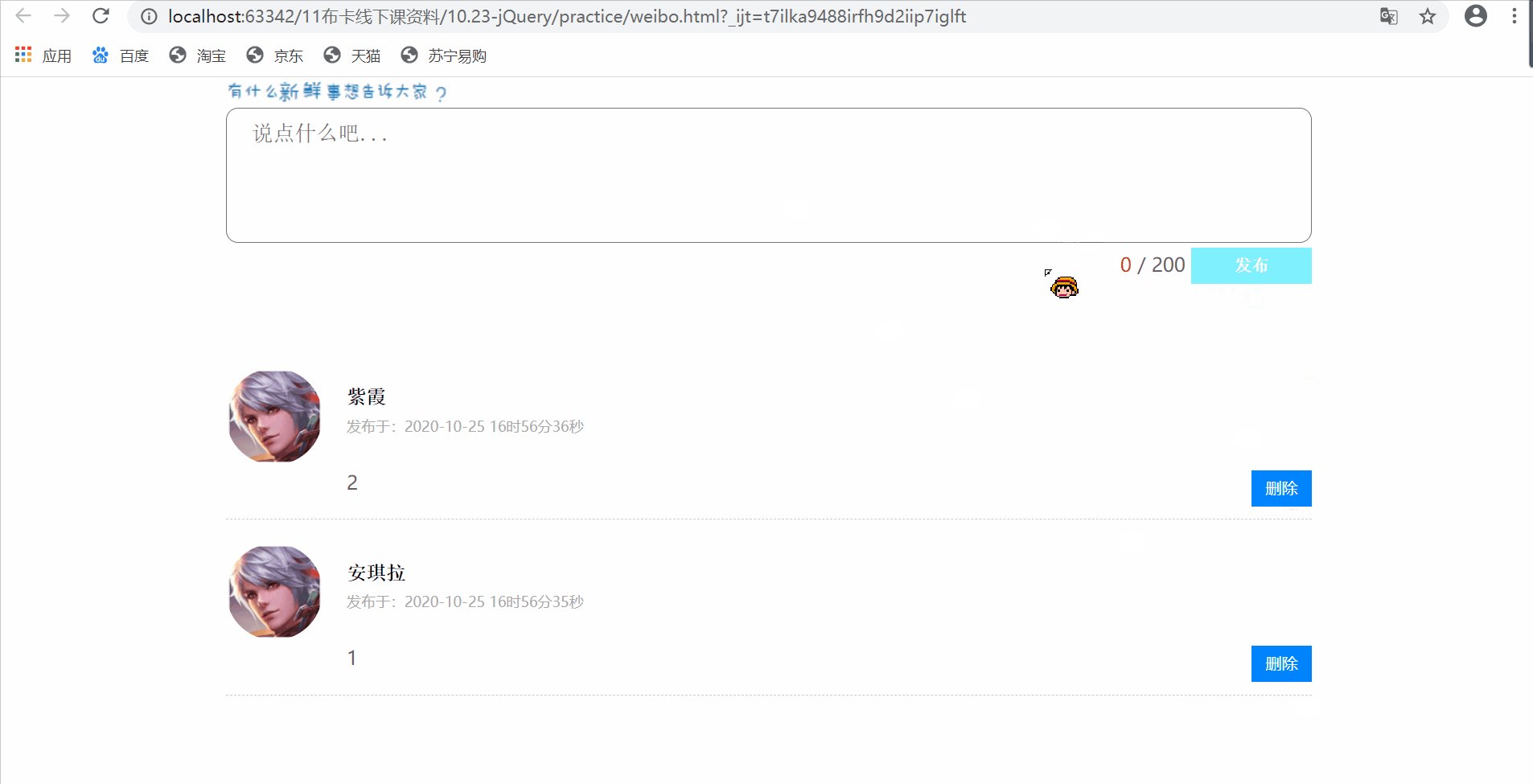
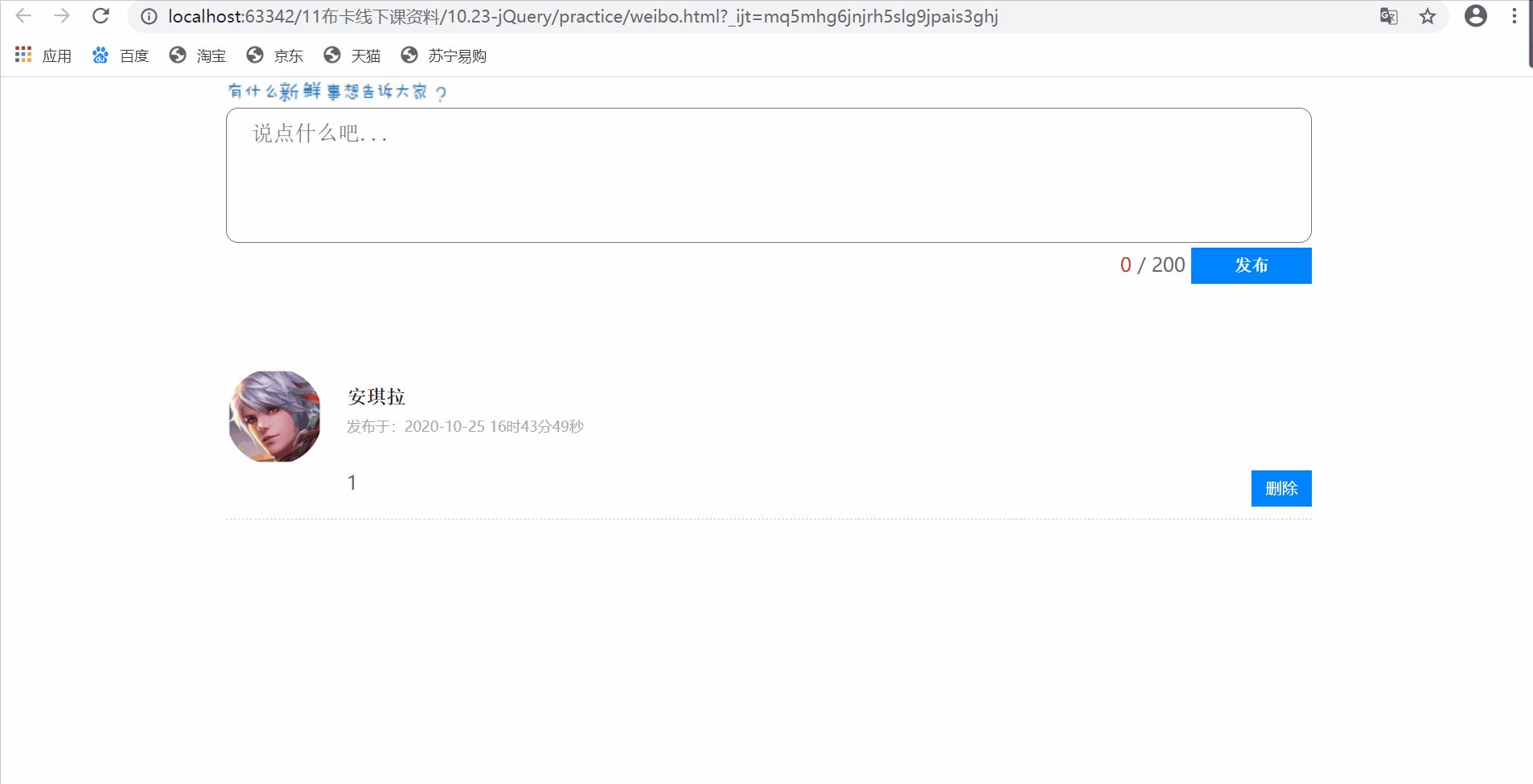
