小编给大家分享一下html文档中如何把图片作为背景,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在html中,可以通过给body标签设置css background或background-image样式来把图片作为背景,语法格式“background/background-image:url("图片路径");”。
html文档中可以使用css background或background-image属性将图片设置为背景,background可以在一个声明中设置所有背景属性,background-image指定要使用的一个或多个背景图像
background可以设置的属性分别是:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment 和 background-image。
各值之间用空格分隔,不分先后顺序。可以只有其中的某些值,例如 background:#FF0000 URL(smiley.gif); 是允许的。
示例:把图片作为背景
<html>
<head>
<style type="text/css">
body
{
background: url(bg.jpg) ;
/*background-image: url(bg.jpg);*/
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
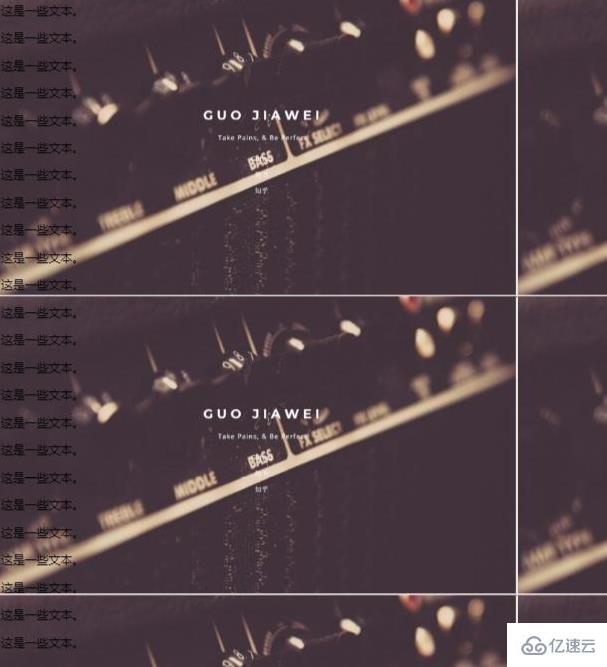
</html>效果图:

这是多张图片平铺,如果想要一张图片占全屏,可以使用background-repeat属性,或在background属性上添加no-repeat值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
/*background: url(bg.jpg) no-repeat;*/
background-image: url(bg.jpg);
background-repeat:no-repeat;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
</html>效果图:

以上是html文档中如何把图片作为背景的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。