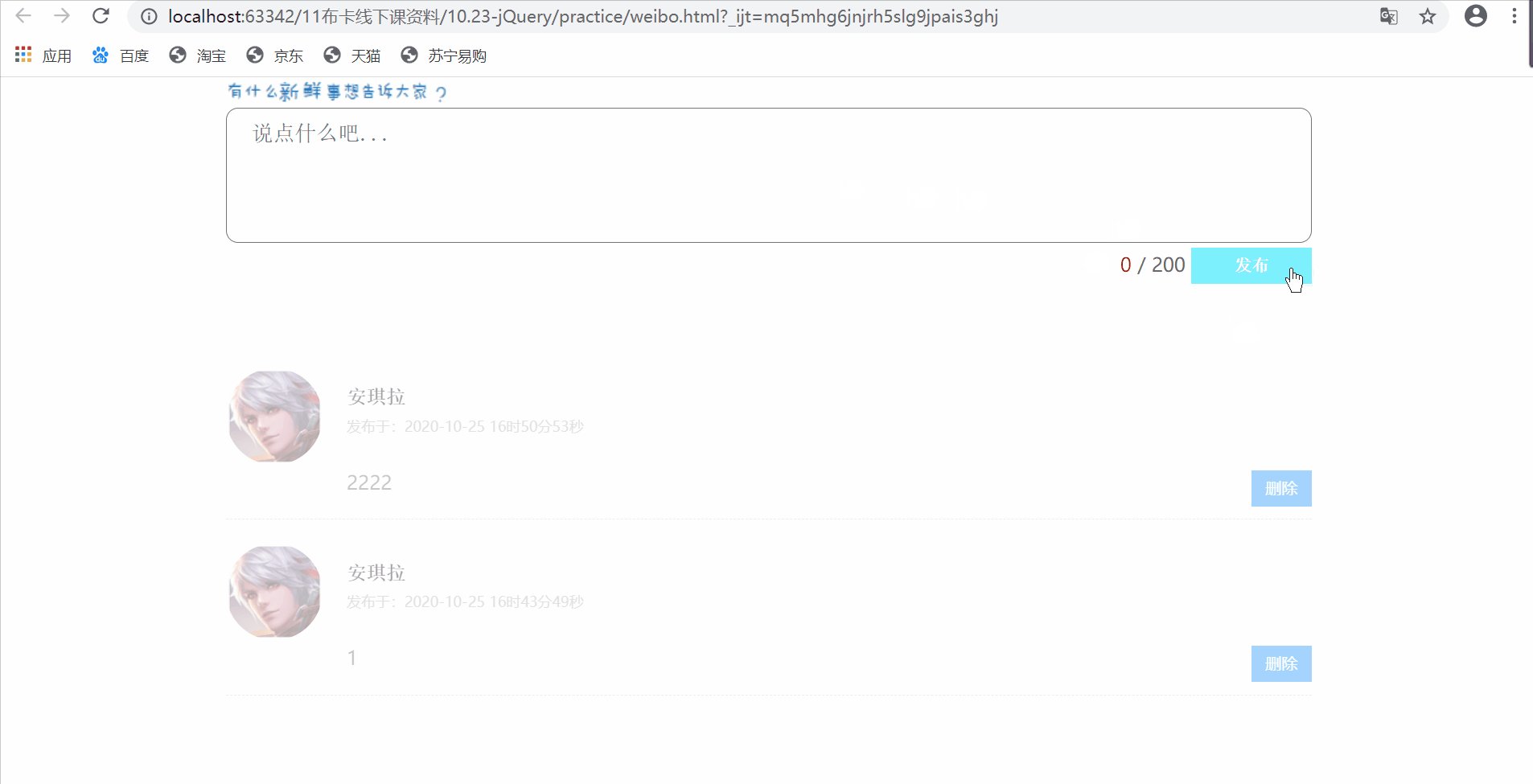
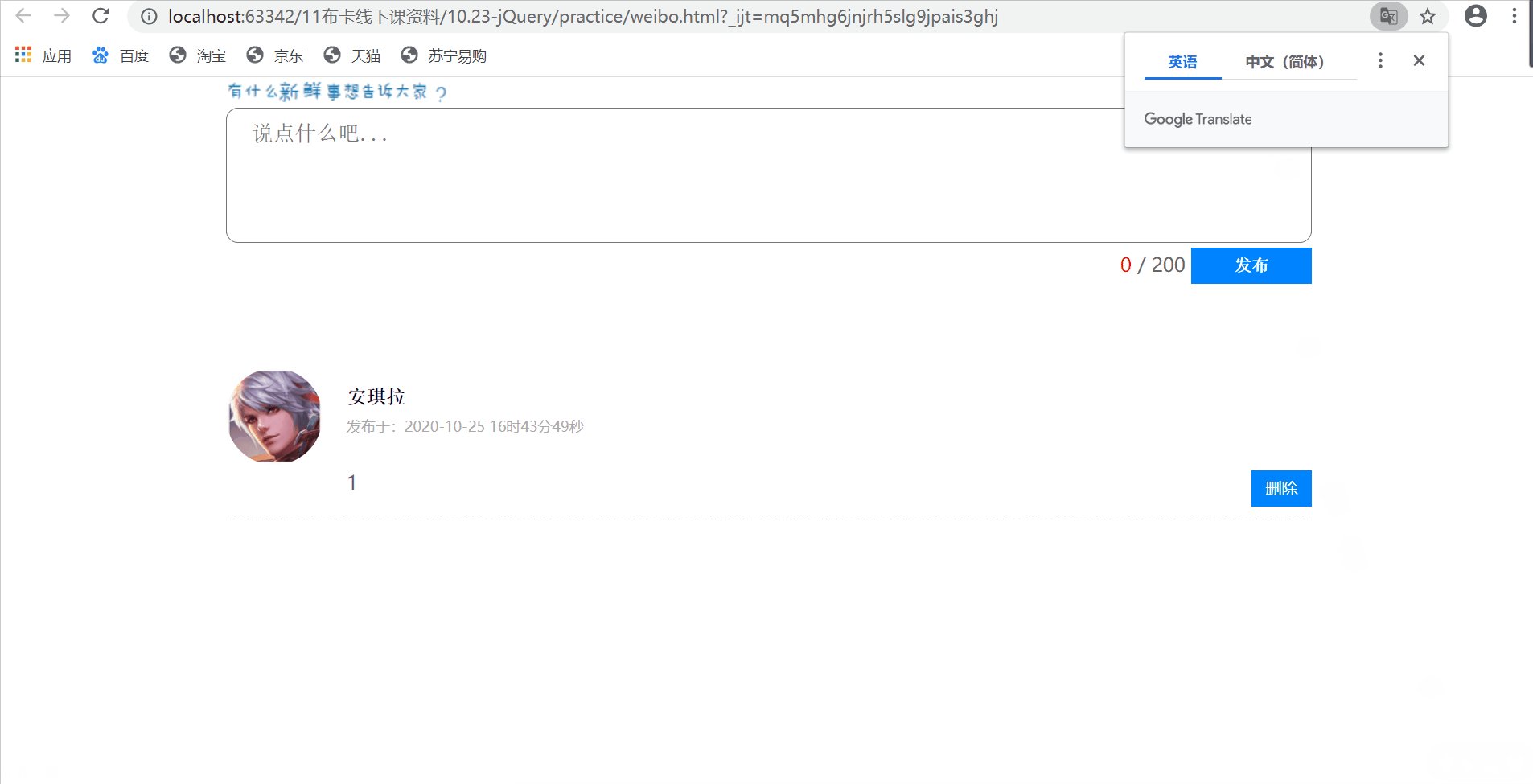
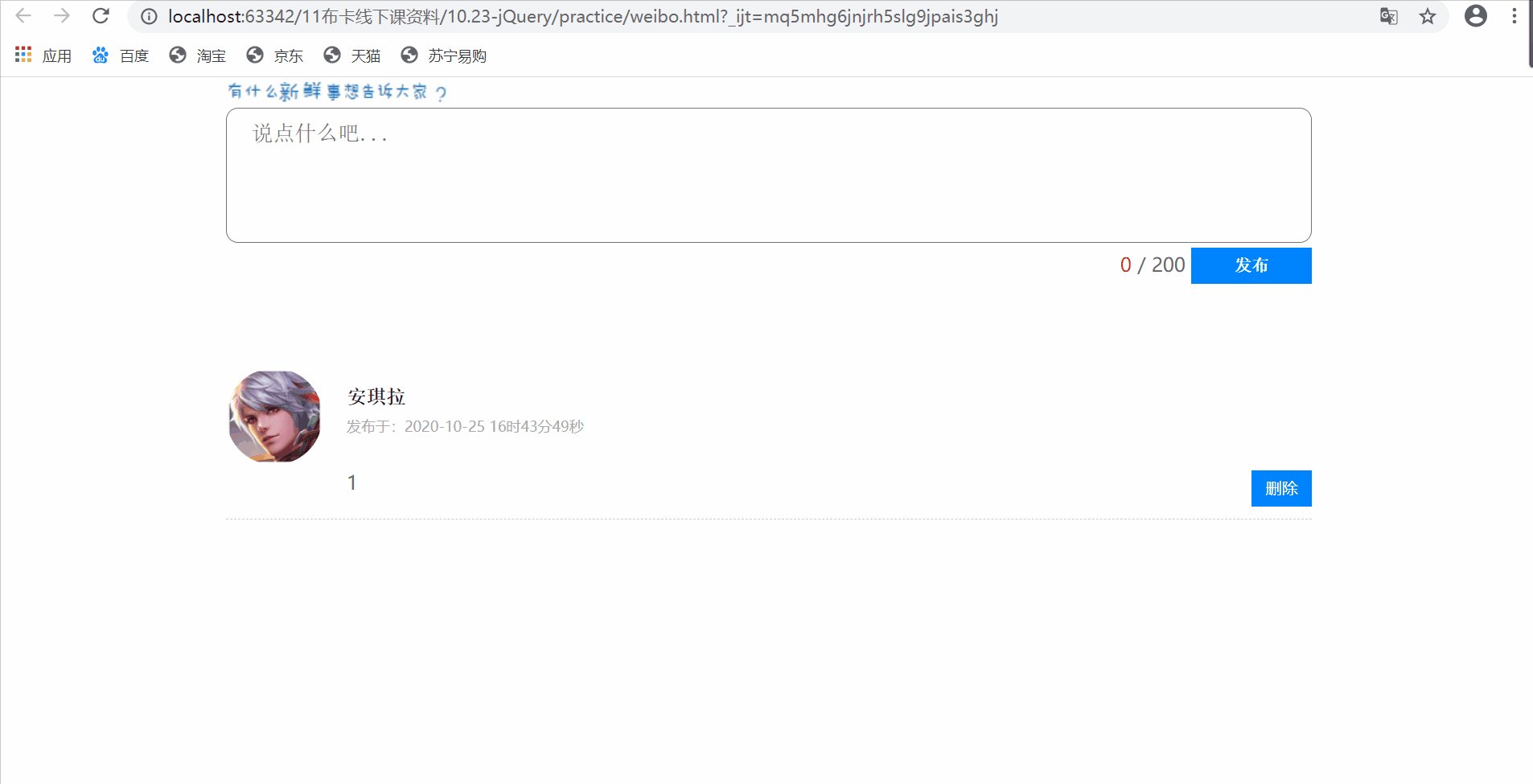
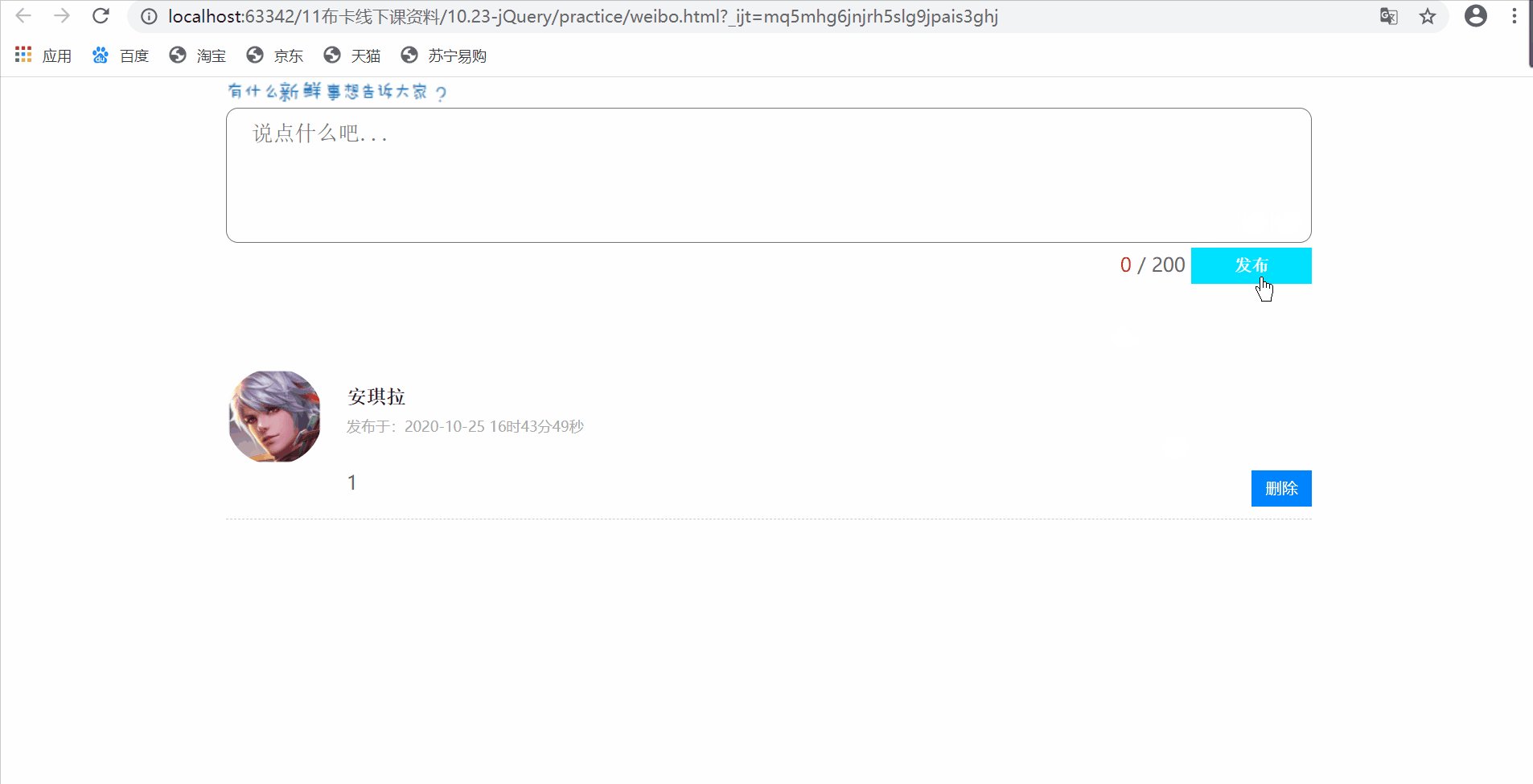
看看效果吧,我多录了两个效果图,感觉整体还算可以,但是代码还是有超级大优化空间的,就暂时不要在意这么多好了~~~慢慢来




看完上述内容,你们掌握使用jQuery实现一个简单的评论区功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。